https://www.loom.com/share/4547c8dfc14e419ba7644d659480deef
-
Building Load Spinner Component
-
Buying Actual Domain via POST request on clicking Book Now Button
-
UserName and Password key for Name.com API Access is for dev enviornment and not seperated yet into secret access key structure.
Install VS Code Live Server Extention
-
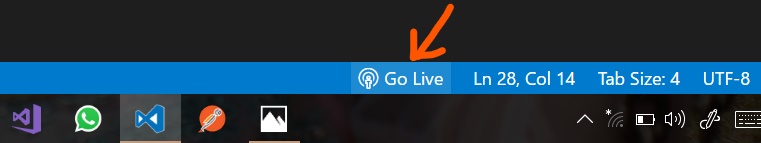
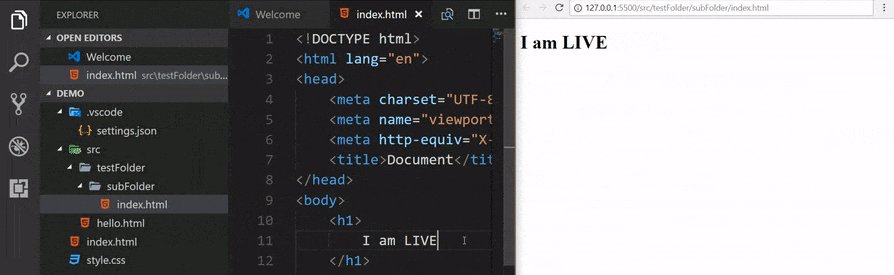
Open a project and click to
Go Livefrom the status bar to turn the server on/off.
-
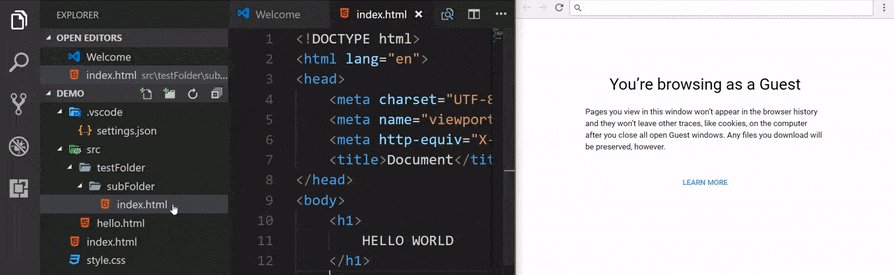
Right click on a
HTMLfile from Explorer Window and click onOpen with Live Server. .
. -
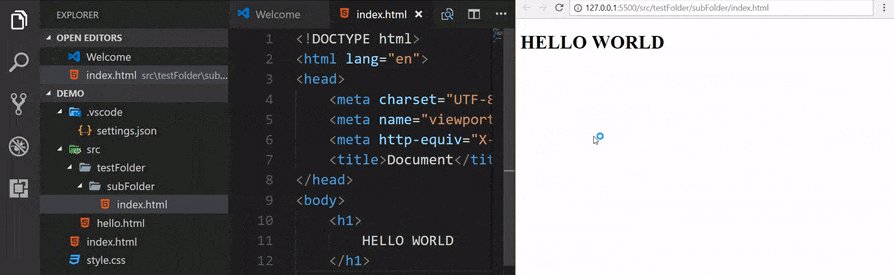
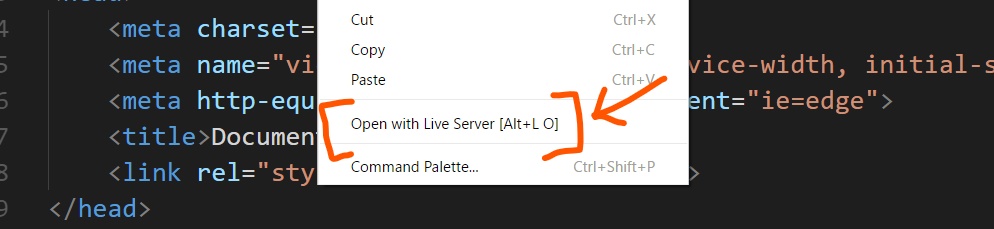
Open a HTML file and right-click on the editor and click on
Open with Live Server.
-
Hit
(alt+L, alt+O)to Open the Server and(alt+L, alt+C)to Stop the server (You can change the shortcut form keybinding). [On MAC,cmd+L, cmd+Oandcmd+L, cmd+C] -
Open the Command Pallete by pressing
F1orctrl+shift+Pand typeLive Server: Open With Live Serverto start a server or typeLive Server: Stop Live Serverto stop a server.
- CORS Enabled
- Start or Stop server by a single click from status bar.
httpsSupport.