Self-hosted bookmarking application. Works with any Prisma compatible database (MySQL, Postgres, SQLite, etc.)
Free Instance: briefkastenhq.com [Docs]

|

|

|

|
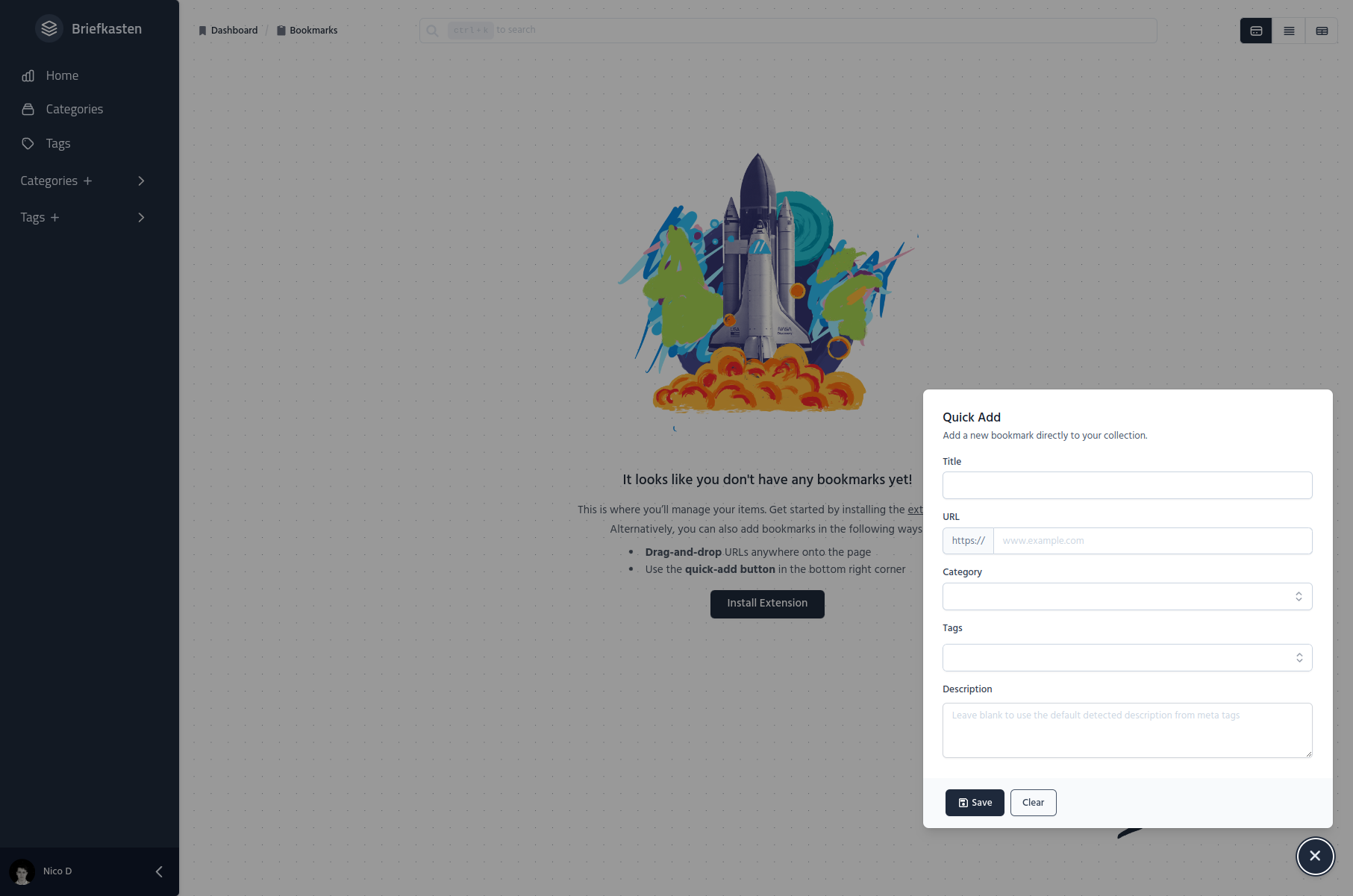
- Save by Browser Extension
- Automatic title and description extraction
- Drag-and-drop URLs on page to save
