LiteLoaderQQNT 插件,用于为 QQNT 加载任意 CSS 片段。
你可能也感兴趣:Scriptio,自定义渲染层 JavaScript 脚本加载器。
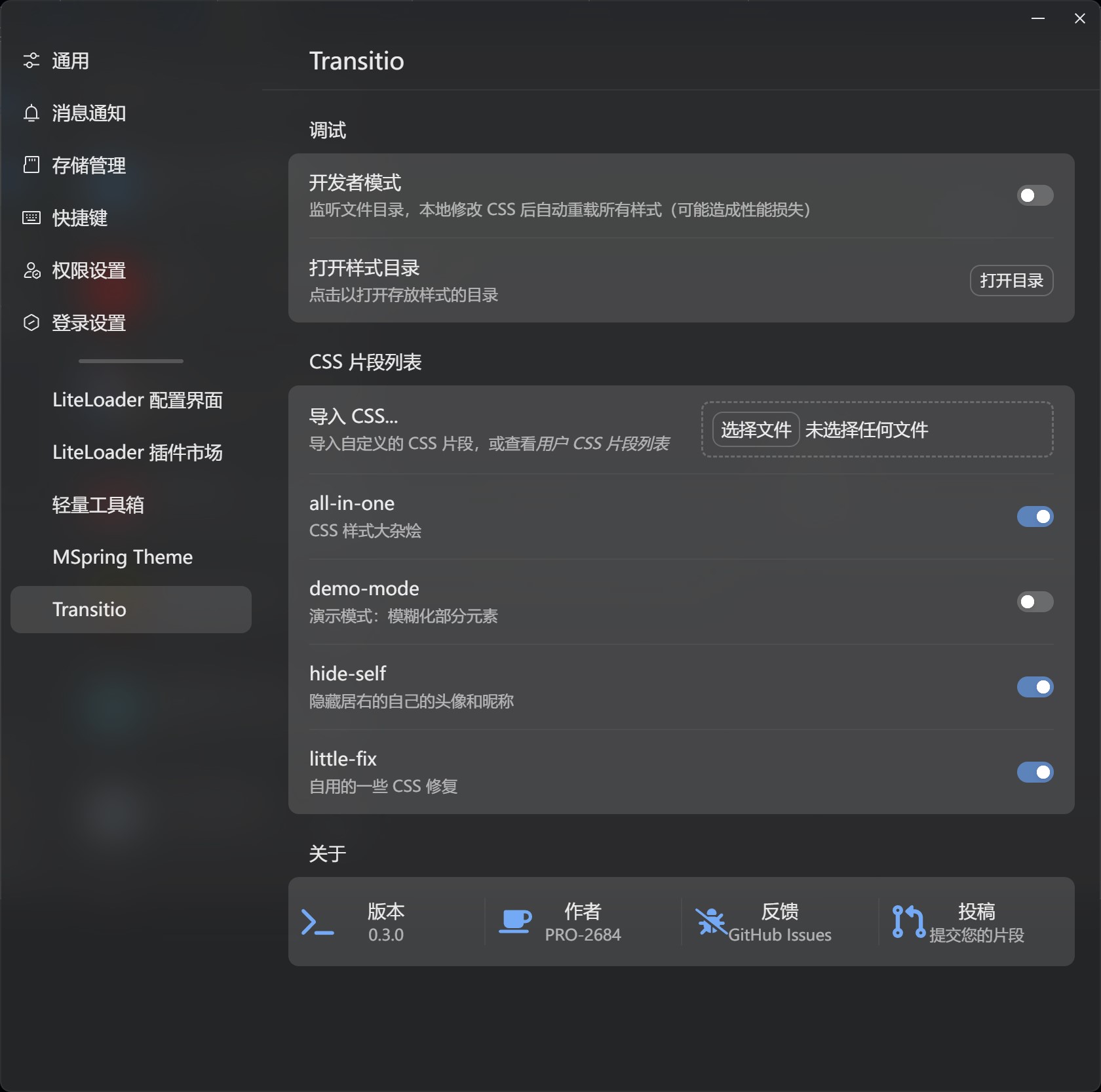
- 导入 CSS 代码片段
- 启用/禁用 CSS 代码片段
- 开发者模式:监控文件更改,实时预览效果
- 立即重载:立即重载所有 CSS 代码片段
演示中使用了 MSpring-Theme,主题色为
#74A9F6。
在插件商店中找到 Transitio 并安装。
- 稳定版: 下载 Release 中的
transitio-release.zip,解压后放入数据目录下的plugins/transitio文件夹中即可。(若没有该文件夹请自行创建) - CI 版: 若想体验最新的 CI 功能,可以下载源码后同上安装。(仅需下载下面列出的文件)
完成后的目录结构应该如下:
plugins (所有的插件目录)
└── transitio (此插件目录)
├── manifest.json (插件元数据)
├── main.js (插件脚本)
├── preload.js (插件脚本)
├── renderer.js (插件脚本)
├── settings.html (插件设置界面)
└── icons/ (插件用到的图标)
Warning
所有不是通过配置界面进行的更改,除非打开了开发者模式,都只在双击 CSS 片段列表这行字或重启 QQ 后生效。
- 启用/禁用样式:打开插件设置界面,将对应的样式开关打开/关闭,即时生效。
- 注意:禁用样式,实际上是在文件内第一行注释末尾添加了
[Disabled]标记。 - 若点击各个开关速度过快,可能会导致错位等情况,此时请双击 "CSS 片段列表" 来重载。
- 注意:禁用样式,实际上是在文件内第一行注释末尾添加了
- 导入样式:在配置界面导入 CSS 文件,或将之放入
plugins_data/transitio/styles/文件夹。- CSS 文件首行的注释(若有)会被当作样式说明,显示在设置界面中。
- 删除样式:
点击删除按钮,或进入plugins_data/transitio/styles/文件夹删除对应文件。 - 修改样式:修改对应文件即可。
- 更新样式:重新导入即可。
- 开发者模式:若您想要调试您的 CSS 片段,可以在插件设置界面打开开发者模式,此时插件会监控
