NexPlayer™ for Unity is a cross-platform video streaming player for Unity games and apps that supports both regular and 360 video playback on Android, iOS, Windows, macOS, Nintendo Switch™, Xbox One S/X, Xbox Series X/S, VR Headsets, Universal Windows Platform (UWP) and WebGL. NexPlayer's Unity video plugin is the only player supporting Widevine DRM-protected HLS & DASH streaming on Android & iOS devices.
This repository contains the NexPlayer™ Unity video streaming player plugin features list as well as an installation guide. If you want to get a copy of our fully working demo, contact us at our website.
Our Unity video plugin allows the introduction of new exciting scenes within your Unity projects. With our plugin, you can use in-game actions and objects to modify video content.
Render videos on any Unity GameObject
Multi Streaming
The NexPlayer™ for Unity video streaming player plugin contains the latest features. As our Unity video plugin is developed entirely in-house, we can implement any desired functionalities.
We support the following features:
|
Overview |
|
|
Basic Features |
|
|
Advanced Features |
|
|
360 Video Playback and Virtual Reality (VR) |
|
| Platform | Supported Graphics APIs | HLS | DASH | Local | Inside App (Streaming Assets) | DRM protection |
|---|---|---|---|---|---|---|
| Android | OpenGLES2, OpenGLES3 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| iOS | Metal | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Windows | DirectX11 / DirectX12 | ✔️ | ✔️ | ✔️ | ✔️ | |
| macOS | Metal | ✔️ | ✔️ | ✔️ | ||
