- Built on ReactJS using create-react-app .
Weatherpedia
|
|__________public # contains static files
| |
| |_____index.html # contains root div, meta tags, style links, cdn's, etc.
| |
| |_____style.css # contains all the css styles used any where in the project
| |
| *Other static files*
|
|
|__________src # contains source files / components
| |
| |_____App.js # handles react router and routes
| |
| |_____HomePage.js # homepage component, handles theme and theme change on homepage
| |
| |_____Index.js # react-dom, renders App component to root div in index.html
| |
| |_____Navbar.js # Navbar component
| |
| |_____Navigate.js # contains navigate button which on click changes the route to "/weather"
| |
| |_____SearchBar.js # SearchBar component, form with a input field to accept a city name
| |
| |_____Title.js # for displaying titles and/or temperature, city name & country code
| |
| |_____Weather.js # handles major functions of the app - api fetching and displaying the weather data
| |
| |_____WeatherCard.js # generates a card for different values of weather data passed as props from Weather.js
|
|
|__________.env # for storing environment variables
|
|__________.gitignore # specifies intentionally untracked files that Git should ignore
|
|__________README.md # github readme file
|
|
*other project files*
-
npmis required for installing dependencies.npmusually comes blundled withnode.Install Node, if it is not installed already.
To check whether node is present or not, go to your command line / terminal and type in
node --version.
If a version shows up, means node is installed. If not, install the LTS version of Node. Check for npm usingnpm --version. -
