Tired of being bombarded with recommendations for the latest, trendiest hotspots? We understand that sometimes all you crave is a familiar haunt, a cozy nook that feels like home. That's why we're on a mission to simplify the decision-making process and help you discover those reliable, down-to-earth gems that never fail to hit the spot. Whether it's a restaurant, bar, grocery store, or coffee shop, we've got you covered with the inside scoop on the places that will feel like a warm embrace. Let us help you uncover the hidden treasures that will quickly become your go-to spots.
Project developed by Shopper Mapper team, arranged by Juno College
Our goal was to craft a complete end-to-end solution that fulfilled the client's vision, all while working as part of a team. Throughout the project, we honed our expertise in React's fundamental concepts, organized seamless collaboration among developers, and executed to deliver a fully functional product that exceeded expectations.
- Use the MapQuest API.
- A user should be able to use their current location or input a location as a base starting point.
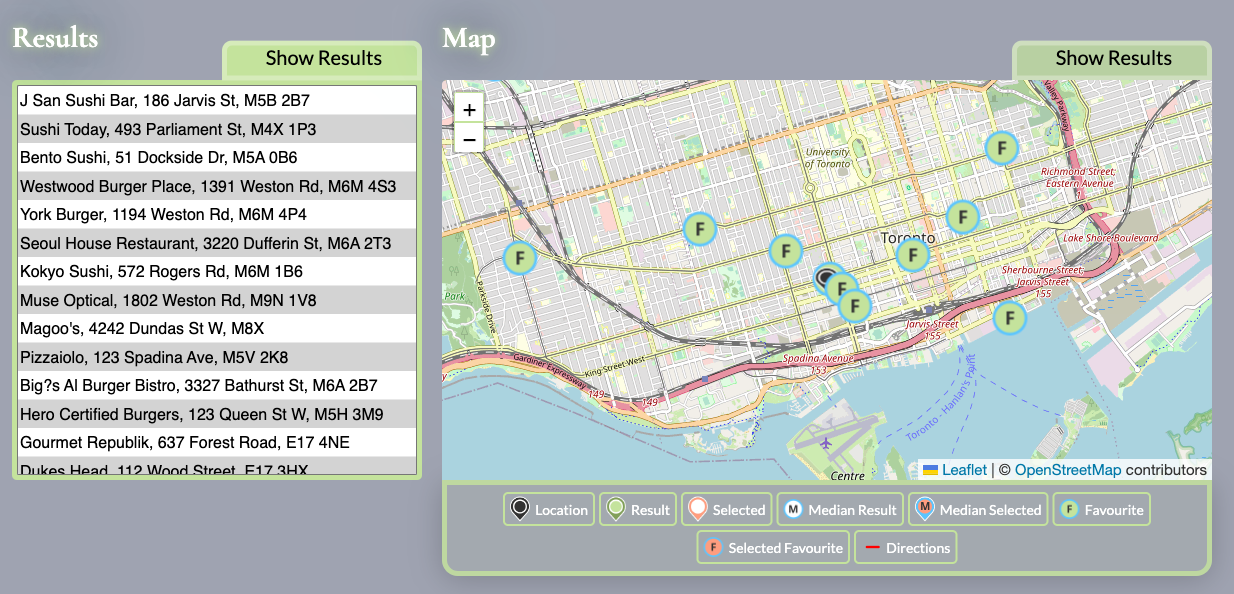
- The user should be able to type in a query (e.g. clothing, museums, coffee shop, bar, etc.).
- Users can see every instance of that query within 10km of the base location ordered by relevance. The middle location of the returned list should be highlighted. (If it’s an even number, the middle two.).
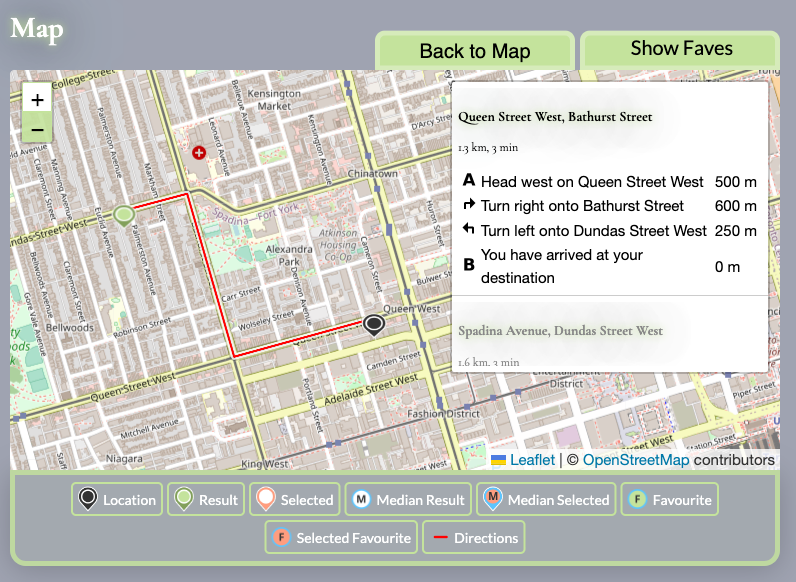
- The user should be able to choose a returned destination and get directions from the base location to that destination.
- Proper error handling. For example:
- If a user types in a query that yields no result - they should be provided feedback (e.g. there were no results found).
- Common error responses should be handled.
- API loading states.
- React.js
- MapQuest SDKs
- Leaflet
- Firebase
- git/Github
- VS Code live-share extension
- Trello
|
Graydon James 🖥️ ✉️ |
Michael Makinde 🖥️ ✉️ |
John Malapit 🖥️ ✉️ |
MIT License Copyright (c) 2023 Graydon James, Michael Makinde & John Malapit