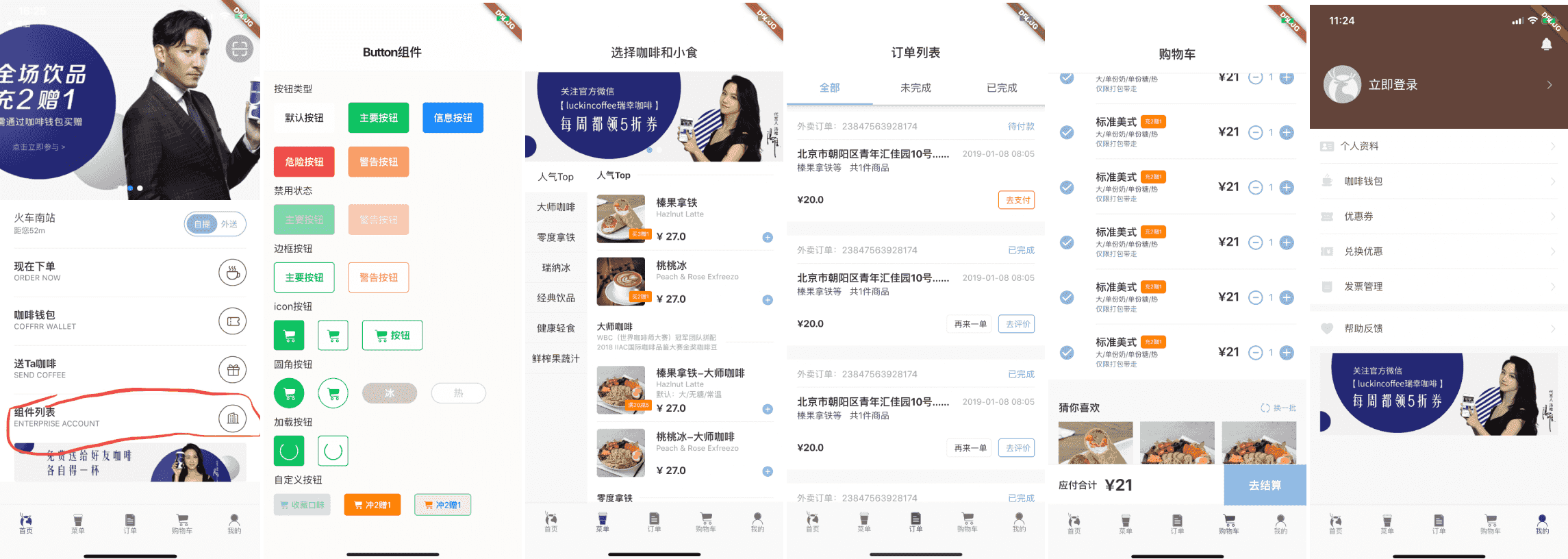
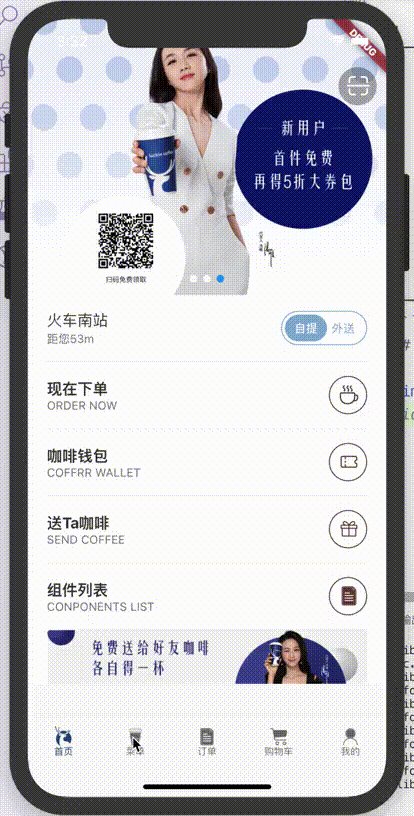
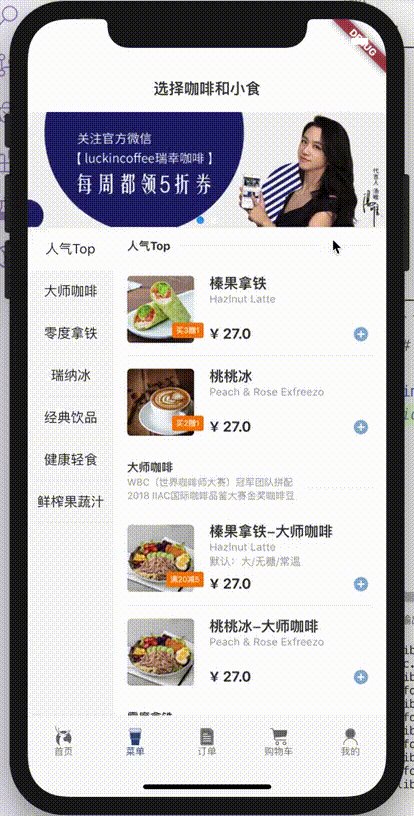
flutter luckin coffee application(仿瑞幸咖啡)
Q:为什么会有这个项目?
