Short
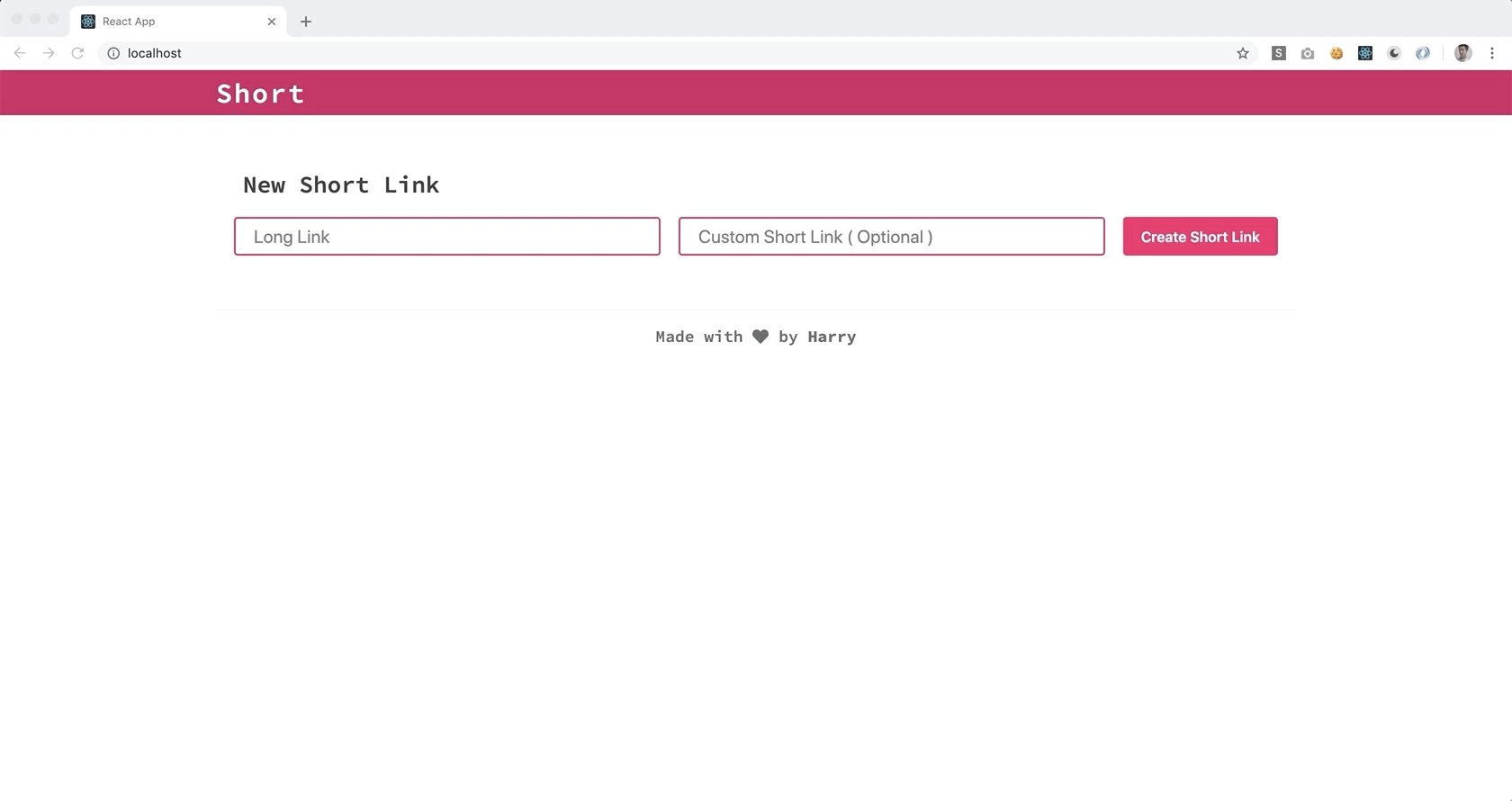
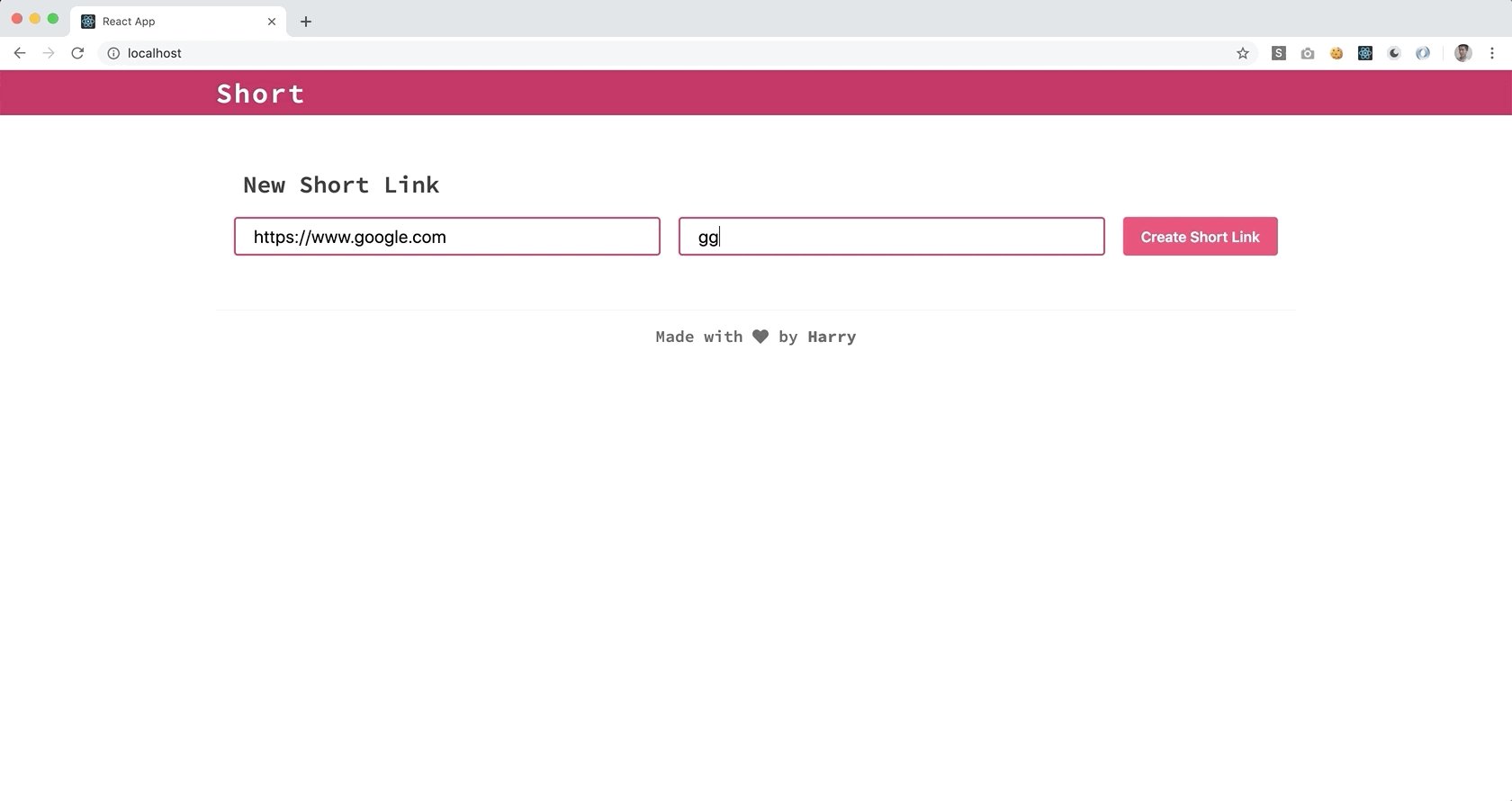
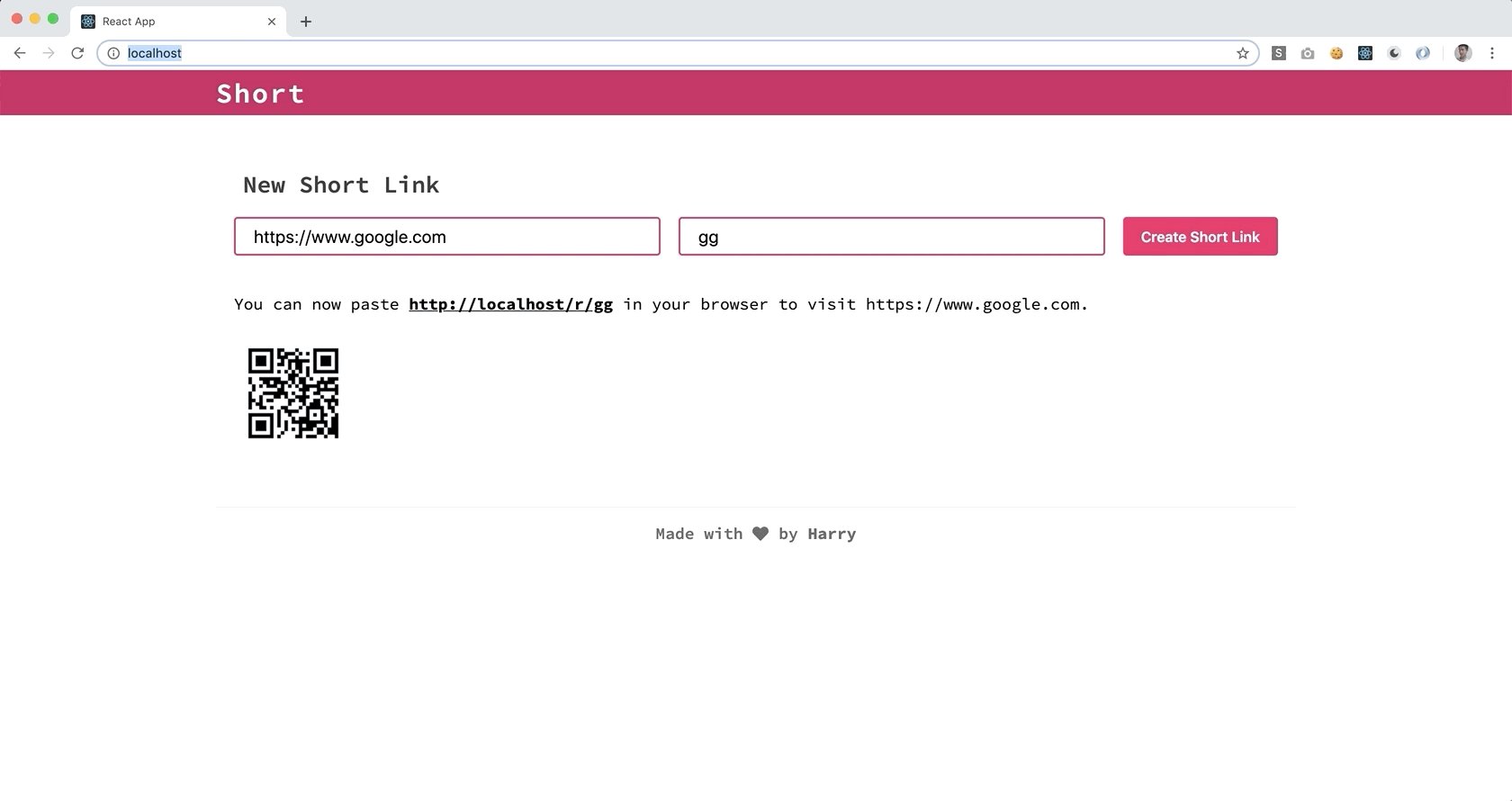
Preview
Get s/ Chrome extension
Install it from Chrome Web Store or build it from source
Dependent Projects
- app: Reusable framework for Go apps & command line tools.
- kgs: Offline unique key generation service.
Table of Contents
Getting Started
Accessing the source code
git clone https://github.com/short-d/short.gitPrerequisites
- Go v1.13.1
- Node.js v12.12.0
- Yarn v1.19.1
- PostgreSQL v12.0
Local environmental variables
-
Copy
backend/.env.distfile tobackend/.env:cp backend/.env.dist backend/.env
-
Copy
frontend/.env.development.distfile tofrontend/.env.development:cp frontend/.env.development.dist frontend/.env.development
Create reCAPTCHA account
-
Sign up at ReCAPTCHA with the following configurations:
Field Value Label ShortreCAPTCHA type reCAPTCHAv3Domains localhost -
Open
settings. CopySITE KEYandSECRET KEY. -
Replace the value of
RECAPTCHA_SECRETin thebackend/.envfile withSECRET KEY. -
Replace the value of
REACT_APP_RECAPTCHA_SITE_KEYinfrontend/.env.developmentfile withSITE KEY.
