Kindles the spark of system design in less than 10 minutes.
The player selects a design from a list of designs.
- YouTube Design.
- Instagram Design.
- TikTok Design
- WhatsApp Design
- Zoom Design
- …
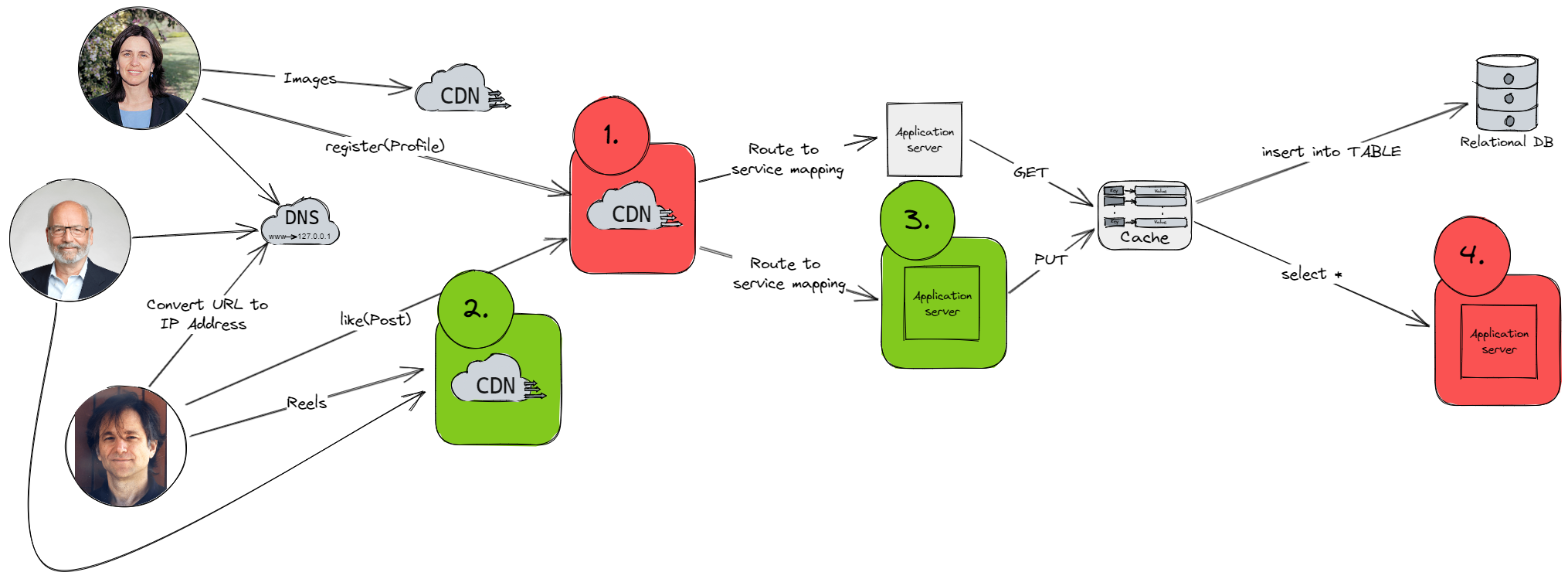
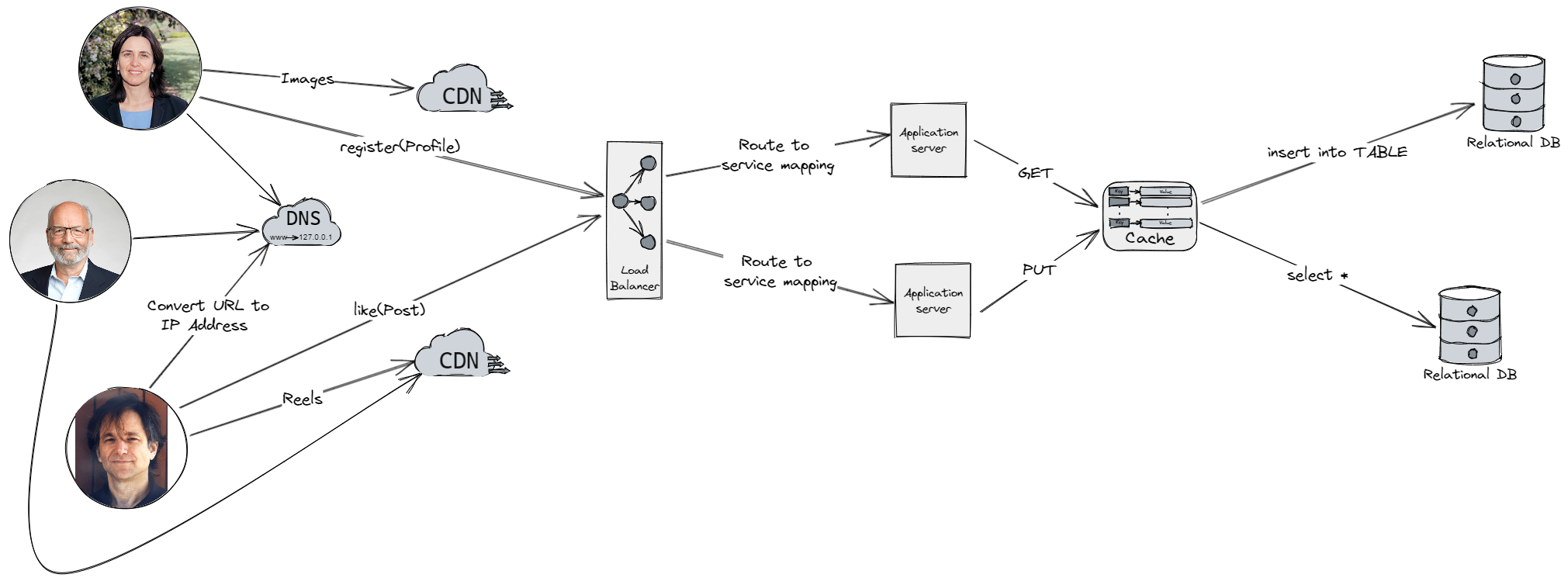
Each design has a corresponding graph. In this graph, the vertices are system design components. The edges can have text as shown.
