Link DocSearch and Meilisearch into Raycast.
- The documentation site is supported DocSearch.
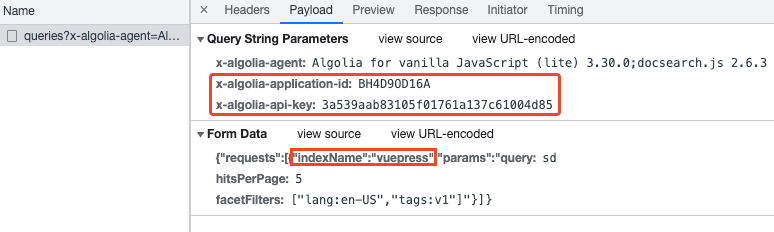
- Open developer tools and input something in the search bar.

- Download the site icon and put it into assets/logo.
- Input DocSearch data into api.ts, like below.
{ id: DocID.Vuepress1 // add a unique name to the DocID enums, then write it here name: 'Vuepress v1', icon: '../assets/logo/XXXX.png', // path to icon in the assets folder apiKey: '3a539aab83105f01761a137c61004d85', appID: 'BH4D9OD16A', indexName: 'vuepress', homepage: 'https://vuepress.vuejs.org/', }
- Run the command
npm run generate. This will create the entry file and config. After that, you can run the commandnpm run devto test it, andnpm run buildto build it.
- The documentation site is supported Meilisearch.
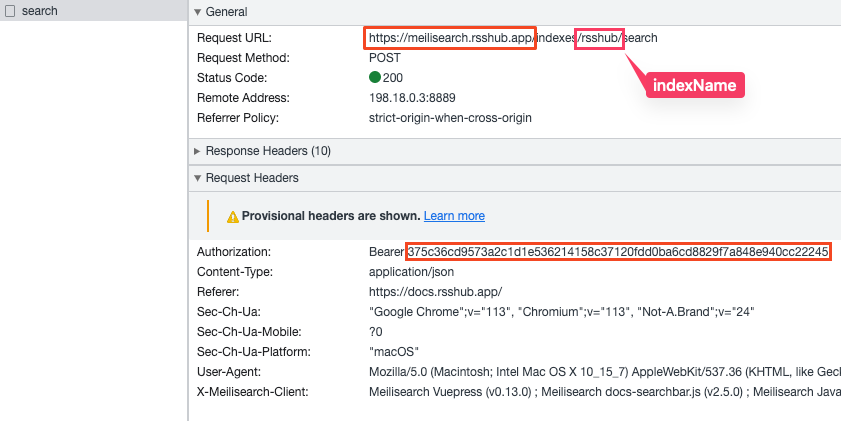
- Open developer tools and input something in the search bar.

- Download the site icon and put it into assets/logo.
- Input DocSearch data into api.ts, like below.
{ id: DocID.RSSHub // add a unique name to the DocID enums, then write it here name: 'RSSHub', icon: '../assets/logo/XXXX.png', // path to icon in the assets folder apiKey: '375c36cd9573a2c1d1e536214158c37120fdd0ba6cd8829f7a848e940cc22245', apiHost: 'https://meilisearch.rsshub.app', indexName: 'rsshub', homepage: 'https://docs.rsshub.app/', }
- Run the command
npm run generate. This will create the entry file and config. After that, you can run the commandnpm run devto test it, andnpm run buildto build it.
Enjoy! Welcome to contribute.