WARNING: This is only for demonstration/exploration purposes. It is not secure. Do not use in a production application.
In this Shiny app we use the default Bootstrap css provided with Shiny, and we use Firebase's email/password authentication. Additional information available in the blog post.
- download or clone this repository
- Create a Firebase account, and in your new account create a project
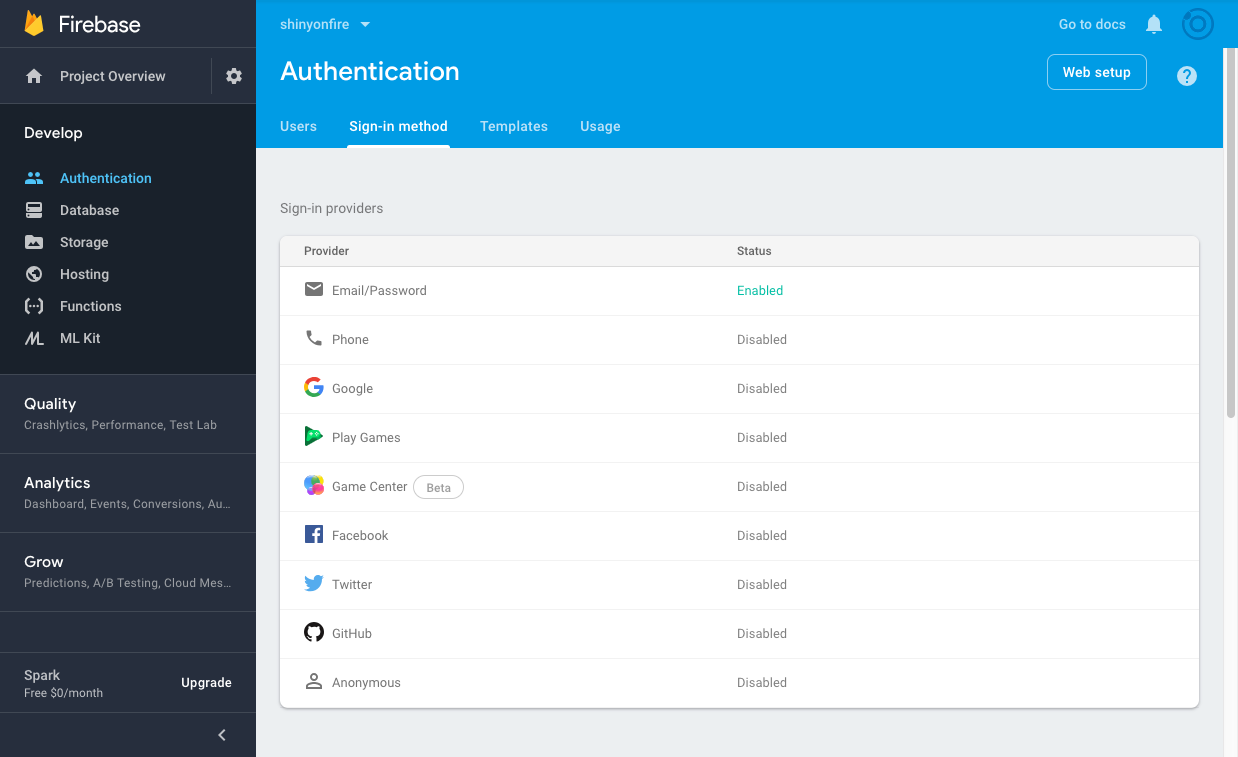
- In your new Firebase project enable the email password authentication provider. This is the screen where you enable authentiation:
- Click the "Web Setup" button (top right in above screenshot) and copy your project's "apiKey", "authDomain", and "projectId" into the object defined in line 3 of the file "www/sof-auth.js"
- Run the Shiny app