Each component type will have an image, a description, and a video URL explaining it in detail. These can be shown on hover.

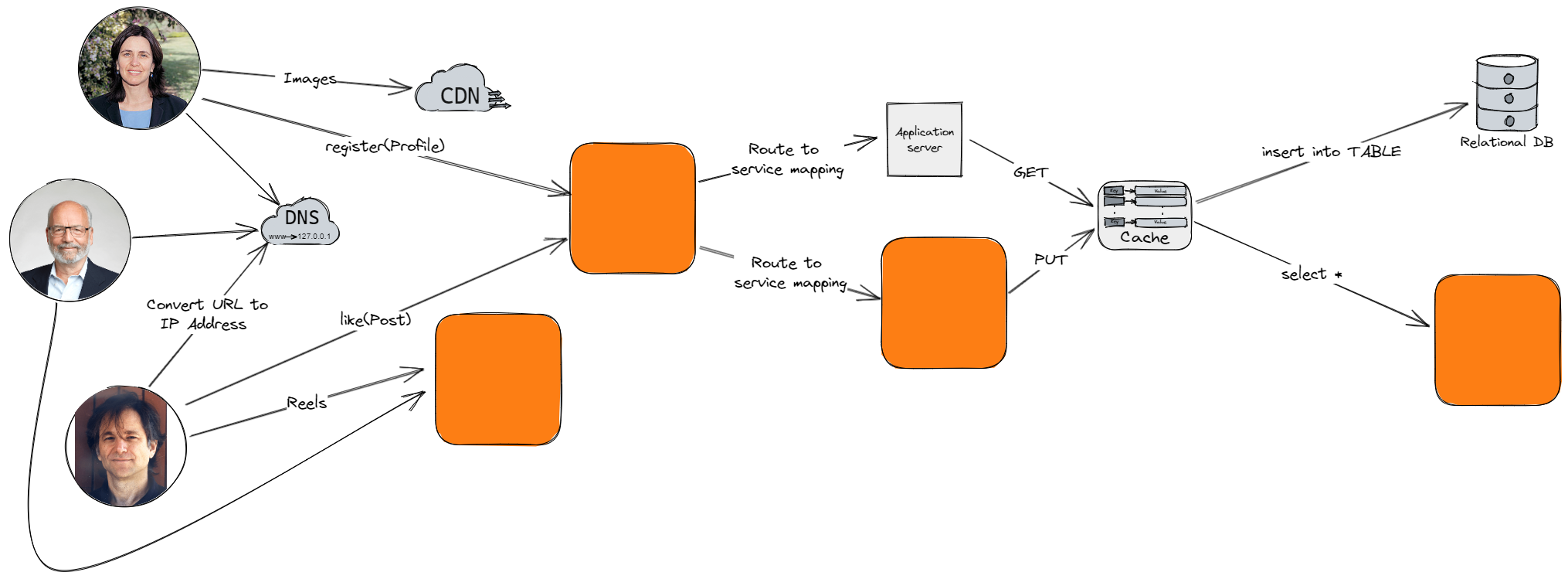
But the user will be shown a system that has half of its components removed. These slots will be chosen randomly every time a user asks for a design.