| HTML 5 | WebGL 1.0 / WebGL 2.0 | ✔️ | ✔️ | |||
| Nintendo Switch | NVN | ✔️ | ✔️ | |||
| Xbox | DirectX11 / DirectX12 | ✔️ | ✔️ | ✔️ | ✔️ | |
| UWP | DirectX11 / DirectX12 | ✔️ | ✔️ | ✔️ | ✔️ |
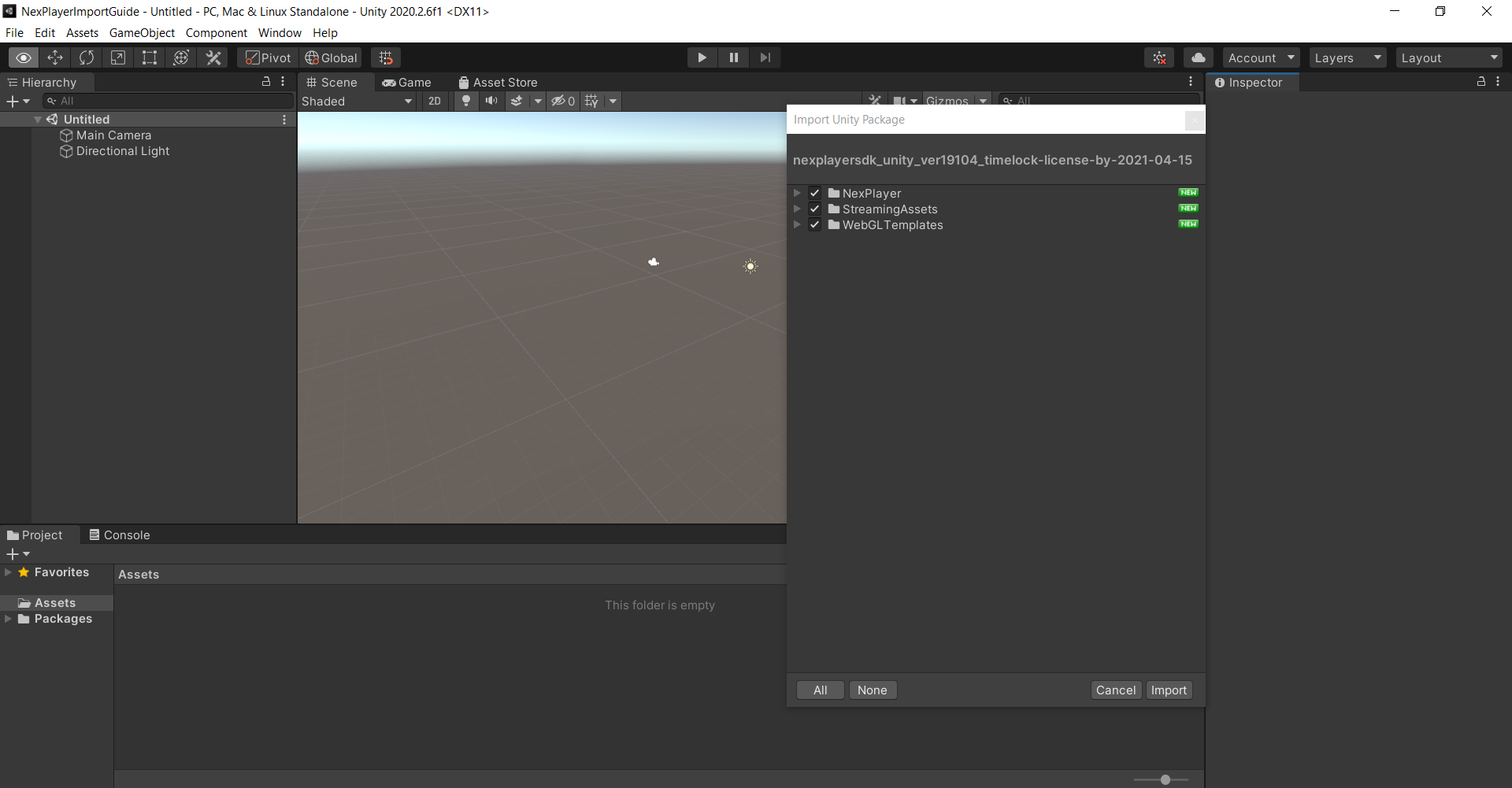
Create or open an Unity project and import the NexPlayer™ Unity video streaming player plugin.
NexPlayerSimple is a slimmed down version of our full-featured example player, NexPlayer. You can use it by following this steps:
- To add video playback to your scene, you will need to add a NexPlayerSimple component to your scene:
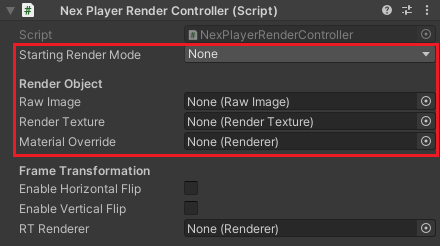
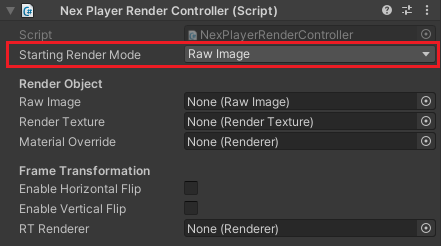
- NexPlayersimple supports any of the three supported RenderModes
(RawImage, RenderTexture and Material Override). Using the inspector in the
NexPlayerRenderController component, select the desired Render Mode and
set the reference to that Render Object.
- Set the "Starting Render Mode" to Raw Image:
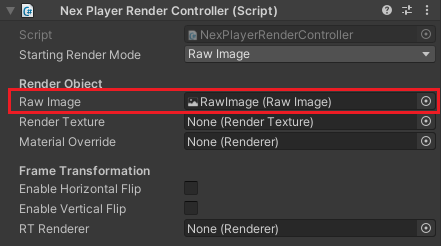
- Create a Raw Image in your scene (GameObject → UI → Raw Image) and
drag and drop it onto the Raw Image field of the NexPlayerRenderController
component:
- Start the scene and the video will play on the Raw Image.
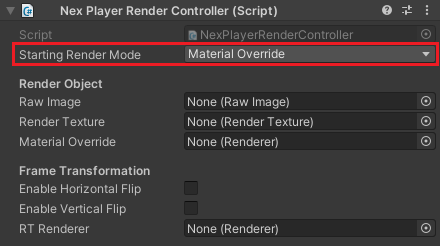
- Set the "Starting Render Mode" to Material Override:
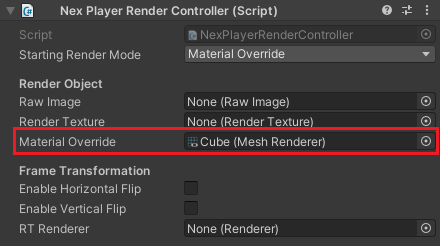
- Create a cube in your scene (GameObject → 3D Object → Cube) and drag
and drop it onto the Material Override field of the NexPlayerRenderController
component:
- Start the scene and the video will play on the cube.