- Keyboard shortcuts
- Organise by categories and tags
- Import and export bookmarks from standard HTML format
- Bookmark image fetching background job
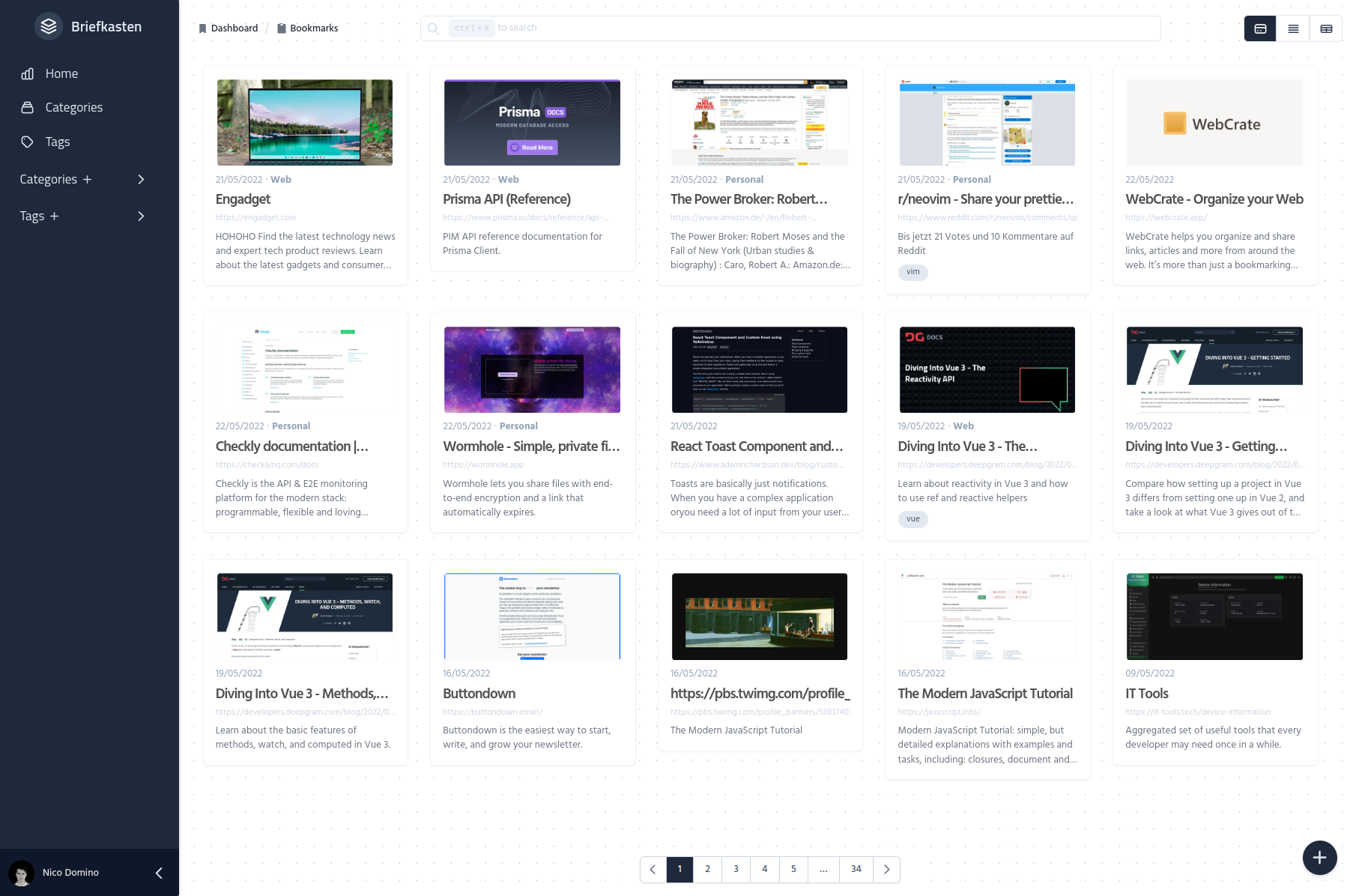
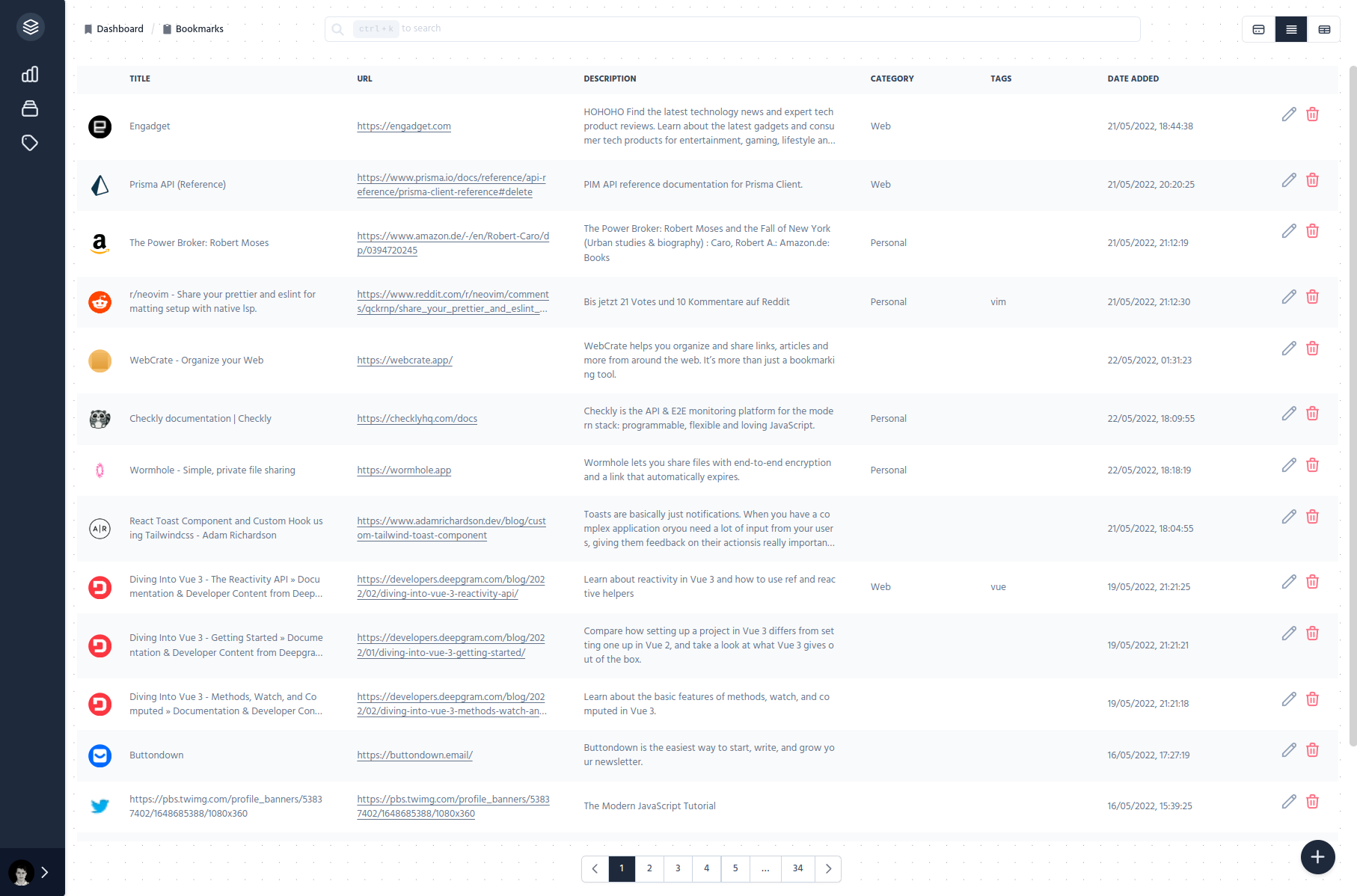
- Multiple views
- Fulltext search
- REST API
- OAuth + Email magic link login
To self-host this application, you'll need the following thins:
- Server / hosting platform for a Next.js application (i.e. Vercel / Netlify)
- For OAuth login, a developer account at any one of the providers supported by NextAuth.js
- Database that works with Prisma (i.e. MySQL, Postgres, SQLite, etc.)
