Sprite Dicing is used in Naninovel — visual novel engine. Check it out!

Sprite Dicing is an extension for Unity game engine allowing to split a set of sprite textures into dices, discard identical ones, bake unique dices into atlas textures and then seamlessly reconstruct the original sprites at runtime.
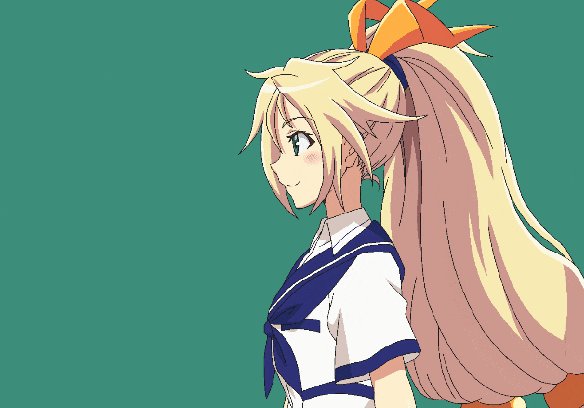
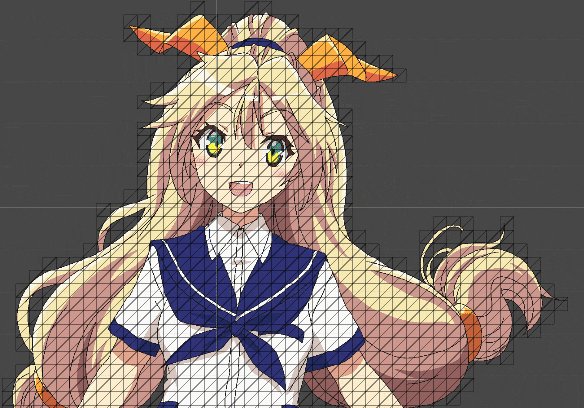
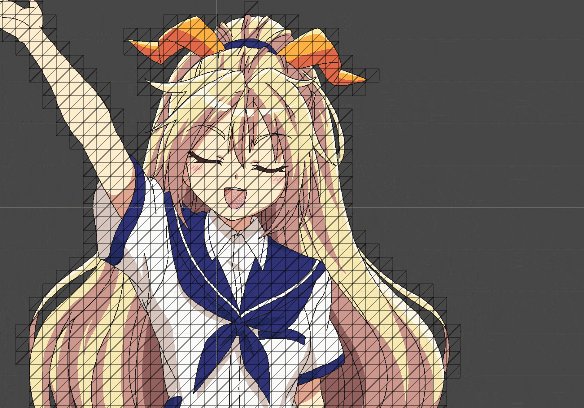
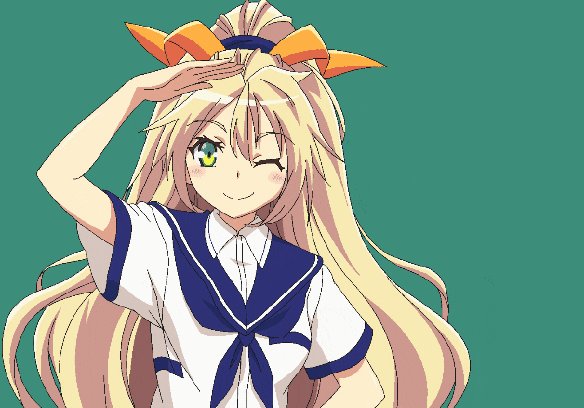
The solution significantly reduces build size when multiple textures with identical areas are used. Consider a visual novel type of game, where multiple textures per character are used, each portraying a different emotion; most of the texture space is occupied with identical data, while only a small area varies:
These original five textures have total size of 17.5MB. After dicing, the resulting atlas texture will contain only the unique areas of the original textures and consume just 2.4MB, effectively compressing the textures by 86.3%.