Configure Single Sign On
Create a new Client ID at Google API Credentials:
-
Click on
Create Credentialsand selectOAuth client ID. -
Select
Web applicationforApplication type. -
Fill in
http://localhost/oauth/google/sign-in/callbackforAuthorized redirect URIsand click onCreate. -
Replace the value of
GOOGLE_CLIENT_IDinbackend/.envfile withYour Client ID. -
Replace the value of
GOOGLE_CLIENT_SECRETinbackend/.envfile withYour Client Secret.
You can find the detailed instructions on setting up Facebook sign in here in case you are interested in.
Github
You can find the detailed instructions on setting up Github sign in here in case you are interested in.
Backend
-
Update placeholder values with your own configurations.
-
Launch backend server
cd backend ./scripts/dev -
Remember to install developers tools before start coding:
./scripts/tools
Frontend
-
Update
REACT_APP_RECAPTCHA_SITE_KEYinfrontend/.env.development. -
Launch frontend server
cd frontend ./scripts/dev -
Visit http://localhost:3000
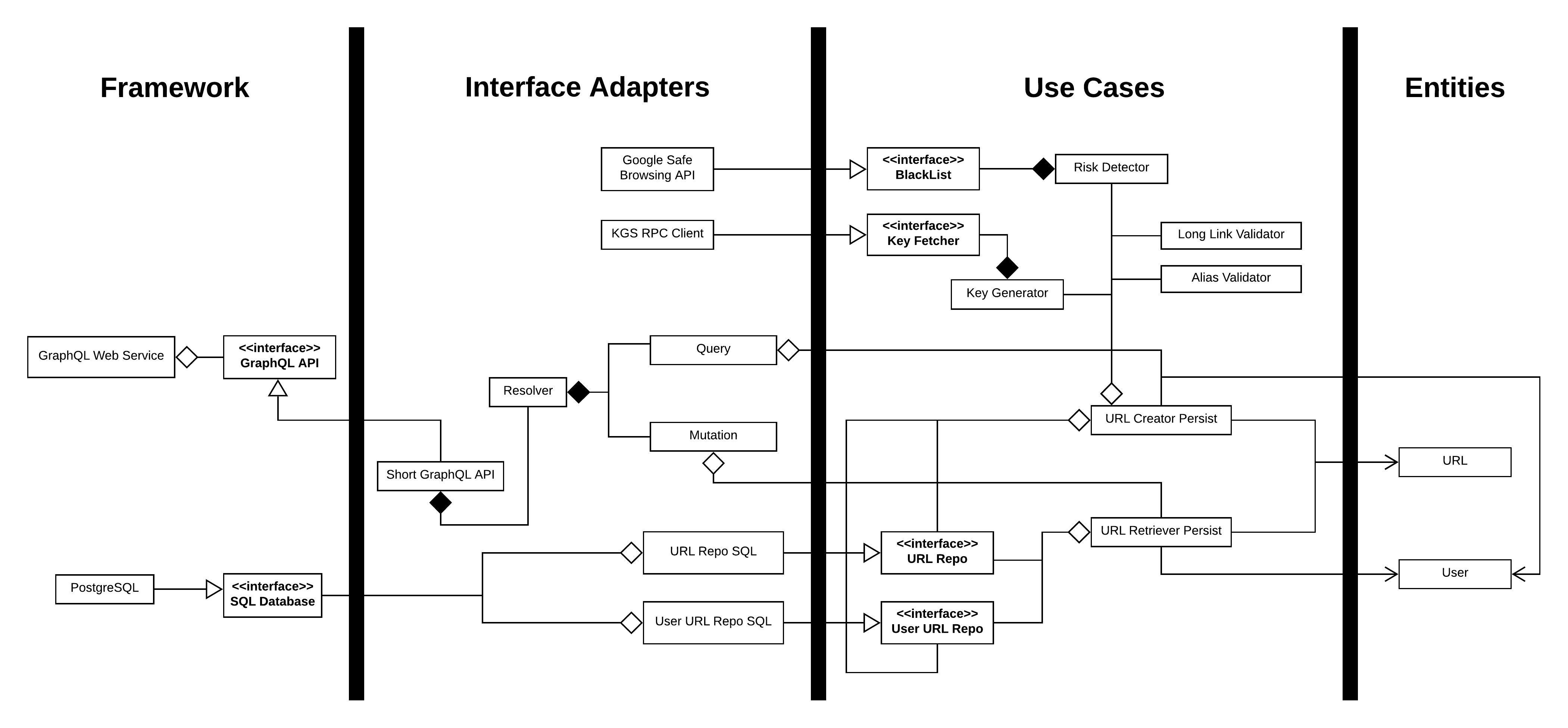
System Design
App Level Architecture
Short backend is built on top of Uncle Bob's Clean Architecture, the central objective of which is separation of concerns.
It enables the developers to modify a single component of the system at a time while leaving the rest unchanged. This minimizes the amount of changes have to be made in order to support new requirements as the system grows. Clean Architecture also improves the testability of system, which in turn saves precious time when creating automated tests.
