Blazing-fast templating environment for Shopify mail notifications with Liquid, ✉ MJML + 🌿 Twig. Create responsive emails quickly with less code.
- MJML
- Twig
- Liquid
- Yaml
- Webpack
- Webpack-dev-server
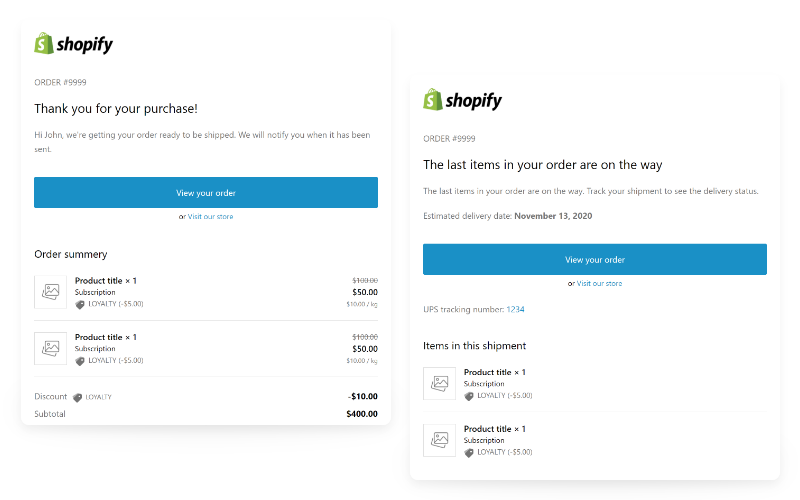
- Ready to use shopify mail notification templates
- Node.js
- npm or yarn
Install dependencies and run webpack-dev-server:
$ npm install$ npm run dev$ yarn import # migrate package-lock.json to yarn.lock
$ rm package-lock.json # or delete manually
$ yarn install --force$ yarn devIf the server port is already in use, adjust devServerPort in package.json
Generate minified .liquid files in dist/ directory:
$ npm run build$ yarn build| Directory | Description |
|---|---|
| .config | Contains webpack configs. |
| src | Contains webpack's main entry point main.js which auto-loads all .twig files inside src/templates/ and all subdirectories. |
| src/assets | Contains images (used only during development). |
| src/components | Contains reusable components. |
| src/data | Contains .yml files. The contents are accessible in all .twig files. |
| src/data/shopify | Contains data.yml file with Shopify dummy data (used during development to populate liquid templates). |
| src/layouts | Contains layouts. |
| src/templates | Contains mail templates. The index.twig template is reserved for navigation. |
It's important to understand in which order webpack transforms the code. First, webpack compiles the .twig templates, then MJML tags are compiled to html. If the build task is running liquid isn't compiled and is written directly to the dist/ directory as .liquid files. If the dev task is running: data from src/data/shopify/ is passed to the liquid code, it's compiled to regular html and served via webpack-dev-server.
Development flow: Twig → MJML → Shopify data → Liquid → .html files → Webpack-dev-server
Production flow: Twig → MJML → .liquid files
- Data from
src/data/is available in all.twigtemplates. - Data from
src/data/shopify/is available duringliquidcompilation in development. - If you want to write
liquidtags instead oftwigtags, you have to escape them with{% verbatim %}{% endverbatim %}about verbatim. - You might get a Parsing error, especially when using the
<character inliquidtags, use<!-- htmlmin:ignore -->{% if foo < 5 %}<!-- htmlmin:ignore -->for a fix. - Some Shopify specific filters might not exist in the liquid compiler. To fix this for development, you can add additional filters to the
filtersection inside.config/webpack.common.js.
- If you change data in files inside
src/data/shopify/, you have to restart webpack. - It's not possible to set
shop.email_accent_colorto change it later in Shopify. POS Exchange Receipttemplate doesn't work.