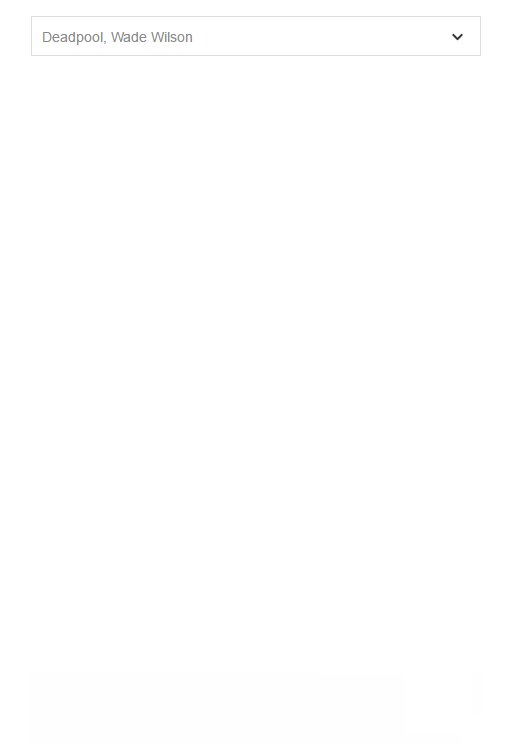
Готовая модель кастомного "select" списка на чистом AngularJS 1.
Также скоро буду выкладывать свои остальные работы в репозитории для примеров. В дальнейшем хочется сделать генератор Yeoman для различных кастомных DOM-элементов на AngularJS.
Для сборки проекта использовал Grunt, npm, bower. Делал на фрилансе для компании GetLooky в январе 2015 года.
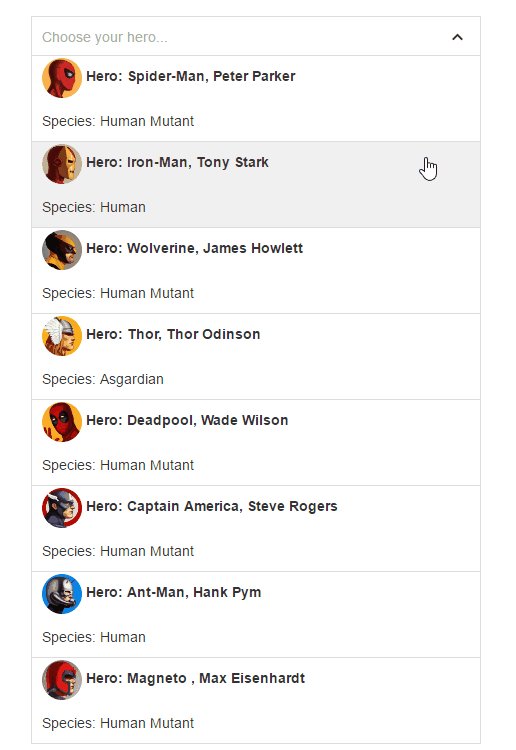
В данном примере использовал супер-героев из известного комикса MARVEL, чтобы
сделать более наглядно и креативно. Естественно, с JSON или со стороны сервера вы можете принимать всё, что угодно.
<dropdown list="heroesData" selected="hero">
<div class="dropdown-container" ng-class="{ show: listVisible }">
<div class="dropdown-display" ng-click="show();" ng-class="{ clicked: listVisible }">
<span ng-if="!isPlaceholder">{{display.Name +', ' + display.Alterego}}</span>
<span class="placeholder" ng-if="isPlaceholder">Choose your hero...</span><i id="dropdown-icon" class="fa fa-angle-down"></i>
</div>
<div class="dropdown-list">
<div>
<div ng-repeat="hero in heroesData" ng-click="select(hero)" ng-class="{selected: isSelected(hero)}">
<img ng-src="{{hero.Image}}" alt="">
<label>{{'Hero: ' + hero.Name +', ' + hero.Alterego}}</label>
<span>{{'Species: ' + hero.Type}}</span>
</div>
</div>
</div>
</div>
</dropdown>Полная установка для стабильной работы.
$ git clone https://github.com/shlaikov/custom-dropdown.git
$ npm install -g bower
Компоненты для Bower:
+--- bower_components
+---
\
| +--- angular
| +--- angular-animate
| +--- angular-cookies
| +--- angular-mocks
| +--- bootstrap
| +--- jquery
$ npm install -g grunt
Для запуска к
npmменеджеру нужен самAngularJSи к немуjQuery.
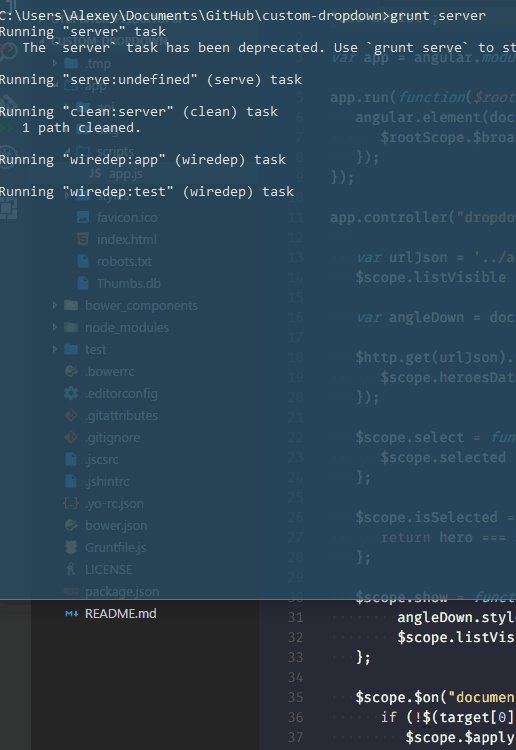
Запустить локальный сервер:
$ grunt server
Создать уменьшенную сконвертированную версию в папку /dist
$ grunt build
- Задать вопрос на Stack Overflow.
- Мой сайт с портфолио.
- Файл ошибок GitHub Issues.
- Подпишись в Twitter.
- Подписывайтесь в Instagram, ставьте лайки.
Приветсвуются контрибьюторы и форки для улучшения репозитория.