ditaa is a small command-line utility written in Java, that can
convert diagrams drawn using ascii art ('drawings' that contain
characters that resemble lines like | / - ), into proper bitmap
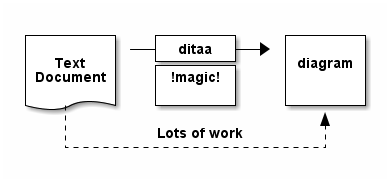
graphics. This is best illustrated by the following example -- which
also illustrates the benefits of using ditaa in comparison to other
methods :)
+--------+ +-------+ +-------+
| | --+ ditaa +--> | |
| Text | +-------+ |diagram|
|Document| |!magic!| | |
| {d}| | | | |
+---+----+ +-------+ +-------+
: ^
| Lots of work |
+-------------------------+
After conversion using ditaa, the above file becomes:
ditaa interprets ASCII art as a series of open and closed shapes, but
it also uses special markup syntax to increase the possibilities of
shapes and symbols that can be rendered.
ditaa is open source and free software (free as in free speech), since
it is released under the GPL license.
There are several reasons why I did this:
- Simply for hack value. I wanted to know if/how it could be done and how easily.
- Aesthetic reasons and legacy formats: there are several old FAQs
with ASCII diagrams lying out there. At this time and age ascii
diagrams make my eyes hurt due to their ugliness.
ditaacan be used to convert them to something nicer. Althoughditaawould not be able to convert all of them (due to differences in drawing 'style' in each case), it could prove useful in the effort of modernising some of those documents without too much effort. I also know a lot of people that can make an ascii diagram easily, but when it gets to using a diagram program, they don't do very well. Maybe this utility could help them make good-looking diagrams easily/quickly. - Embedding diagrams to text-only formats: There is a number of
formats that are text-based (HTML, DocBook, LaTeX, programming
language comments), but when rendered by other software (browsers,
interpreters, the javadoc tool etc), they can contain images as
part of their content. If
ditaawas integrated with those tools, then you would have readable/editable diagrams within the text format itself, something that would make things much easier.ditaasyntax can currently be embedded to HTML. - Reusability of "code": Suppose you make a diagram in ascii art and
you render it with version 0.6b of
ditaa. You keep the ascii diagram, and then version 0.8 comes out, which features some new cool effects. You re-render your old diagram with the new version ofditaa, and it looks better, with zero effort! In that senseditaais a diagram markup language, with very loose syntax.
For Ubuntu, there is a package.
For MacOSX, you can install via brew.
You need the latest Java runtime (JRE) to use ditaa. The best
anti-aliasing can be achieved using Java 1.5 or higher.
To start from the command line, type (where XXX is the version number):
java -jar ditaaXXX.jar
You will be presented with the command-line options help:
-A,--no-antialias Turns anti-aliasing off.
-b,--background <BACKGROUND> The background colour of the image. The
format should be a six-digit hexadecimal
number (as in HTML, FF0000 for red). Pass
an eight-digit hex to define transparency.
This is overridden by --transparent.
-d,--debug Renders the debug grid over the resulting
image.
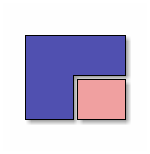
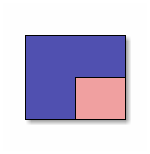
-E,--no-separation Prevents the separation of common edges of
shapes.
Before processing:
+---------+
| cBLU |
| |
| +----+
| |cPNK|
| | |
+----+----+
Common edge separation (default)
No separation (with the -E option)
-e,--encoding <ENCODING> The encoding of the input file.
-h,--html In this case the input is an HTML file.
The contents of the <pre
class="textdiagram"> tags are rendered as
diagrams and saved in the images directory
and a new HTML file is produced with the
appropriate <img> tags.
--help Prints usage help.
-o,--overwrite If the filename of the destination image
already exists, an alternative name is
chosen. If the overwrite option is
selected, the image file is instead
overwriten.
-r,--round-corners Causes all corners to be rendered as round
corners.
-S,--no-shadows Turns off the drop-shadow effect.
-s,--scale <SCALE> A natural number that determines the size
of the rendered image. The units are
fractions of the default size (2.5 renders
1.5 times bigger than the default).
--svg Write a SVG image as destination file.
--svg-font-url <FONT> SVG font URL.
-T,--transparent Causes the diagram to be rendered on a
transparent background. Overrides
--background.
-t,--tabs <TABS> Tabs are normally interpreted as 8 spaces
but it is possible to change that using
this option. It is not advisable to use
tabs in your diagrams.
-v,--verbose Makes ditaa more verbose.
-W,--fixed-slope Makes sides of parallelograms and
trapezoids fixed slope instead of fixed
width.
If you use / and \ to connect corners, they are rendered as round corners:
/--+
| |
+--/
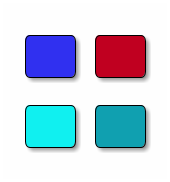
Color codes can be used to add color to the diagrams. The syntax of color codes is
cXXX
where XXX is a hex number. The first digit of the number represents the red component of the color, the second digit represents green and the third blue (good ol' RGB). See below for an example of use of color codes:
/----\ /----\
|c33F| |cC02|
| | | |
\----/ \----/
/----\ /----\
|c1FF| |c1AB|
| | | |
\----/ \----/
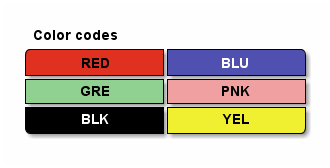
This can become a bit tedious after a while, so there are (only some for now) human readable color codes provided:
Color codes
/-------------+-------------\
|cRED RED |cBLU BLU |
+-------------+-------------+
|cGRE GRE |cPNK PNK |
+-------------+-------------+
|cBLK BLK |cYEL YEL |
\-------------+-------------/
As you can see above, if a colored shape contains any text, the color of the text is adjusted according to the underlying color. If the underlying color is dark, the text color is changed to white (from the default black).