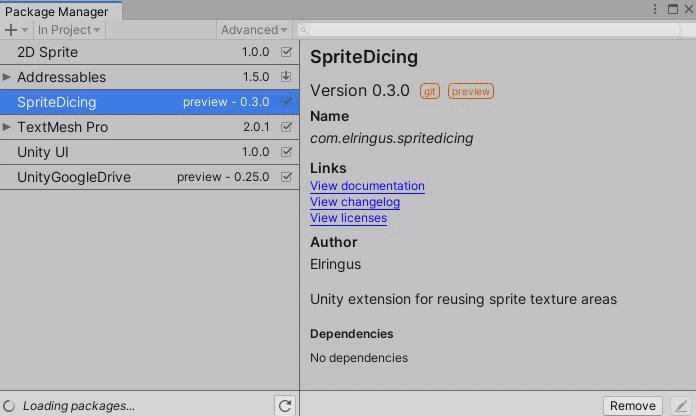
Use UPM to install the package via the following git URL: https://github.com/Elringus/SpriteDicing.git#package or download and import SpriteDicing.unitypackage manually.
Minimum supported Unity version: 2019.3
- Create a
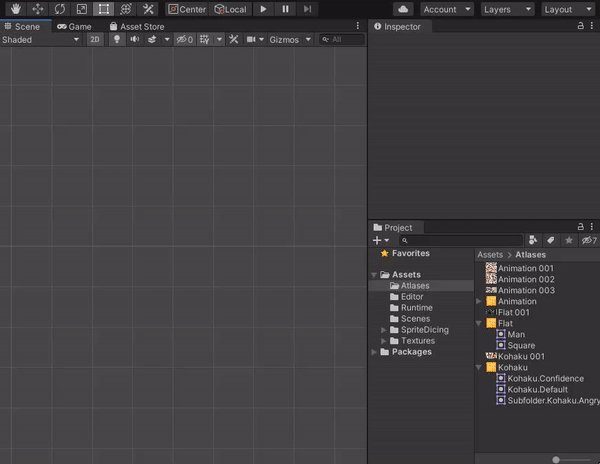
DicedSpriteAtlasasset usingAssets -> Create -> Diced Sprite Atlasmenu command, select it; - Specify
Input Folder— project directory, containing the source textures to process. You can drag-drop a folder from the project hierarchy window or select one with object picker; - Click
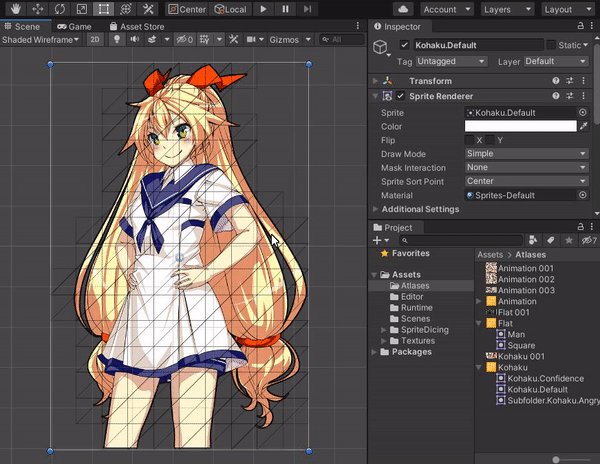
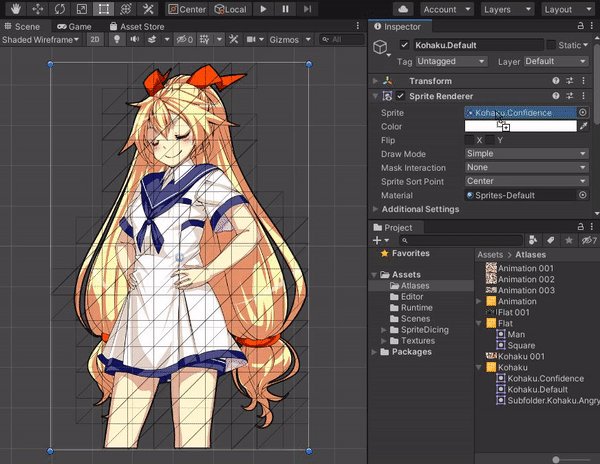
Build Atlasbutton and wait for the procedure to finish; - Generated sprites will appear inside the atlas asset; drag and drop them on scene like regular sprites.
