Druid - powerful Defold component UI library. Use basic and extended Druid components or make your own game-specific components to make amazing GUI in your games.
You can use the Druid extension in your own project by adding this project as a Defold library dependency. Open your game.project file and in the dependencies field under project add:
Or point to the ZIP file of a specific release.
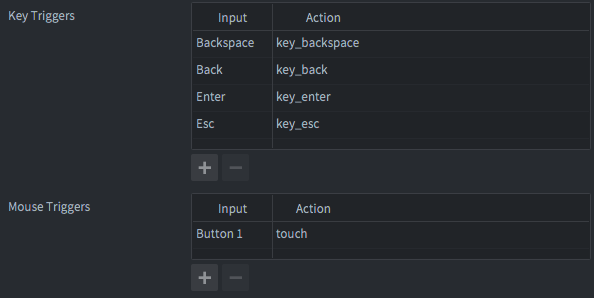
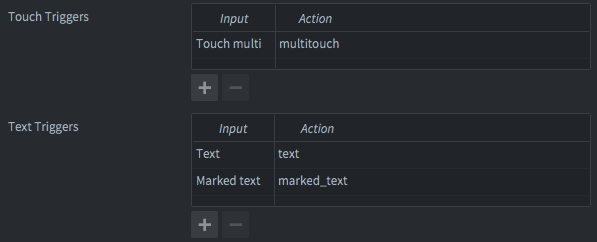
Druid requires the following input bindings:
- Mouse trigger -
Button 1->touchFor basic input components - Key trigger -
Backspace->key_backspaceFor back_handler component, input component - Key trigger -
Back->key_backFor back_handler component, Android back button, input component - Key trigger -
Enter->key_enterFor input component, optional - Key trigger -
Esc->key_escFor input component, optional - Touch triggers -
Touch multi->multitouchFor scroll component
By default, Druid will auto-capture input focus, if any input component will be created. So you don't need to call msg.post(".", "acquire_input_focus")
If you don't need this behaviour, you can disable it by settings druid.no_auto_input field in game.project:
[druid]
no_auto_input = 1
Adjust Druid settings, if needed:
local druid = require("druid.druid")
-- Used for button component and custom components
-- Callback should play sound by name
druid.set_sound_function(callback)
-- Used for lang_text component
-- Callback should return localized string by locale id
druid.set_text_function(callback)
-- Used for change default druid style
druid.set_default_style(your_style)
-- Call this function on language changing in the game,
-- to retranslate all lang_text components:
druid.on_language_change()
-- Call this function inside window.set_listener
-- to catch game focus lost/gained callbacks:
druid.on_window_callback(event)Druid provides the following basic components:
-
Button - Basic Druid button input component. Handles all types of interactions (tap, long-tap, hold-tap, double-tap, simple key triggers, etc)
-
Text - Basic Druid text component. Wrap on gui text node, handle text size adjusting.
-
Scroll - Basic Druid scroll component
-
Blocker - Block input in node zone component
-
Back Handler - Handle back button (Android back button, backspace key)
-
Static Grid - Component to manage node positions with equal sizes
-
Hover - System Druid component, handle hover node state
-
Swipe - System Druid component, handle swipe gestures on node
-
Drag - System Druid component, handle drag input on node
Druid also provides the following extended components:
Note: In the future, to use extended components, you should register them first. This is required to make Druid modular - to exclude unused components from builds
-
Checkbox - Checkbox component
-
Checkbox group - Several checkboxes in one group
-
Dynamic Grid - Component to manage node positions with different sizes. Only in one row or column
-
Input - User text input component
-
Lang text - Wrap on Text component to handle localization
-
Progress - Progress bar component
-
Radio group - Several checkboxes in one group with a single choice
-
Slider - Slider component
-
Timer - Handle timer work on gui text node
For a complete overview, see: components.md.
To use Druid, first you should create a Druid instance to spawn components and add Druids main engine functions: update, final, on_message and on_input.
All Druid components take node name string as arguments, don't do gui.get_node() before.
All Druid and component methods are called with : like self.druid:new_button().
local druid = require("druid.druid")
local function button_callback(self)
print("Button was clicked!")
end
function init(self)
self.druid = druid.new(self)
self.druid:new_button("button_node_name", button_callback)
end
function final(self)
self.druid:final()
end
function on_message(self, message_id, message, sender)
self.druid:on_message(message_id, message, sender)
end
function on_input(self, action_id, action)
return self.druid:on_input(action_id, action)
end
For all Druid instance functions, see here.
Any Druid components as callbacks use Druid Events. In component API (button example) pointed list of component events. You can manually subscribe to those events with the following API:
-
event:subscribe(callback)
-
event:unsubscribe(callback)
-
event:clear()
You can subscribe several callbacks to a single event.
Here is full Druid lifecycle setup for your *.gui_script file:
local druid = require("druid.druid")
function init(self)
self.druid = druid.new(self)
end
function final(self)
self.druid:final()
end
function update(self, dt)
self.druid:update(dt)
end
function on_input(self, action_id, action)
return self.druid:on_input(action_id, action)
end
function on_message(self, message_id, message, sender)
self.druid:on_message(message_id, message, sender)
end- final is a required function for a correct Druid lifecycle
- on_input is used in almost all Druid components
- update in used in progress bar, scroll and timer base components
- on_message is used for specific Druid events, like language change or layout change
It is recommended to fully integrate all Druid lifecycles functions.
- Druid input goes as stack. Last created button will checked first. So create your GUI from back
- Don't forget about
returninon_input:return self.druid:on_input(). It is needed if you have more than 1 acquire inputs (several Druid, other input system, etc) - By default, Druid will automatically acquire_input_focus. So you don't need do it manually. But only if you have components which require on_input
- If you want to delete a node which has a Druid component, don't forget to remove it via
druid:remove(component)
See the example folder for examples of how to use Druid
See the druid-assets repository for examples of how to create custom components and styles
Try the HTML5 version of the example app
To better understand Druid, read the following documentation:
You can fund the full Druid documentation here: https://insality.github.io/druid/
You published your game and you using Druid? Note me!
MIT License
If you have any issues, questions or suggestions please create an issue or contact me: insality@gmail.com