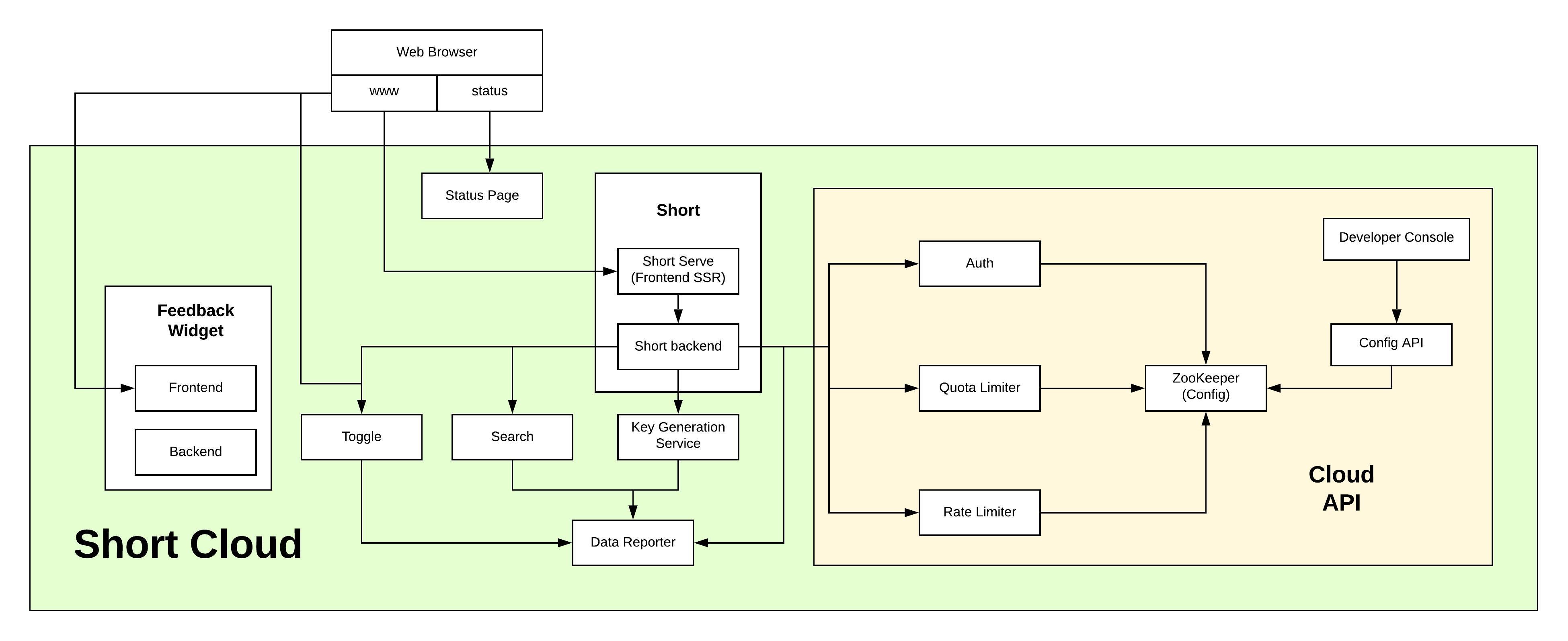
Service Level Architecture
Short adopts Microservices Architecture to organize dependent services around business capabilities and to enable independent deployment of each service.
 SSR,
Toggle,
Status Page, Search,
Data Reporter,
Feedback Widget,
and Cloud API are still under active development.
SSR,
Toggle,
Status Page, Search,
Data Reporter,
Feedback Widget,
and Cloud API are still under active development.
Object Oriented Design
Short leverages class design, package cohesion, and package coupling principles to manage logical dependency between internal components.
Class Design
| Principal | Description |
|---|---|
| Single Responsibility Principle | A class should have one, and only one, reason to change. |
| Open Closed Principle | You should be able to extend a classes behavior, without modifying it. |
| Liskov Substitution Principle | Derived classes must be substitutable for their base classes. |
| Interface Segregation Principle | Make fine grained interfaces that are client specific. |
| Dependency Inversion Principle | Depend on abstractions, not on concretions. |
Package Cohesion
| Principal | Description |
|---|---|
| Release Reuse Equivalency Principle | The granule of reuse is the granule of release. |
| The Common Closure Principle | Classes that change together are packaged together. |
| The Common Reuse Principle | Classes that are used together are packaged together. |
Package Coupling
| Principal | Description |
|---|---|
| Acyclic Dependencies Principle | The dependency graph of packages must have no cycles. |
| Stable Dependencies Principle | Depend in the direction of stability. |
| Stable Abstractions Principle | Abstractness increases with stability. |
Dependency Injection
Short produces flexible and loosely coupled code, by explicitly providing components with all of the dependencies they need.
type Authenticator struct {
tokenizer fw.CryptoTokenizer
timer fw.Timer
tokenValidDuration time.Duration
}
func NewAuthenticator(
tokenizer fw.CryptoTokenizer,
timer fw.Timer,
tokenValidDuration time.Duration,
) Authenticator {
return Authenticator{
tokenizer: tokenizer,
timer: timer,
tokenValidDuration: tokenValidDuration,
}
}Short also simplifies the management of the big block of order-dependent initialization code with Wire, a compile time dependency injection framework by Google.
func InjectGraphQlService(
name string,
sqlDB *sql.DB,
graphqlPath provider.GraphQlPath,
secret provider.ReCaptchaSecret,
jwtSecret provider.JwtSecret,
bufferSize provider.KeyGenBufferSize,
kgsRPCConfig provider.KgsRPCConfig,
tokenValidDuration provider.TokenValidDuration,
) (mdservice.Service, error) {
wire.Build(
wire.Bind(new(fw.GraphQlAPI), new(graphql.Short)),