了解到了flutter这个框架,并且和rn和uniapp的实现跨平台的思路完全不一样。做了一些demo之后,感觉挺有意思的,所以想做一个完整的项目,体验学习一下。
Q:为什么用luckin coffee?
luckin coffee在网上能搜索到开源的原型+设计图,简直方便的不行。luckin coffee原型+设计图
Q:数据从哪里来?
api工厂配置商城数据,网站提供接口。
flutter --verisonFlutter 1.9.1+hotfix.6 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 68587a0916 (7 weeks ago) • 2019-09-13 19:46:58 -0700
Engine • revision b863200c37
Tools • Dart 2.5.0密码:meetqy
有bug欢迎提issues。
这个项目使用 flutter. 请确保你本地安装了它们。
- 检查版本号是否正确
flutter --version- 运行一下命令查看是否需要安装其他依赖
flutter doctor- 运行启动
flutter pub get
flutter run
| 插件 | 说明 |
|---|---|
| flutter_swiper | 轮播图 |
| provider | 状态管理 |
| pull_to_refresh | 上拉加载,下拉刷新 |
| dio | 网络请求 |
| json_annotation+json_serializable | json序列化 |
| fluttertoast | toast |
| shared_preferences | 本地缓存 |
| iconfont_dart | 快速将iconfont生成项目中可以直接调用的icon |
| color_dart | 配合vscode插件在代码中显示颜色 |
- 菜单页面锚点功能未实现
- 代码不符合开发规范(进行中...)
- 订单模块联调
- 新增用户管理模块
- 重构request模块
- 新增邮箱注册页面
- 新增邮箱登录页面
- 新增邮箱登录联调
- 新增邮箱注册联调
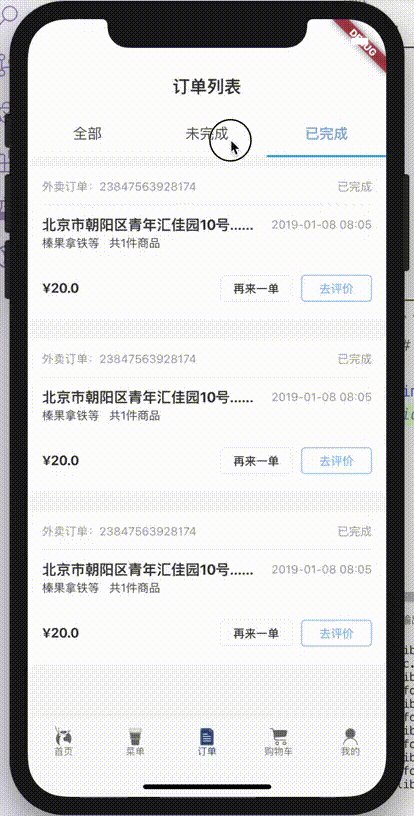
- 订单页面联调
- 重构自定义appbar
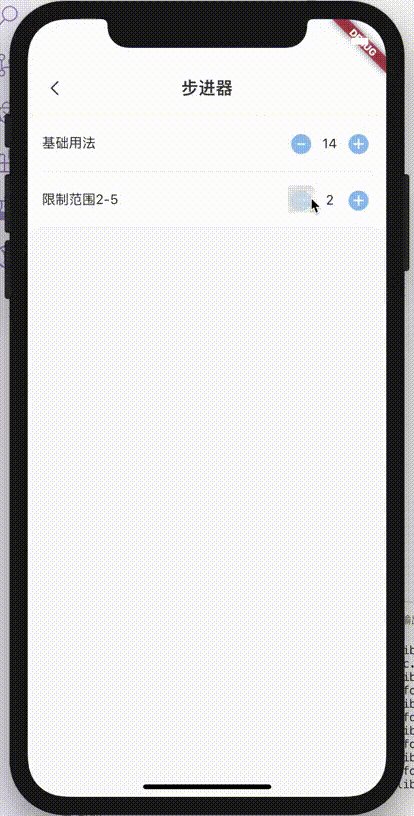
- 重构components(进行中...)
- clone代码启动白屏
非常欢迎一起学习flutter! 提一个Issue 或者提交一个 Pull Request.
 |
 |
|---|