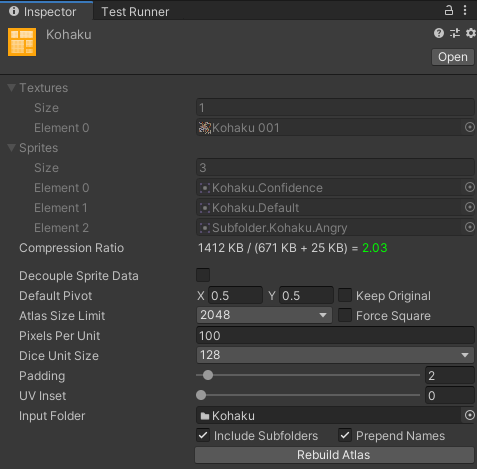
You can optionally configure atlas generation settings via the editor inspector window.
| Option | Description |
|---|---|
| Decouple Sprite Data | Whether to save sprite assets in a separate folder instead of adding them as childs of the atlas asset. |
| Default Pivot | Relative pivot point position in 0 to 1 range, counting from the bottom-left corner. Can be changed after build for each sprite individually. |
| Keep Original | Whether to preserve original sprites pivot (usable for animations). |
| Atlas Size Limit | Maximum size of a single generated atlas texture; will generate multiple textures when the limit is reached. |
| Force Square | The generated atlas textures will always be square. Less efficient, but required for PVRTC compression. |
| Pixels Per Unit | How many pixels in the sprite correspond to the unit in the world. |
| Dice Unit Size | The size of a single diced unit. |
| Padding | The size of a pixel border to add between adjacent diced units inside atlas. Increase to prevent texture bleeding artifacts (usually appear as thin gaps between diced units). Larger values will consume more texture space, but yield better anti-bleeding results. Minimum value of 2 is recommended in most cases. When 2 is not enough to prevent bleeding, consider adding a bit of UV Inset before increasing the padding. |
| UV Inset | Relative inset of the diced units UV coordinates. Can be used in addition to (or instead of) Padding to prevent texture bleeding artifacts. Won't consume any texture space, but higher values could visually distort the final result. |
| Input Folder | Asset folder with source sprite textures. |
| Include Subfolders | Whether to recursively search for textures inside the input folder. |
| Prepend Names | Whether to prepend sprite names with the subfolder name; eg: SubfolderName.SpriteName. |
All the above descriptions are available as tooltips when hovering corresponding configuration options in the editor.
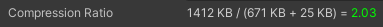
When inspecting atlas asset, notice Compression Ratio line; it shows the ratio between source textures size and generated data (atlas textures + sprite meshes).
When close to 1 or lower, the value will be in yellow/red color indicating the generated data size is close to or even larger then the source and you should either change atlas generation configuration (eg, increase dice unit size) or not use the solution at all.
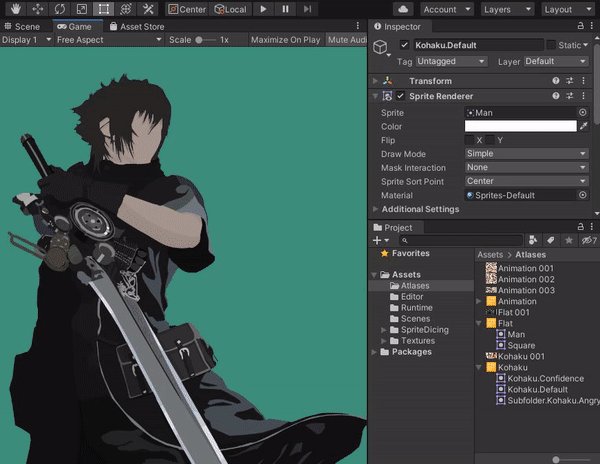
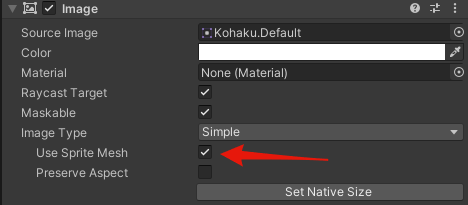
To use the diced sprites in UI (eg, Image component), enable Use Sprite Mesh. In case the option is not available, make sure to assign a source image.
It's possible to use diced sprites for animation. Make sure to enable Keep Original Pivot when generating the atlas to preserve relative positions of the generated sprites. An example on animating diced sprites is available in "Animation" scene.