NexPlayer is our full-featured example player. You can use it by following this steps:
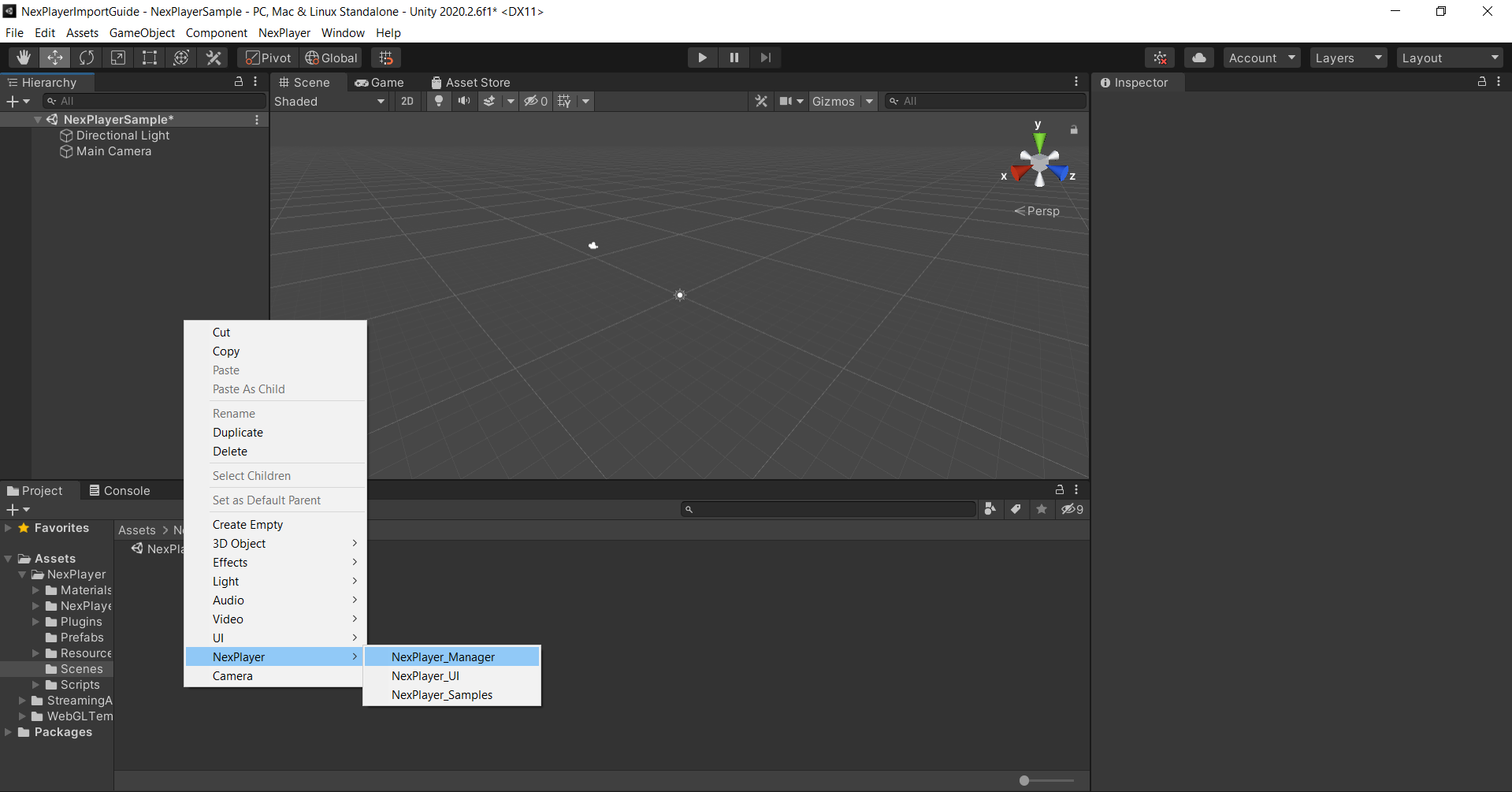
Create the NexPlayer_Manager GameObject by either using the NexPlayer Context Menu at the top or right clicking in the Hierarchy (Object Context Menu).