plugins_data/transitio/styles/文件夹,当发生更改时,会自动重载。 - Debug 模式:若您想要调试此插件本身,可以使用
--transitio-debug参数启动 QQNT,此时插件会在控制台输出调试信息。
Note
以下样式均为由我/其它用户编写的 CSS 片段,不内置在插件中。
你可以下载后修改其内容来满足你的需求,随后将其导入到插件中来体验。
若你有愿意分享的样式,欢迎提交 PR 或 Issue 来将它们添加到这里。
Warning
请不要在文件名中使用诸如句点 ., 空格 , 加 + 等特殊字符,否则可能会导致插件无法正常工作。推荐仅使用字母、数字、下划线 _ 与连字符 -。(参照 Issue #8)
| 名称 | 作者 | 说明 | 链接 |
|---|---|---|---|
| all-in-one | PRO-2684 | 大杂烩 | GitHub |
| auto-fold-chat-input-area | lamprose | 消息输入框默认折叠有文字输入时展开 | GitHub |
| demo-mode | PRO-2684 | 演示模式的 CSS | GitHub |
| hide-items | PRO-2684 | 隐藏一些元素 | GitHub |
| hide-self | PRO-2684 | 隐藏自己的头像和昵称 | GitHub |
| highlight-at | PRO-2684 | 高亮艾特 | GitHub |
| image-viewer | PRO-2684 | 媒体查看器透明度修改 | GitHub |
| message-img-transparent | lamprose | 包含图片消息背景透明 | GitHub |
| input-placeholder | PRO-2684 | 添加输入框提示(占位符) | GitHub |
| no-update-dialog | PRO-2684 | 隐藏更新提示框 | GitHub |
| no-update-dot | PRO-2684 | 隐藏更新小红点 | GitHub |
| qqface-fine-tune | PRO-2684 | QQ 表情微调 | GitHub |
| SimSun-font | shiquda | 使用宋体字体 | GitHub |
| transition | PRO-2684 | 添加过渡动画 | GitHub |
| transparent | PRO-2684 | 透明化部分元素 | GitHub |