- Image hosting space (i.e. Supabase / ImageKit / Cloudinary) (optional)
These are all relatively straight forward, other than the image hoster. This was chosen to avoid putting the images in the database. The example application at briefkastenhq.com is using Supabase Storage, but any other similar provider like Cloudinary or a simple S3 Bucket would also do the job. I chose Supabase, because they have an easy to use SDK, a decent free tier, and I was already using their Postgres service.
After you've got an account setup at all of the above providers, or have your own infrastructure ready to go, you can continue on to the next steps below.
- Clone the repository
$ git clone git@github.com:ndom91/briefkasten.git && cd briefkasten- Install dependencies
$ pnpm install- Copy the
.env.examplefile to.env, and open it with your favorite text editor to fill in your environment variables.
$ cp .env.example .env
$ vim .envIn this environment variables file, make sure to at least fill in the DATABASE_URL, NEXTAUTH_URL and NEXTAUTH_SECRET. The rest of the environment variables depend on the services / features you want to use. For example, Google/Github for OAuth login and/or Supabase for object storage.
- Start the server!
// First time only
$ pnpm db:push
// dev
$ pnpm dev
// prod
$ pnpm build
$ pnpm startYou can also self-host Briefkasten with Docker. To do so, you must:
- Install
dockeranddocker-compose. - Clone the repository and copy the
.env.exampleto.envfile.- Here you also need to fill out the
DATABASE_URLandNEXTAUTH_*environment variables at minimum. - The
DATABASE_URLfor the postgres container should beDATABASE_URL=postgres://bkAdmin:briefkasten@postgres:5432/briefkasten?sslmode=disable
- Here you also need to fill out the
- Run
docker-compose up -din the root of the repository. This will start the application as well as the database for you. - After the initial start, you still have to manually seed the database. This is most easily done through the app container (
bk-app).- Run
docker exec -it bk-app /bin/bashto enter a terminal session inside the container. - Then run
pnpm db:pushinside the container. This will push the database schema from prisma to the configured database.
- Run
- Now your application and database should be up and running at the default
http://localhost:3000
More details can be found in the Docker section of the docs.
With this open-source application HTTP Shortcuts, you can create a "Share Menu" item which executes a POST request with dynamic input, i.e. a web page's URL and title. This makes it super easy to share items from your phone to Briefkasten! More information in the docs.
There is a companion browser extension in the works which you can use to add websites to your vault while browsing the web. It can be found at ndom91/briefkasten-extension. It is currently not published on any of the Browser Extension Stores, but can be built locally and loaded as a development extension in any Chromium based browser. More details in that repository.
There is also a background job to fill in bookmarks which do not have a valid image. It can be found in the ndom91/briefkasten-scrape repository. This job runs every 2 hours in a Github Action and processes 10 bookmarks at a time.
This project is open to any and all contributions! Please stick to the ESLint / Prettier settings and I'll be happy to take a look at your issue / PR 😀
MIT