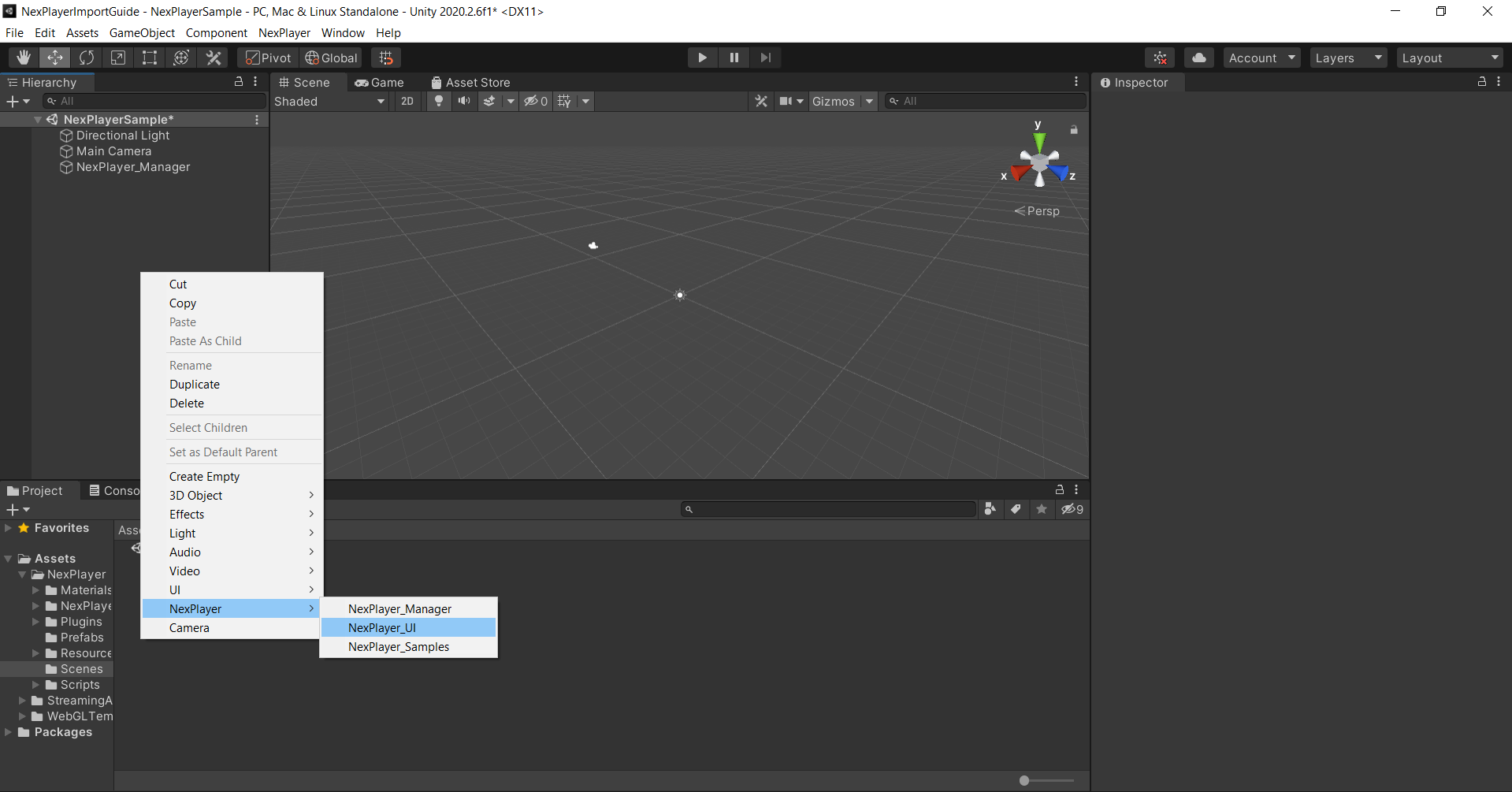
Create the NexPlayer_UI GameObject using the NexPlayer™ Context Menu.
