- The purpose of this exercise is to get you used to being quizzed on Interview Questions commonly asked about ReactJS.
- Answers to your written questions will be recorded in Answers.md
- This is to be worked on alone but you can use outside resources. You can reference any old code you may have, and the React Documentation, however, please refrain from copying and pasting any of your answers. Try and understand the question and put your responses in your own words. Be as thorough as possible when explaining something.
- Don't fret or get anxious about this, this is a no-pressure assessment that is only going to help guide you here in the near future. This is NOT a pass/fail situation.
- What is React JS? How does it differ from other JavaScript Frameworks?
- Explain briefly the React Component Lifecycle. Name three of the methods that are a part of the lifecycle and what they do.
- Briefly describe some of the differences between a
Class/Stateful componentand aFunctional/Presentational component.
- You're going to be building an application starwars that consumes live data that we're retrieving across the world wide web!
- cd into starwars and run
npm installto retrieve all the needed dependancies. - Once you have installed all the node_modules you should be able to run
npm startto get your server up and running. - Once your server is up and running open Chrome and head over to
localhost:3000to see your beautiful app. Ok, maybe it's not THAT pretty yet, but it's your goal to ensure this project becomes a thing of beauty.
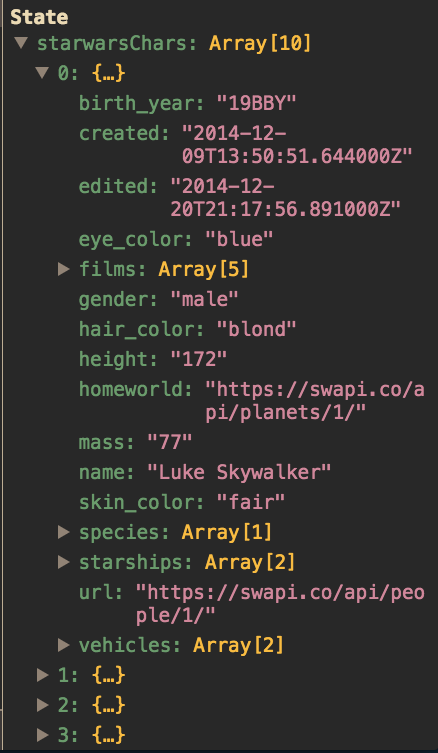
If you notice inside of App.js we're calling an open sourced API from within componentDidMount() and saving the results of that API on state.
- You should see something like this:
- Your goal here is to build an app that displays the data provided in whatever way you see fit! Don't worry about the fields whose values are URLs. You'll figure out what to do with data like that later on in the course.
- For now, just build a react app that displays this fun Star Wars data. Build a card for each object and style it to make it nice and fancy.