wire.Bind(new(url.Retriever), new(url.RetrieverPersist)),
wire.Bind(new(url.Creator), new(url.CreatorPersist)),
wire.Bind(new(repo.UserURLRelation), new(db.UserURLRelationSQL)),
wire.Bind(new(repo.URL), new(*db.URLSql)),
wire.Bind(new(keygen.KeyGenerator), new(keygen.Remote)),
wire.Bind(new(service.KeyFetcher), new(kgs.RPC)),
observabilitySet,
authSet,
mdservice.New,
provider.NewGraphGophers,
mdhttp.NewClient,
mdrequest.NewHTTP,
mdtimer.NewTimer,
db.NewURLSql,
db.NewUserURLRelationSQL,
provider.NewRemote,
url.NewRetrieverPersist,
url.NewCreatorPersist,
provider.NewKgsRPC,
provider.NewReCaptchaService,
requester.NewVerifier,
graphql.NewShort,
)
return mdservice.Service{}, nil
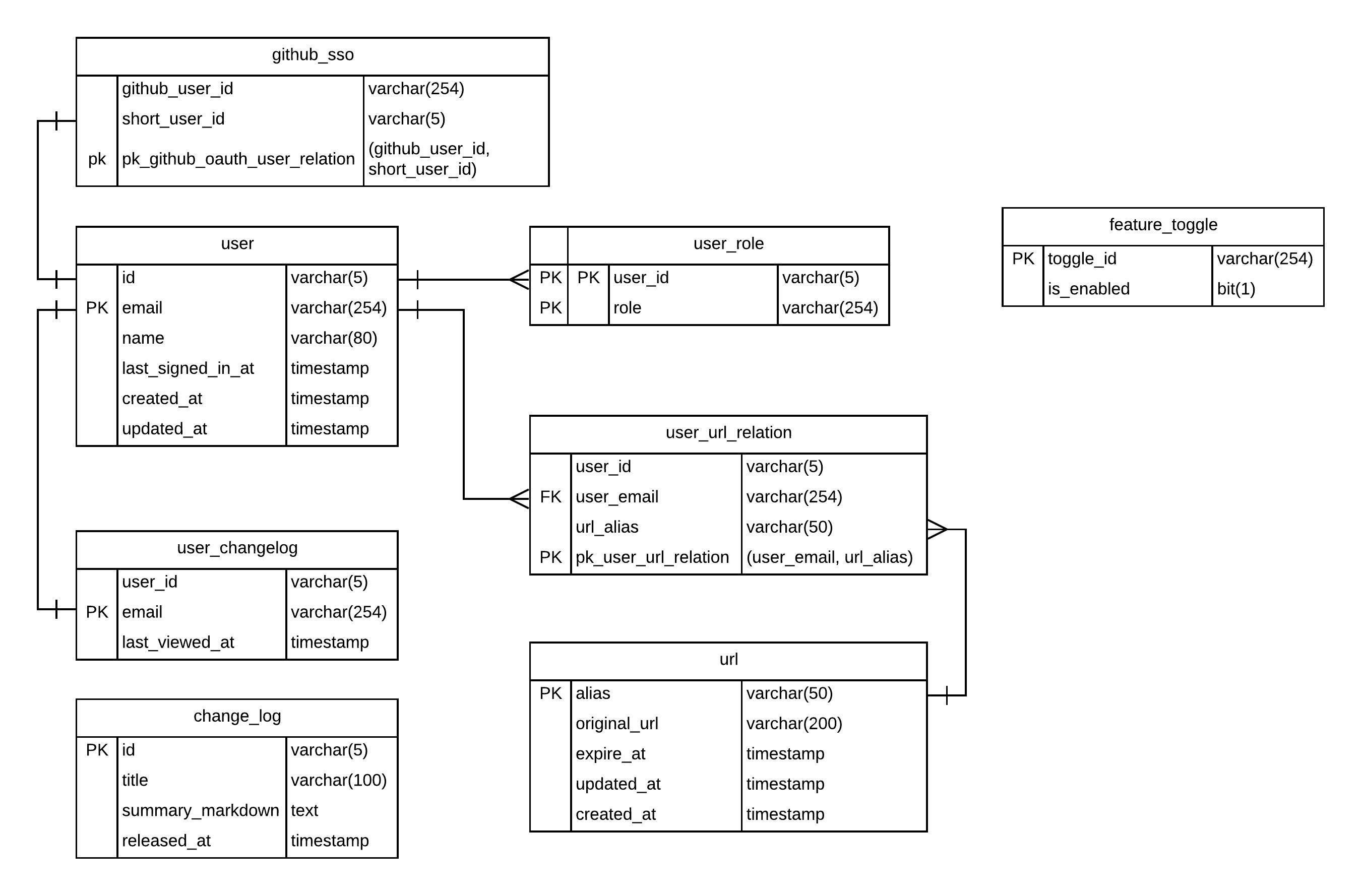
}Database Modeling
Feature Toggle
Short employs feature toggles to modify system behavior without changing code.
UI components controlled by the feature toggles are created inside a centralized
UIFactory in order to avoid having nested if else statement across the
code base:
// UIFactory.tsx
export class UIFactory {
constructor(
private featureDecisionService: IFeatureDecisionService
) {}
public createGoogleSignInButton(): ReactElement {
if (!this.featureDecisionService.includeGoogleSignButton()) {
return <div />;
}
return (
<GoogleSignInButton
googleSignInLink={this.authService.googleSignInLink()}
/>
);
}
public createGithubSignInButton(): ReactElement {
if (!this.featureDecisionService.includeGithubSignButton()) {
return <div />;
}
return (
<GithubSignInButton
githubSignInLink={this.authService.githubSignInLink()}
/>
);
}
}Short also provides IFeatureDecisionService interface, allowing the developers
to switch to dynamic feature toggle backend in the future by simply swapping
the dependency injected.
// FeatureDecision.service.ts
export interface IFeatureDecisionService {
includeGithubSignButton(): boolean;
includeGoogleSignButton(): boolean;
includeFacebookSignButton(): boolean;
}// StaticConfigDecision.service.ts
import { IFeatureDecisionService } from './FeatureDecision.service';
export class StaticConfigDecisionService implements IFeatureDecisionService {
includeGithubSignButton(): boolean {
return false;
}
includeGoogleSignButton(): boolean {
return false;
}
includeFacebookSignButton(): boolean {
return true;
}
}// dep.ts
export function initUIFactory(
...
): UIFactory {
...
const staticConfigDecision = new StaticConfigDecisionService();
...
return new UIFactory(
...,
staticConfigDecision
);
}You can read about the detailed feature toggle design on this article.
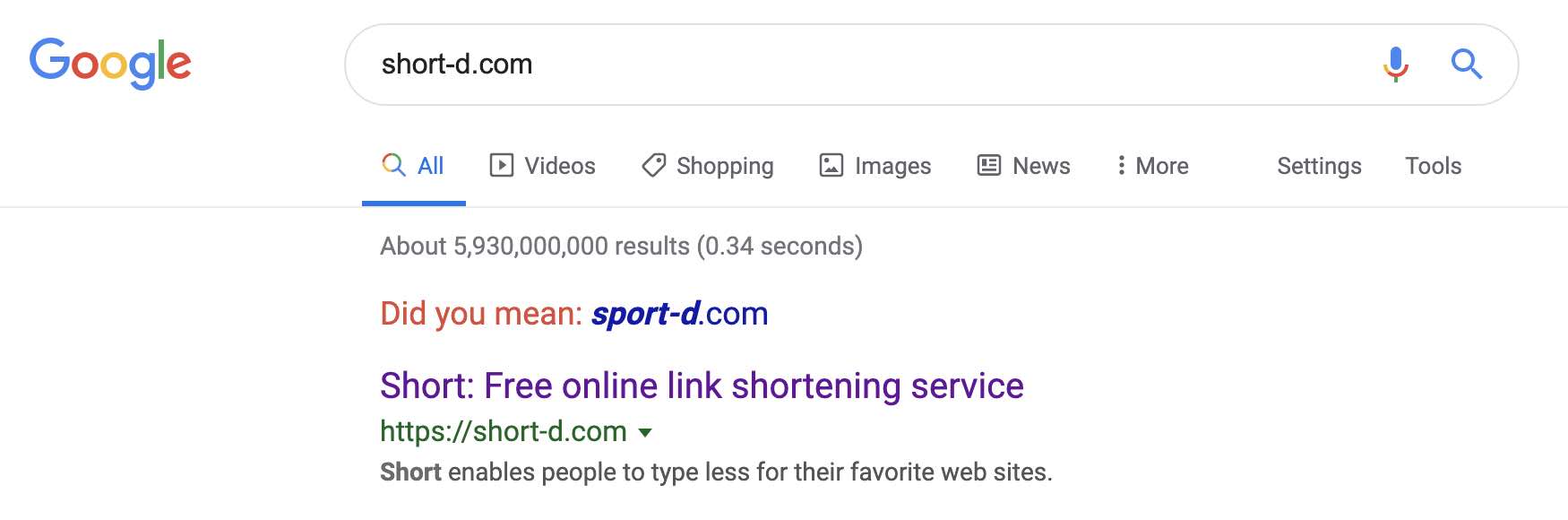
Search Engine Optimization
In order to improve the quality and quantity of the website's traffic, Short increases its visibility to web search engines through HTML meta tags.