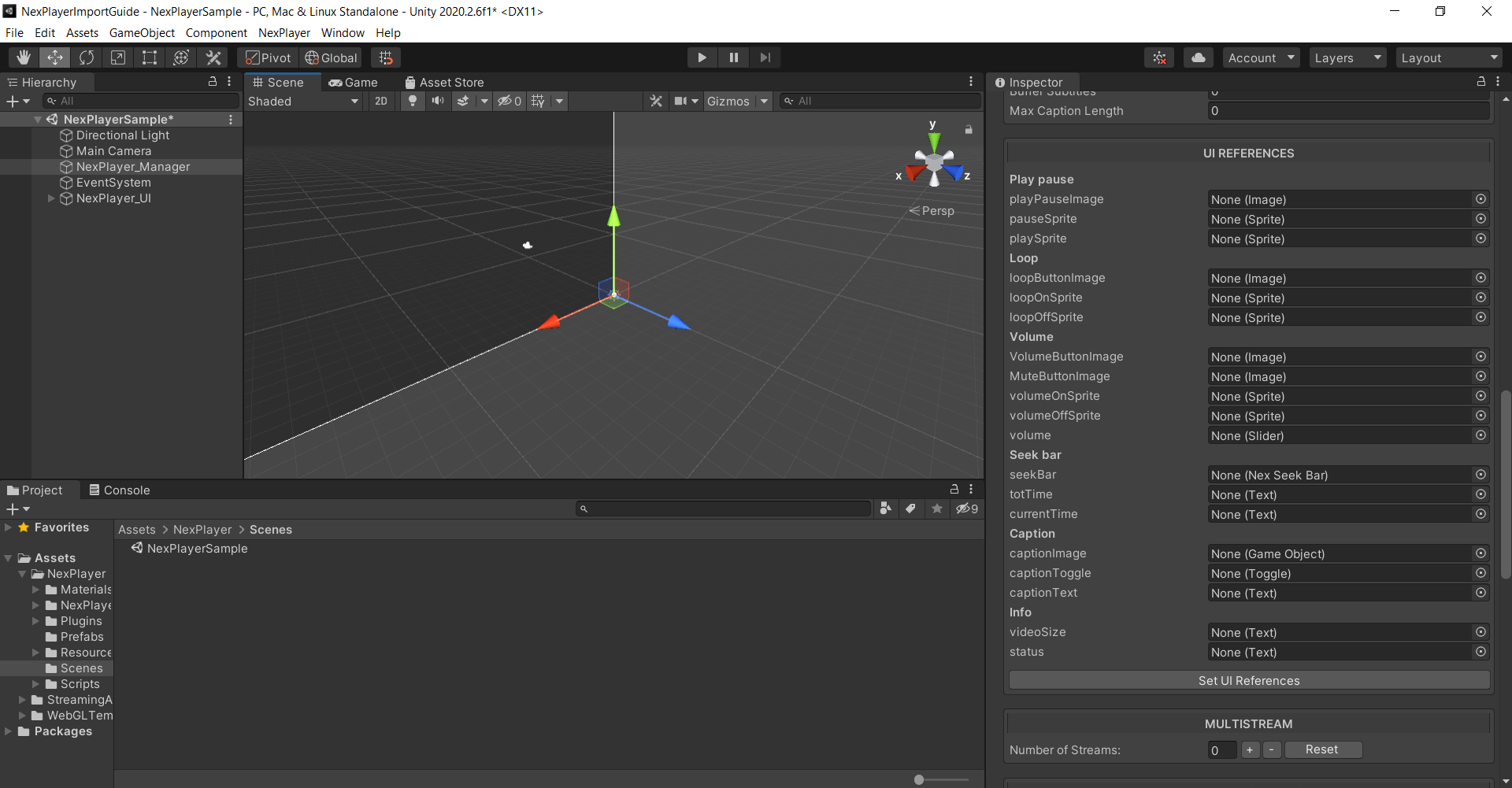
Set NexPlayer_Manager references to the UI elements by clicking on the button "Set UI References".
