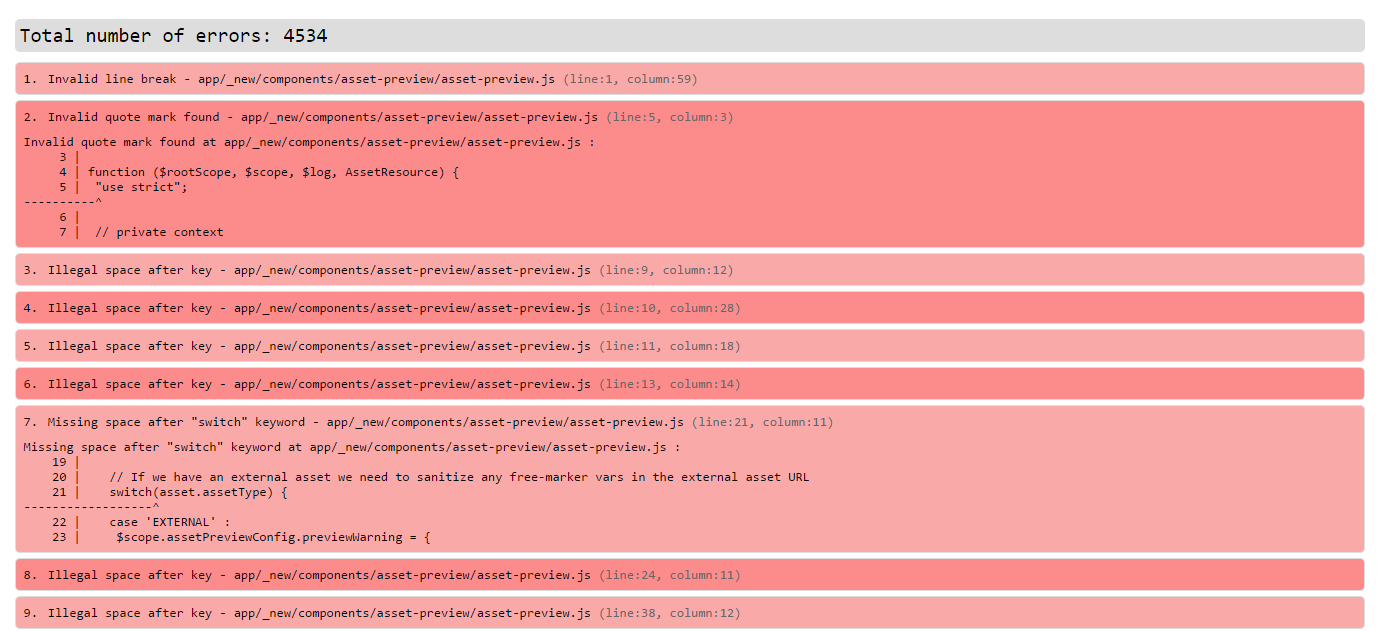
An HTML reporter for node-jscs, grunt-jscs and gulp-jscs.
Install using npm:
npm install jscs-html-reporter --save-dev
When using with node-jscs
Set the path to jscs-html-reporter. Command line example:
jscs . --reporter node_modules/jscs-html-reporter/jscs-html-reporter.js
Report will be written to jscs-html-report.html in current working directory.
When using with grunt-jscs
Configure jscs in Gruntfile.js so that reporter points to jscs-html-reporter.js and reporterOutput points to some HTML file.
jscs: {
src: [
'path/to/files/*.js',
'another/path/to/files/**/*.js'
],
options: {
maxErrors: null,
reporter: require('jscs-html-reporter').path,
reporterOutput: path.resolve('/path/to/jscs-html-report.html')
}
}When using with gulp-jscs
Set custom reporter:
var gulp = require('gulp');
var jscs = require('gulp-jscs');
gulp.task('default', function () {
return gulp.src('src/app.js')
.pipe(jscs())
.pipe(jscs.reporter('jscs-html-reporter'));
});Report will be written to jscs-html-report.html in current working directory.
Licensed under the MIT license. Copyright (c) 2015 - 2016 Audrius Jakumavicius