There're a lot of questions about the server-side processing mode of DT can't work well with a load balancer. I believe the reason is the DT table in the browser needs to POST an Ajax request to the original server in order to update the data. So my suggestion is always to enable the sticky session of the load balancer.
However, users still report that my suggestion fails. Finally, I decide to set up an example about this so that I can be confident to say that the issue is not caused by DT.
OSX with docker desktop installed. Other systems should be fine but you may or may not to tweak the details.
- Pull the source code of this repo to a folder, e.g., ~/DT-load-balancer.
- CD into that folder.
- Prepare the docker images
docker pull traefik:v2.3.0(for reverse proxy and load balancer)docker pull r-base:latest(for serving shiny apps)docker-compose -f build-image.yml build(so that we can have an image named "r-shiny" with shiny and DT packages installed. Note, this is also necessary on M1 Mac, where the CPU is arm64. Only so you can run the example successfully.)
docker swarm init
docker network create --driver=overlay traefik-public
docker stack deploy -c traefik.yml traefik
docker stack deploy -c shiny-sticky.yml shiny-sticky
docker stack deploy -c shiny-no-sticky.yml shiny-no-stickydocker swarm init: init the docker swarm.docker network create --driver=overlay traefik-public: create a network so that services can find each other.docker stack deploy -c xxx.yml xxxto start xxx as a service.
(Safari seems not work well for traefik on my Mac - haven't checked the cause yet)
-
Again, you'd better use Chrome
-
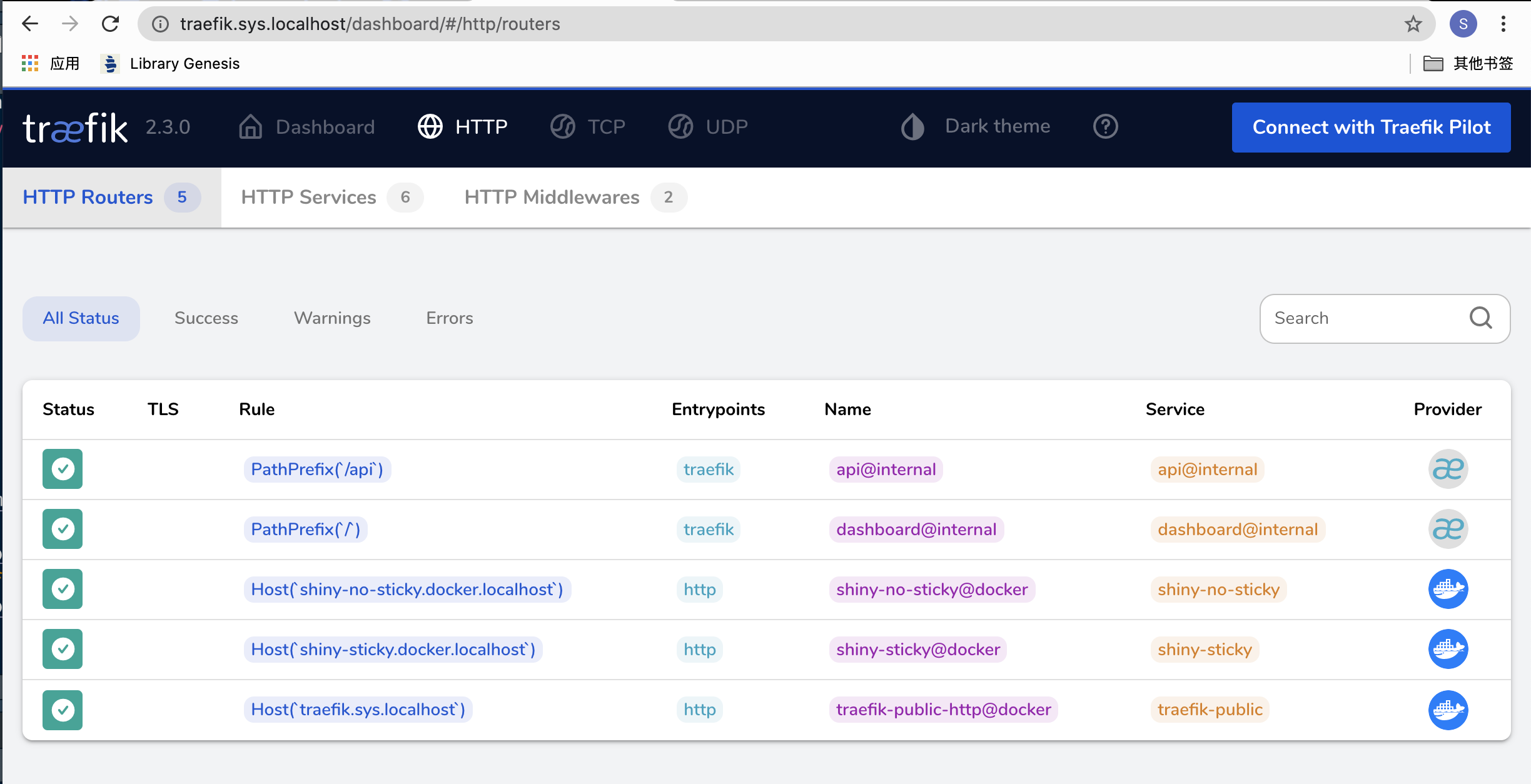