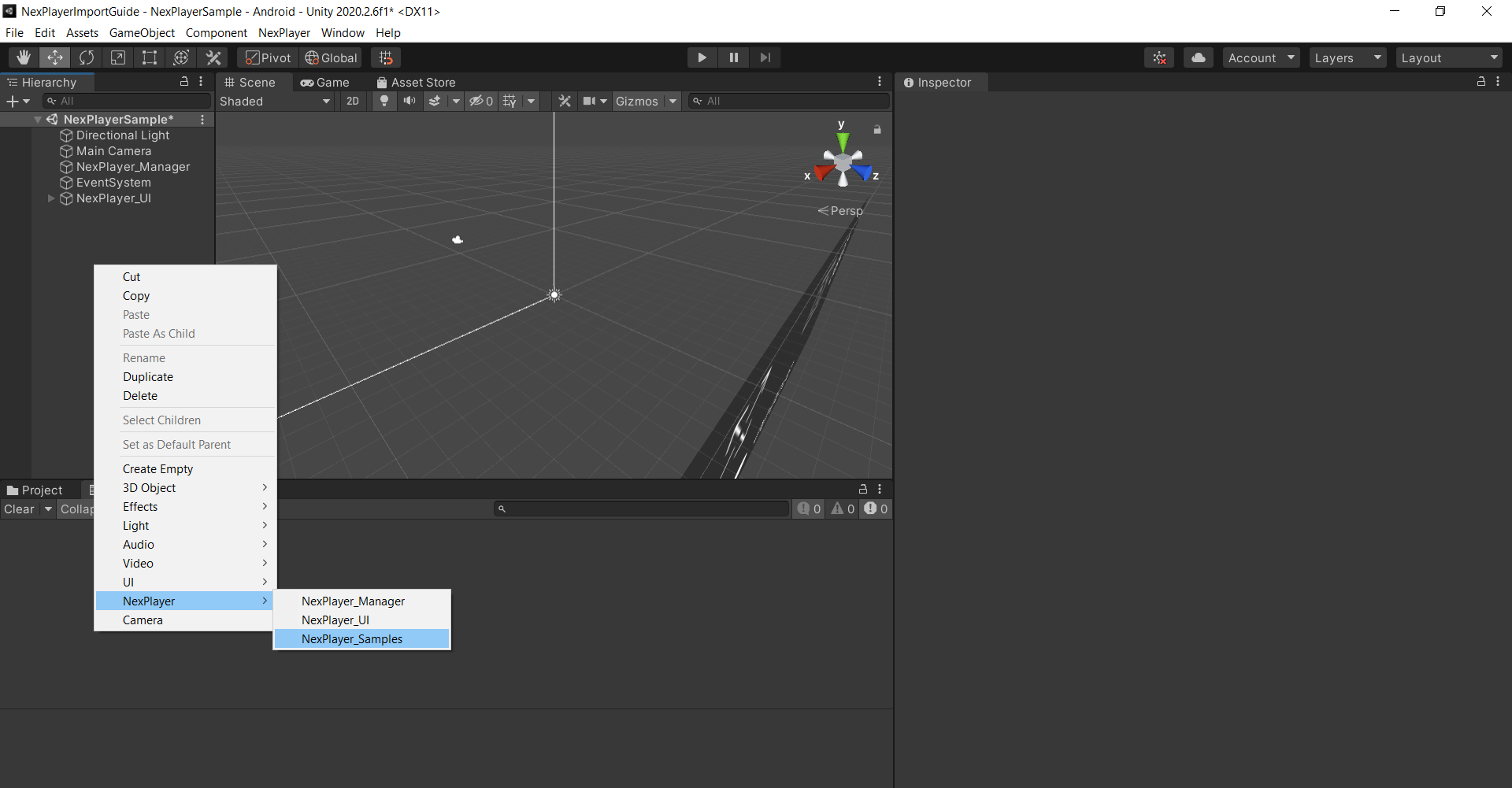
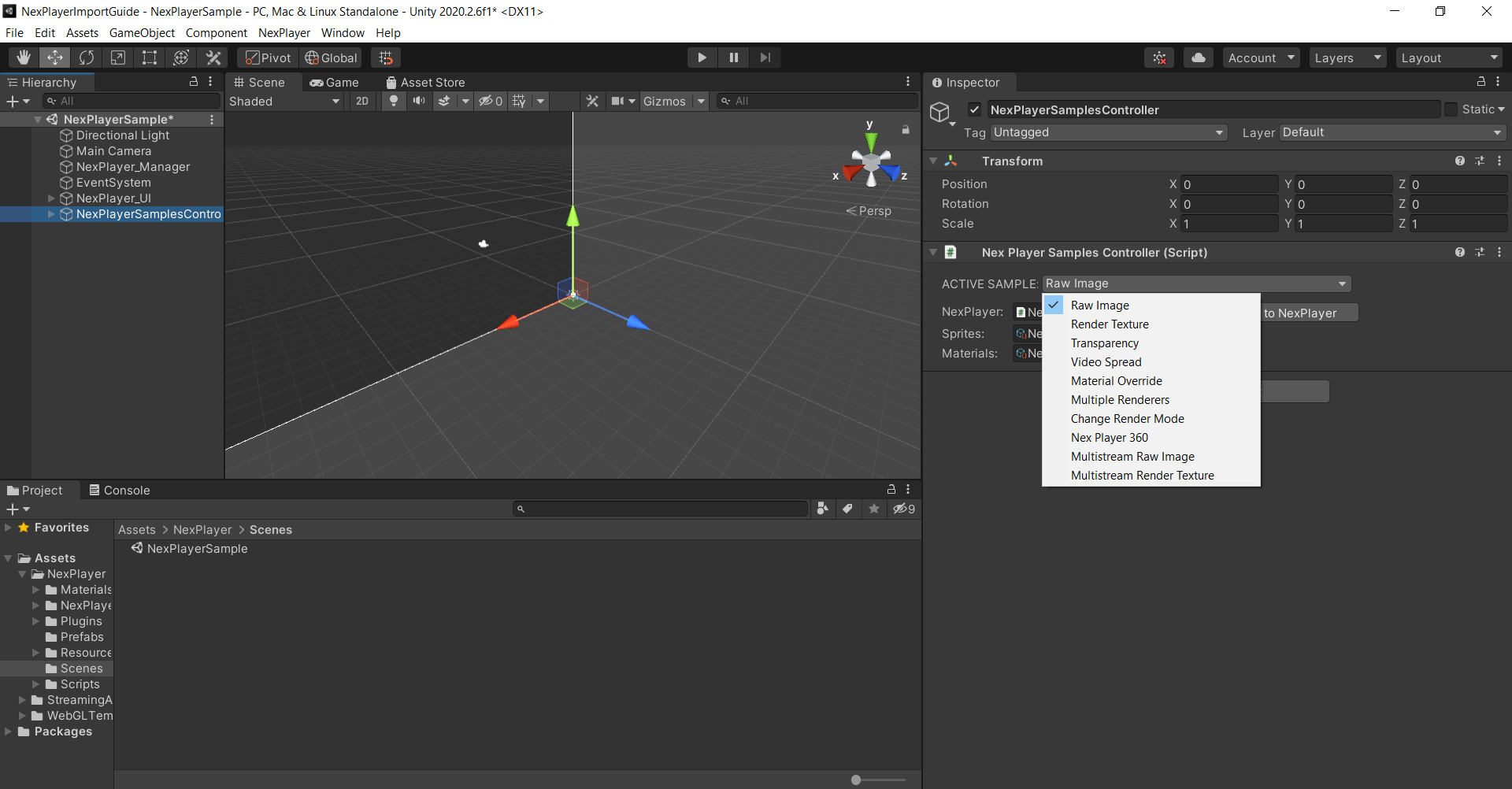
Create the NexPlayer Samples Controller GameObject using the NexPlayer™ Context Menu.
Select any of the different samples provided by NexPlayer™.
Finally, Change the NexPlayer™ component inside NexPlayer_Manager with the desired stream settings.
Select the value Nex Player 360 for the Active Sample setting at the Samples Controller GameObject.
Select any of the following samples as the Active Sample setting at the Samples Controller GameObject.