Note that color codes only apply if they are within closed shapes, and they have no effect anywhere outside.
ditaa recognises some tags that change the way a rectangular shape is rendered. All tags are between { and }. See the reference below:
Document - Symbol representing a document.
+-----+
|{d} |
| |
| |
+-----+
Storage - Symbol representing a form of storage, like a database or a hard disk.
+-----+
|{s} |
| |
| |
+-----+
Input/Output - Symbol representing input/output.
+-----+
|{io} |
| |
| |
+-----+
Ellipse
+-----+
|{o} |
| |
| |
+-----+
Manual operation
+-----+
|{mo} |
| |
| |
+-----+
Decision ("Choice")
+-----+
|{c} |
| |
| |
+-----+
Trapezoid
+-----+
|{tr} |
| |
| |
+-----+
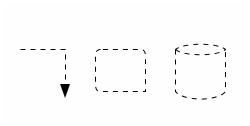
Any lines that contain either at least one = (for horizontal lines)
or at least one : (for vertical lines) are rendered as dashed
lines. Only one of those characters can make a whole line dashed, so
this feature "spreads". The rationale behind that is that you only
have to change one character to switch from normal to dashed (and vice
versa), rather than redrawing the whole line/shape. Special symbols
(like document or storage symbols) can also be dashed. See below:
----+ /----\ +----+
: | | : |
| | | |{s} |
v \-=--+ +----+
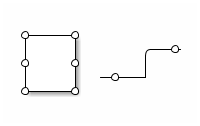
If * is encountered on a line (but not at the end of the line), it
is rendered as a special marker, called the point marker (this feature
is still experimental). See below:
*----*
| | /--*
* * |
| | -*--+
*----*
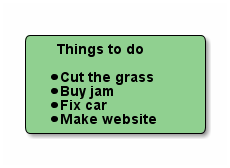
If the pattern ' o XXXXX' is encountered, where XXXXX is any text, the 'o' is interpreted and rendered as a bullet point. Note that there must be a space before the 'o' as well as after it. See below:
/-----------------\
| Things to do |
| cGRE |
| o Cut the grass |
| o Buy jam |
| o Fix car |
| o Make website |
\-----------------/
When ditaa is run using the --html option, the input is an HTML
file. The contents of the <pre class="textdiagram"> tags are rendered
as diagrams and saved in the images directory and a new HTML file is
produced with the appropriate <img> tags.
If the id parameter is present in the <pre> tag, its value is used as
the filename of the rendered png. Otherwise a filename of the form
ditaa_diagram_X.png is used, where X is a number. Similarly, if there
is no output filename specified, the converted html file is named in
the form of xxxx_processed.html, where xxxx is the filename of the
original file.
In this mode, files that exist are not generated again, they are just
skipped. You can force overwrite of the files using the --overwrite
option.
Ditaa is going to be gradually rewritten in Clojure (starting with the tests), so it now uses Leiningen for building. In order to get a new stand-alone jar file, just switch into ditaa's top-level dir and type:
lein uberjar
This produces a stand-alone jar in the target folder with a filename
of ditaa-x.xx.x-standalone.jar.
Here is a list of projects that are related to ditaa and add to its
functionality:
- Mikael Brännström's
ditaa-addons offers two very
interesting pieces of functionality: The Textdiagram Javadoc taglet
allows you to embed ASCII diagrams to Java comments and have them
rendered as
ditaadiagrams in the HTML output. TheditaaEps program allows you to render to EPS instead of PNG. - Mathieu Lecarme's ditaa-web allows
you to install
ditaaon your web server and use it as a webservice through a HTTP POST request. - org-mode, a major mode for emacs comes with
support for
ditaa. Here's how to use it. - There is a plugin for
DocuWiki that allows you to
render
ditaadiagrams in the wiki pages. Written by Dennis Ploeger. - asciidoctor-diagram a Asciidoctor
diagram extension, with support for ditaa and other. asciidoctor/asciidoctor-diagram#76 includes
ditaamini-0.10.jar. - Markdeep has great support for generating diagrams from ASCII art among other things.
- muextensions allows
embedding
ditaaart in documents rendered by Docutils (reStructuredText documents). This includes Pelican statically generated web sites, Hovercraft! presentations, and more.
Here's a list of projects that are somehow related to ditaa, and could
prove useful/relevant while using it:
- Nadim Khemir's asciio could be used for producing the ascii diagrams more easily. It would require some modifications to its default settings for the diagrams to render properly (specifically the characters used for corners should all be set to +).
- Markus Gebhard's JavE could be used for the same purpose, although I've never tried it.
- If you make sure to keep the lines straight,
artist-mode for
emacs can be used to produce
ditaa-compatible diagrams. - Within Eclipse asciidoctor editor there is support for ditaa rendeing and special editor for
.ditaafiles with preview.
- Stathis Sideris - original author
- Bill Baker - co-maintainer
- Jean Lazarou - SVG rendering
- John Tsiombikas - beta testing
- Leonidas Tsampros - beta testing
Thanks to Steve Purcell for writing JArgs.
Thanks to Mr. Jericho for writing Jericho HTML Parser.