http://traefik.sys.localhost/ : the dashboard of traefik

-
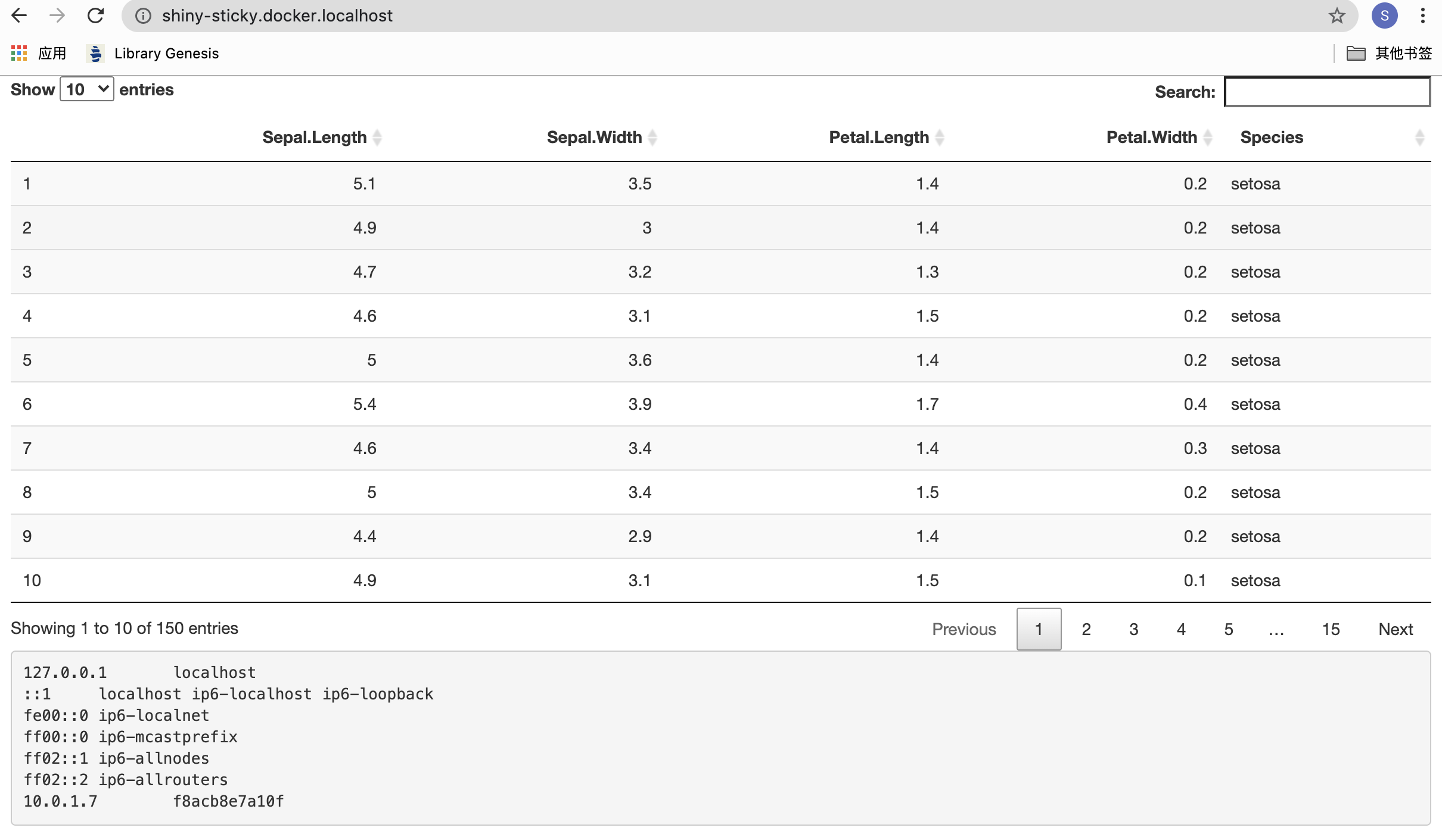
http://shiny-sticky.docker.localhost/ : the shiny app with sticky session enabled - should work with no errors

-
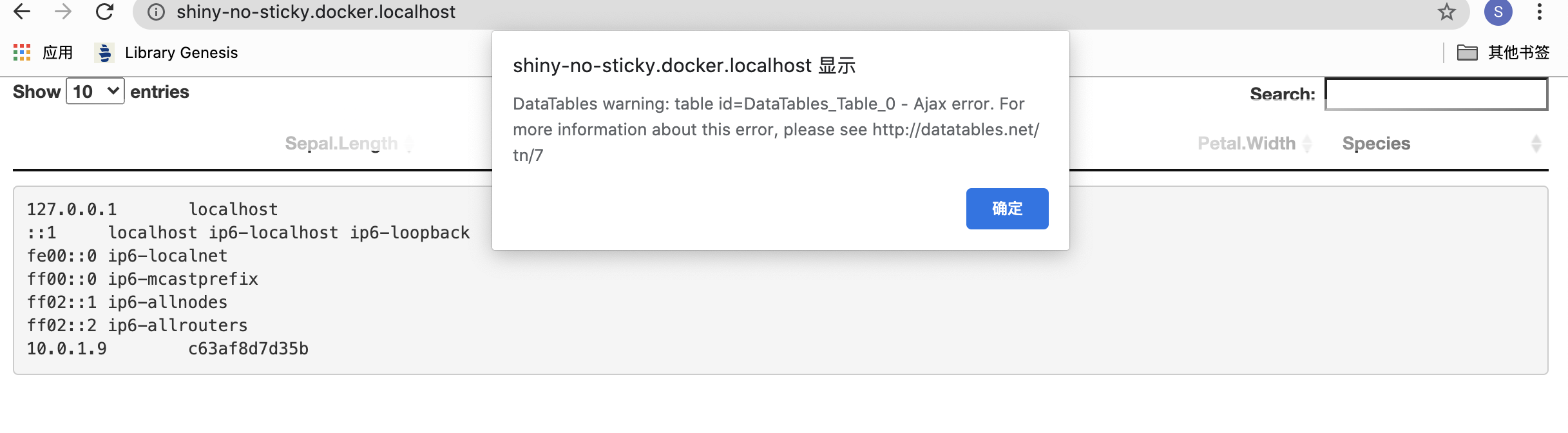
http://shiny-no-sticky.docker.localhost/ : the shiny app without sticky session enabled - should not work as Ajax errors will be thrown

For the last two shiny apps, please pay attention to the last line of the apps, where the internal IP address is displayed. You should see that when sticky session is disabled, the IP address gets changed each time you refresh the webpage.
Remove the services and networks:
docker swarm leave --force-
Thanks @richardtc for providing an example to begin with.
-
Thanks Yihui Fan for his post Effectively Deploying and Scaling Shiny Apps with ShinyProxy, Traefik and Docker Swarm.