- Raw Image
- Render Texture
- Transparency
- Video Spread
- Material Override
- Multiple Renderers
- Change Render Mode
- NexPlayer360
- Multistream Raw Image
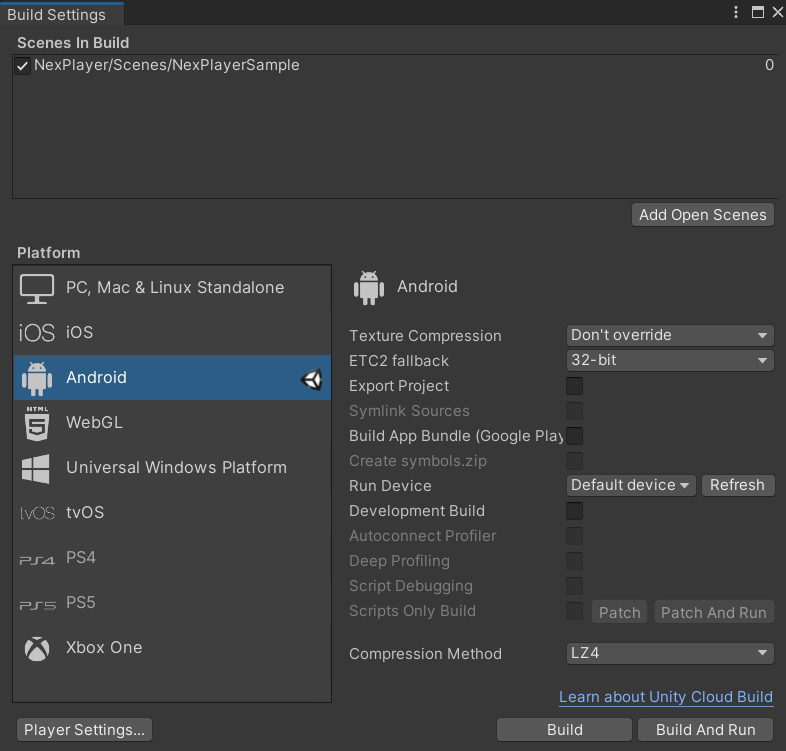
- Multistream Render Texture Add the Scene to the list and switch to the desired platform.
The NexPlayer™ Plugin for Unity provides the build configuration window to set the build configuration for each platform in a fast and easy way.
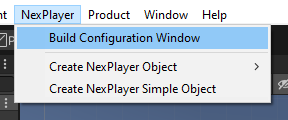
Open the window by clicking in the top context menu NexPlayer/Build Configuration Window.
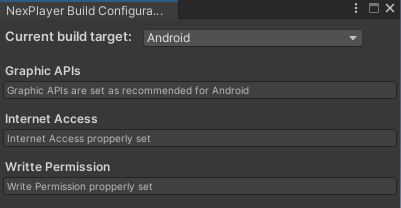
The window automatically detects and informs of any conflicts regarding the build configuration (graphics API, Internet settings...). The following messages will be shown if the build configuration is correct:
The following warning will be displayed if the build configuration is not correctly configured. The button will change the configuration automatically:
To view the FAQ proceed to the Unity Support Page
unity.support@nexplayer.com
+34 914 184 356
See you also at trade shows around the world!
Nintendo Switch is a trademark of Nintendo.
WebGL, Video Player WebGL, Unity Video Player on WebGL, Unity Video Player, playing video in unity, Play Video in Unity WebGL, HTML5 Video Player for Unity WebGL, Live Video in WebGL, 3D, UnityEngine.Video, UnityEngine.VideoModule, Unity Engine Video, VideoPlayer.renderMode, renderheads/unityplugin, Video Player component - Unity, Playing Video in Unity, Best VR Video Player for Unity, UnityEngine.VideoPlayer, UnityEngine.VideoClip, Metaverse, Advanced video playback for Unity, Unity Asset Store, Immersive 360 video experience, Augmented, Mixed, Virtual Reality, Oculus Quest, Oculus Quest2, Hololense Meta Quest, Gear VR, Google Cardboard, Daydream, HTC Vive Focus, Pico Goblin & Neo, EDM, Electronic Dance Music, Audio PCM data, Audio piping to Unity, Audio Source to Unity, Adding audio to your Unity scene, UWP, Windows, Playback raw PCM, How to play .pcm file, Gets PCM audio data, Unity3D, Amazon IVS Unity.
Unity Xbox video player, Xbox One S, Xbox One X, Series X/S live, Xbox, PCM audio, Playing Video in Unity, Livestreaming the Metaverse, Can Streaming Video Keep Up with the Metaverse? can streaming video survive the metaverse, AR, VR, XR, Amazon Interactive Video Service, timed metadata, embed metadata, metadata, ID3 tags, timestamps.