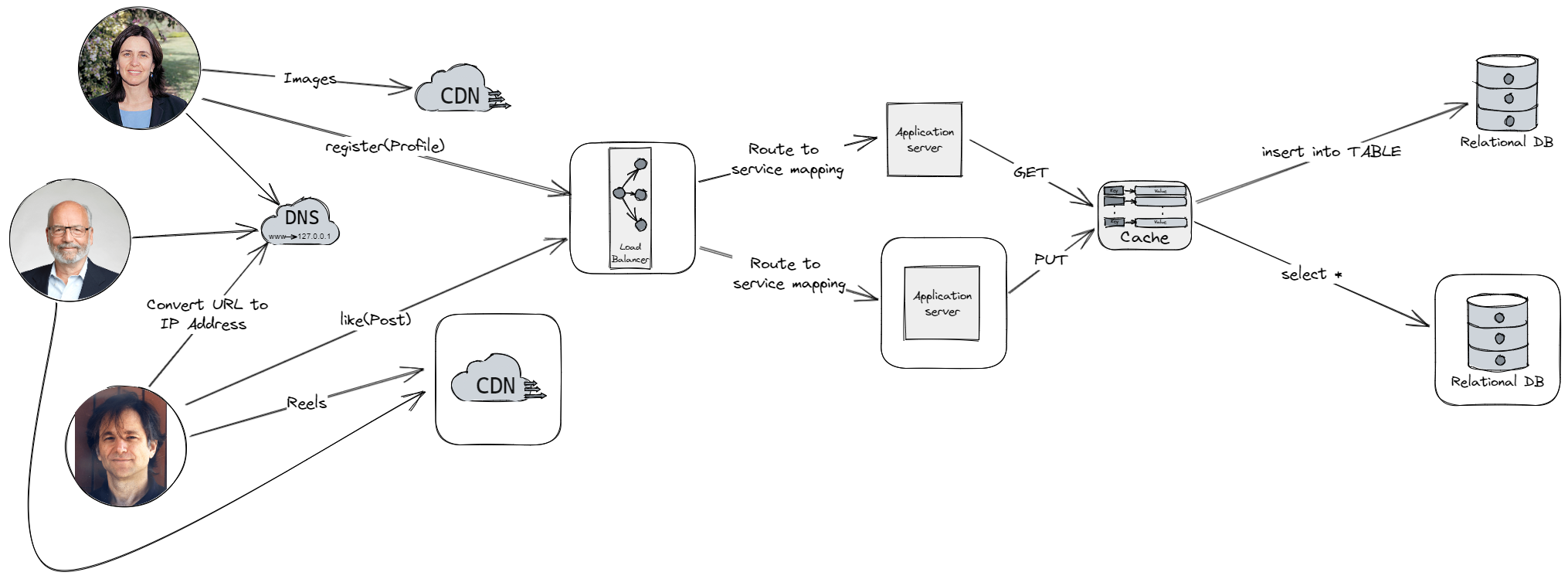
The player is prompted to drag and drop components into empty slots in the system.
The components types may be
- Content Delivery Network
- Load Balancer
- Server
- Database
- …
When all empty slots have been populated, the user may submit the design by clicking on a button.

The game can have humorous statements after every attempt:
- YES! You aced it! ✔️
- Wow! That was excellent! ✔️
- Hey you, system design guru! ✔️
- Damn! Go ahead and build your scalable app now! ✔️
- You got the brains and the hardware! System Design for the win! ✔️
- Wow, you could be the next cloud architect! ✔️
- Ahh…so close! There's always a next time. ❌
- Oops! The design was almost there, almost… ❌
- Uh oh…that's not right! Come on, try again! ❌
Players may "View Explanation" under this message. This should show the user why their design isn't correct, along with each incorrect slot in red and it's corresponding right answer.
Sample explanation with placeholders in brackets:
- You should use a (load balancer) here! A (CDN) is not suited for (balancing requests)! To know more about (load balancer), click here [link opening load balancer video in new tab].
- That's right, good job using an (Application Server)[link opening Application Server video in new tab] here.
- That's right, good job using a (CDN)[link opening CDN video in new tab] here.
- You should use a (database) here! An (Application Server) is not suited for (storing data)! To know more about (databases), click here [link opening databases video in new tab].
The user ends with three options:
- Try the game again in case of failure (Reset the design page).
- Share the challenge with friends (link sharing to design page).
- Try another design (Go to listing page).