<!-- ./frontend/public/index.html -->
<title>Short: Free online link shortening service</title>
<!-- Search Engine Optimization -->
<meta name="description"
content="Short enables people to type less for their favorite web sites">
<meta name="robots" content="index, follow">
<link href="https://short-d.com" rel="canonical">If you search short-d.com on Google, you should see Short shows up as
the first result:
Social Media Summary Card
Facebook & LinkedIn
Short leverages Open Graph tags to control what content shows up in
the summary card when the website is shared on Facebook or LinkedIn:
<!-- ./frontend/public/index.html -->
<!-- Open Graph -->
<meta property="og:title" content="Short: Free link shortening service"/>
<meta property="og:description"
content="Short enables people to type less for their favorite web sites"/>
<meta property="og:image"
content="https://short-d.com/promo/small-tile.png"/>
<meta property="og:url" content="https://short-d.com"/>
<meta property="og:type" content="website"/>Shared on Facebook:
Shared on LinkedIn:
Twitter uses its own meta tags to determine what will show up when the website is mentioned in a Tweet:
<!-- Twitter -->
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@byliuyang11"/>
<meta name="twitter:title" content="Short: Free link shortening service"/>
<meta name="twitter:description"
content="Short enables people to type less for their favorite web sites"/>
<meta name="twitter:image" content="https://short-d.com/promo/twitter-card.png"/>Testing
The Importance Of Automation
Short is maintained by a small team of talented software engineers working at Google, Uber, and Vmware as a side project. The team wants to deliver new features faster without sacrificing its quality. Testing ever-increasing amount of features manually soon becomes impossible — unless we want to spend all our time with manual, repetitive work instead of delivering working features.
Test automation is the only way forward.
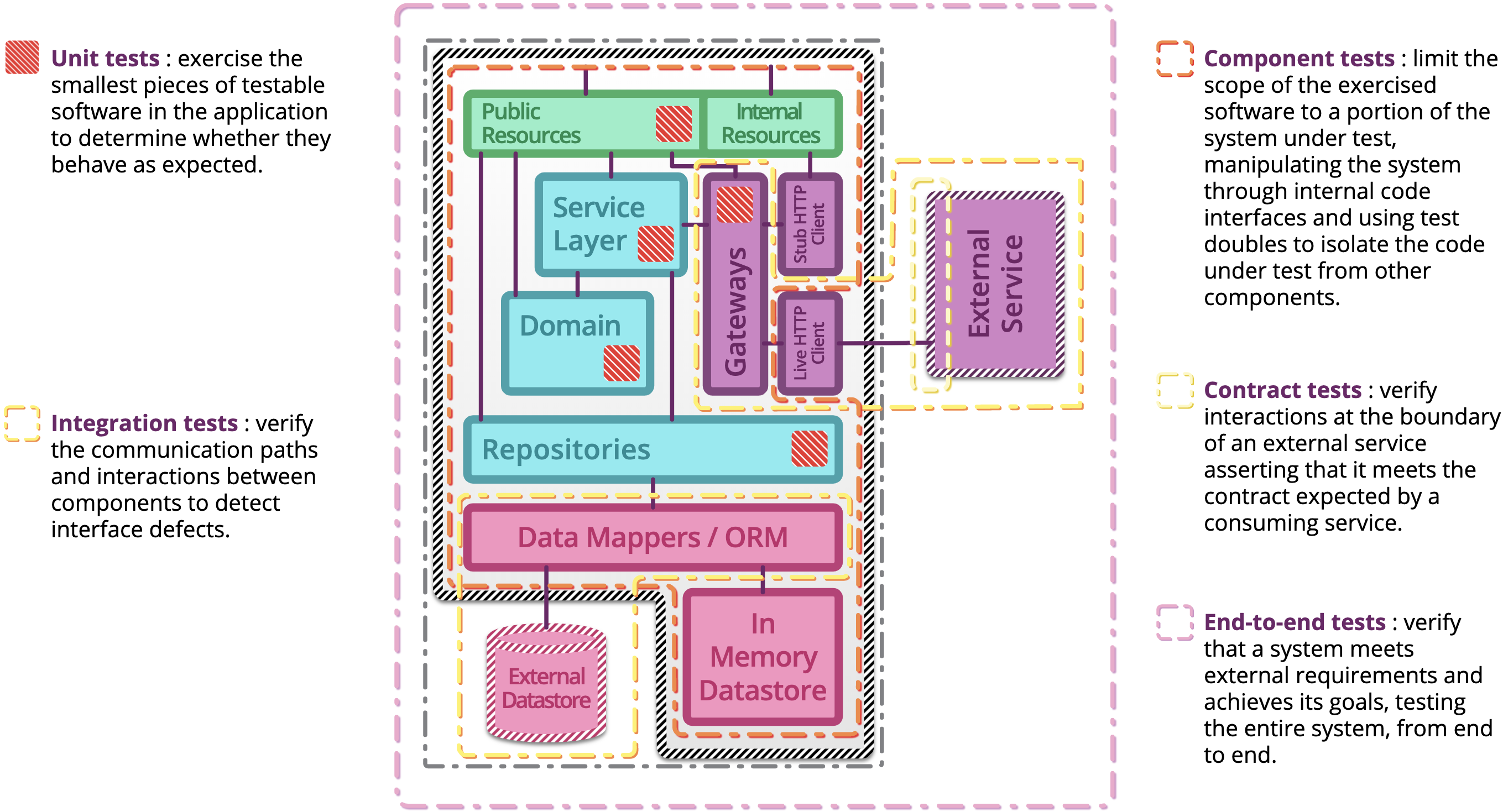
Testing Strategy
Please read Testing Strategies in a Microservice Architecture for a detailed introduction on test strategies.