install git for version control and for cloning the repository. Verify using
git --version. -
This app takes weather data from OpenWeather. Which requires an API key. Sign up and generate your own free API key which will be required during installation process.
Step 1: Fork this repo
Step 2: Clone your forked version of this repo locally. To clone, go to your command line / terminal, cd over to an appropriate directory and type in
git clone https://github.com/<your username>/weatherpedia.gitStep 3:
cd weatherpediaStep 4: Open the project in your favourite text editor
Step 5: Create a
.envfile in the root of the project and type inREACT_APP_API_URL=https://api.openweathermap.org/data/2.5/weather?appid=<YOUR API KEY HERE>&units=metric&q=. Strictly maintian the structure of the url and make sure it ends with&q=. Take a look at.env.examplefile for reference. Put yourAPI Keyin place of<YOUR API KEY HERE>and save the.envfile. (Also note that environment variables in React should start withREACT_APP_)Step 6: On the command line / terminal type in
npm installto install dependenciesStep 7: Finally run the app using
npm startThe server will start on port
3000which can be accessed through http://localhost:3000/ .
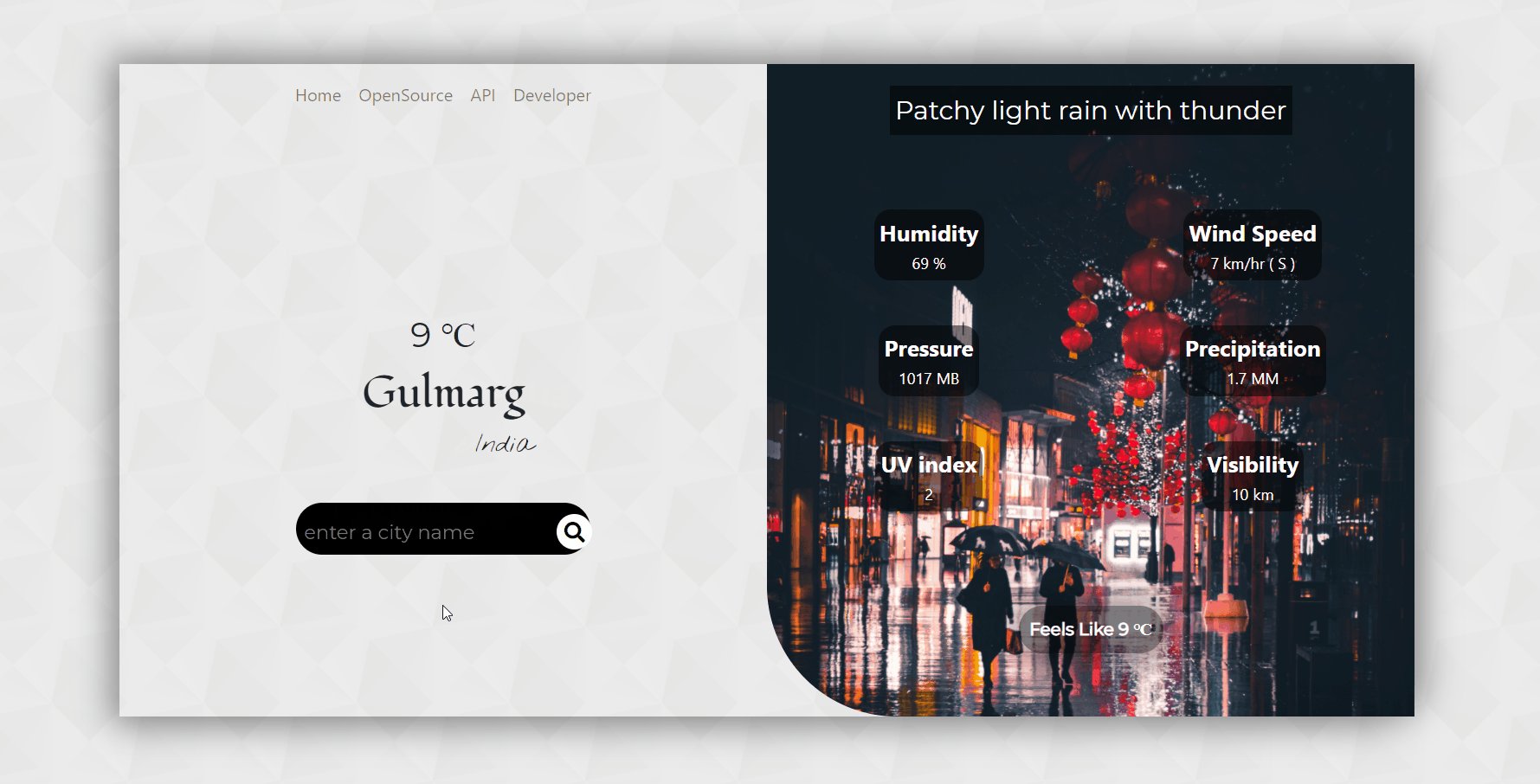
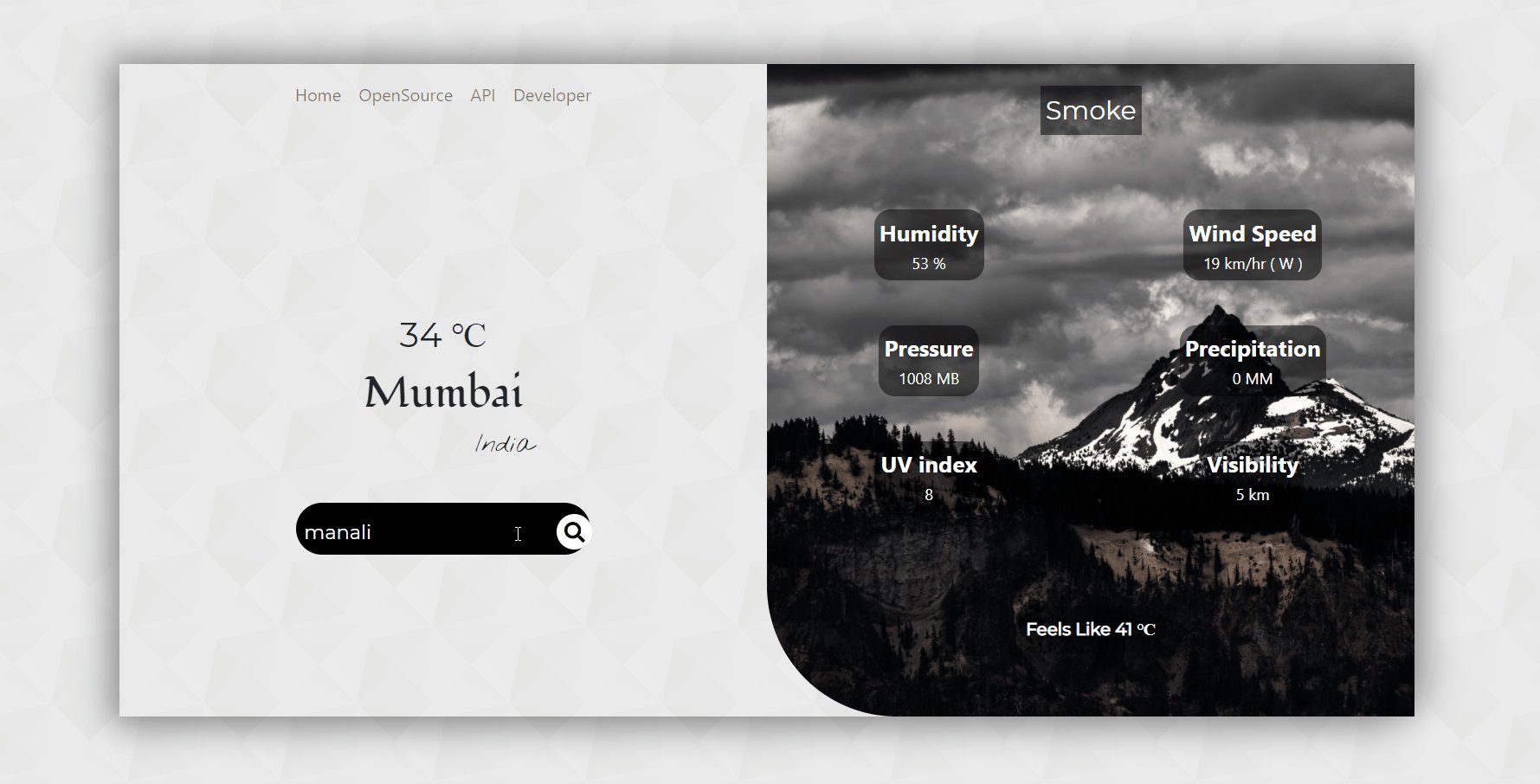
This React app fetches current weather data from OpenWeather using OpenWeatherMap API.
Made with ❤ by SandeepKrSuman.
The pictures used in this app are royalty free pictures. Proper credits are given to the creators below.
Shout-out to these amazing people :