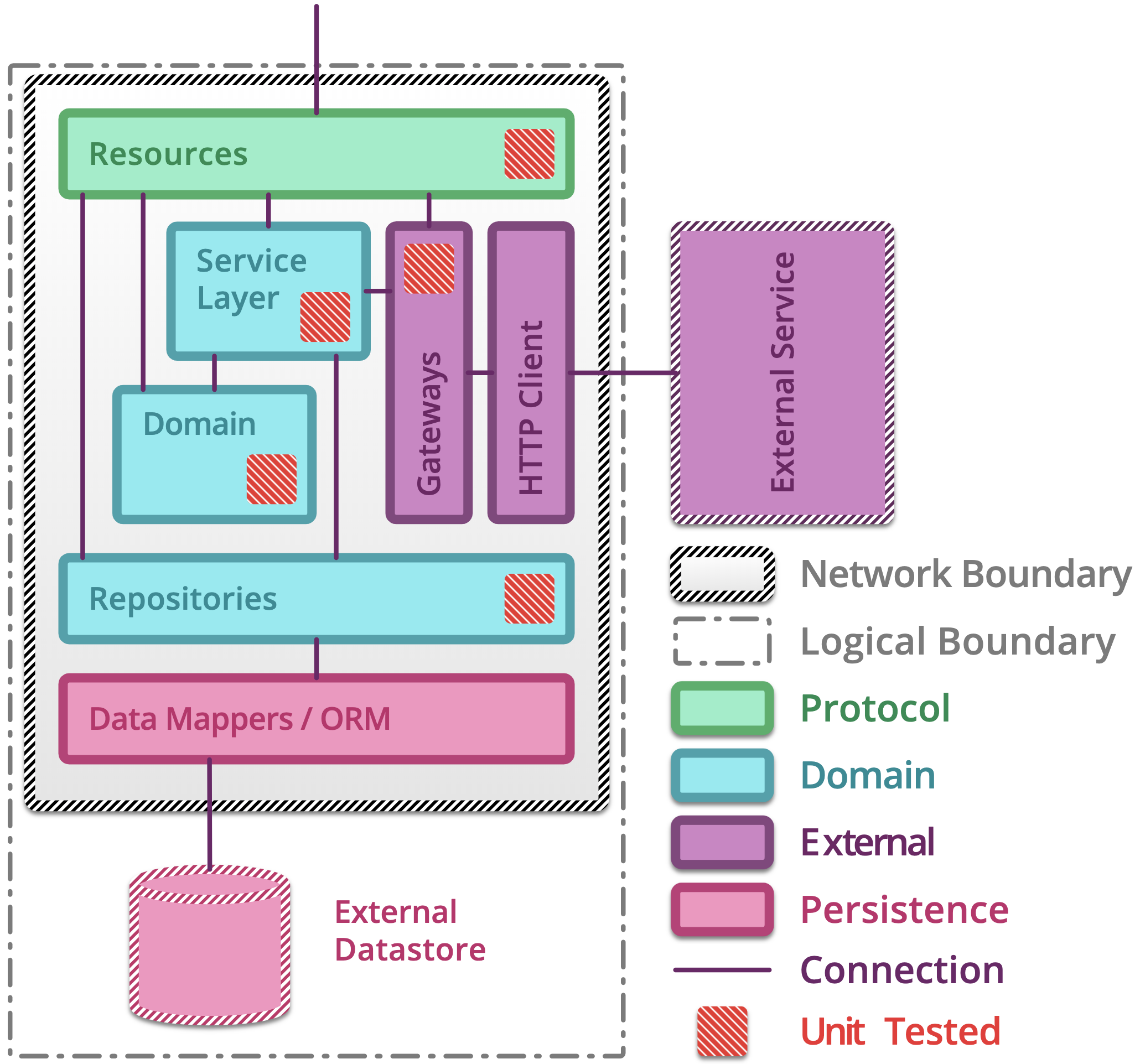
Unit Testing
A unit test exercises the smallest piece of testable software in the application to determine whether it behaves as expected.
Run unit tests for backend:
cd backend
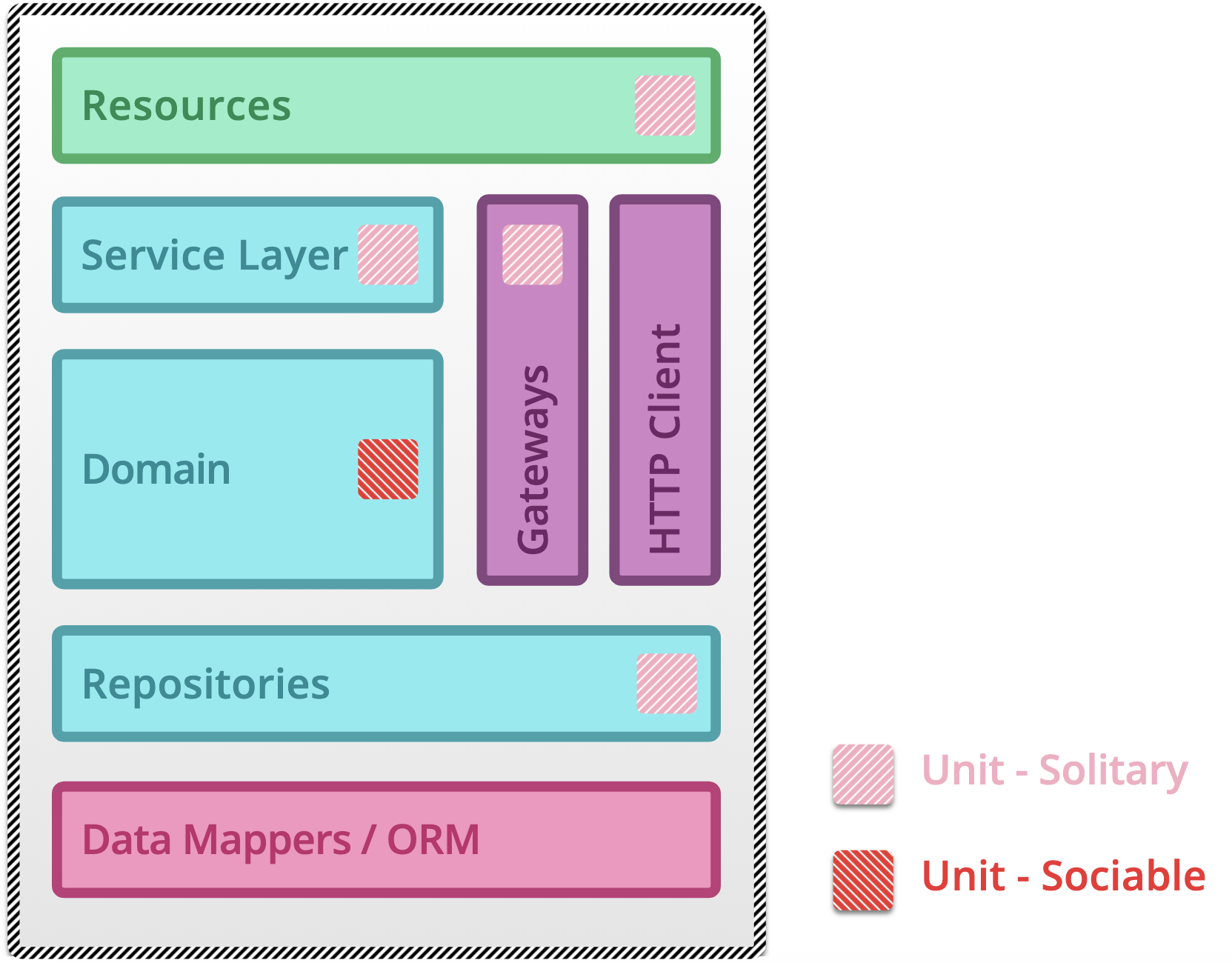
./scripts/unit-testSociable And Solitary
The FIRST Principal
- [F]ast: Unit tests should be fast otherwise they will slow down development & deployment.
- [I]ndependent: Never ever write tests which depend on other test cases.
- [R]epeatable: A repeatable test is one that produces the same results each time you run it.
- [S]elf-validating: There must be no manual interpretation of the results.
- [T]imely/[T]horoughly: Unit tests must be included for every pull request of a new feature and cover edge cases, errors, and bad inputs.
Test Structure
An automated test method should be composed of 3As: Arrange, Act, and Assert.
- [A]rrange: All the data needed for a test should be arranged as part of the test. The data used in a test should not depend on the environment in which the test is running.
- [A]ct: Invoke the actual method under test.
- [A]ssert: A test method should test for a single logical outcome.
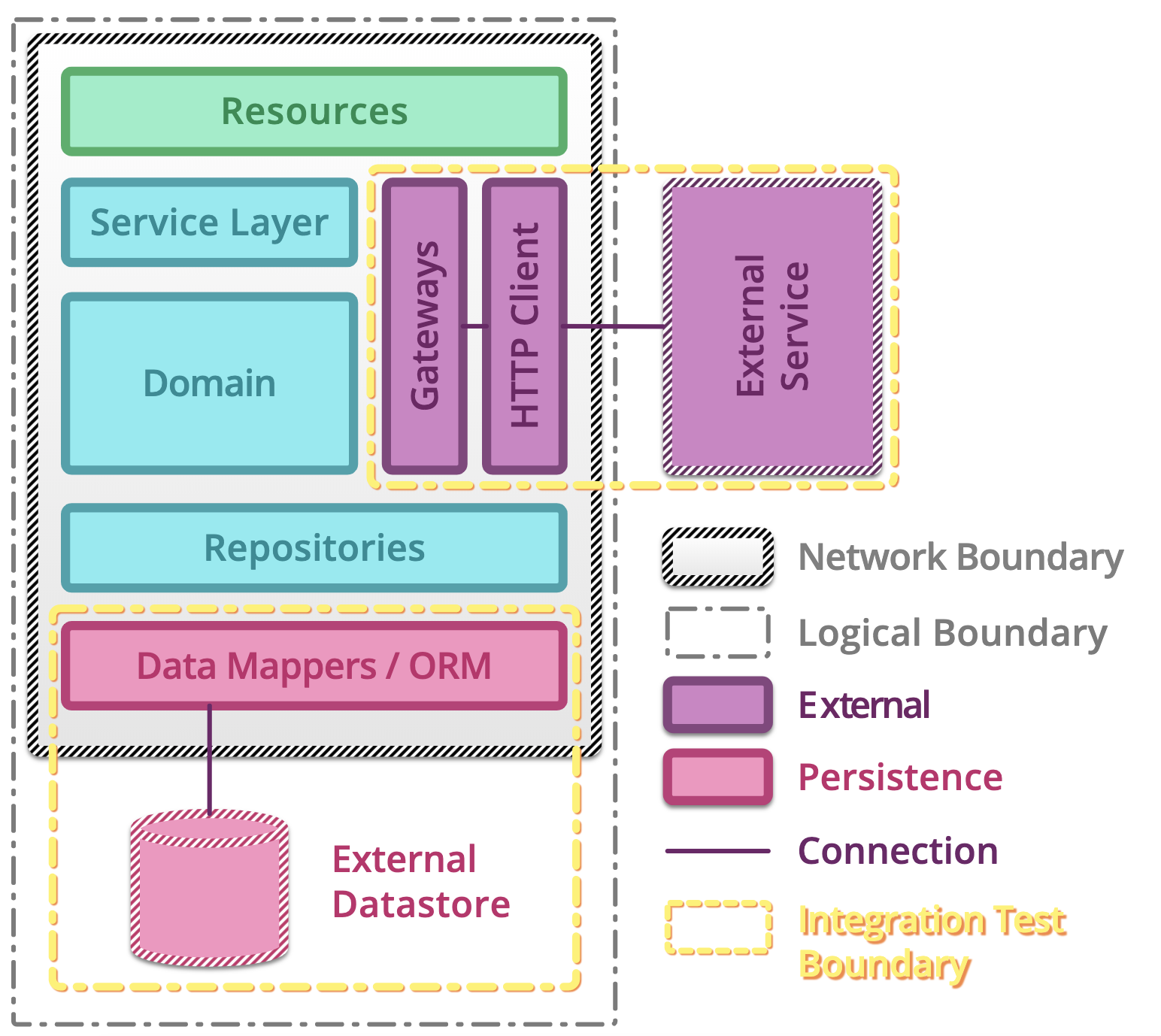
Integration Testing
An integration test verifies the communication paths and interactions between components to detect interface defects.
Run integration tests for backend:
cd backend
./scripts/integration-testComponent Testing
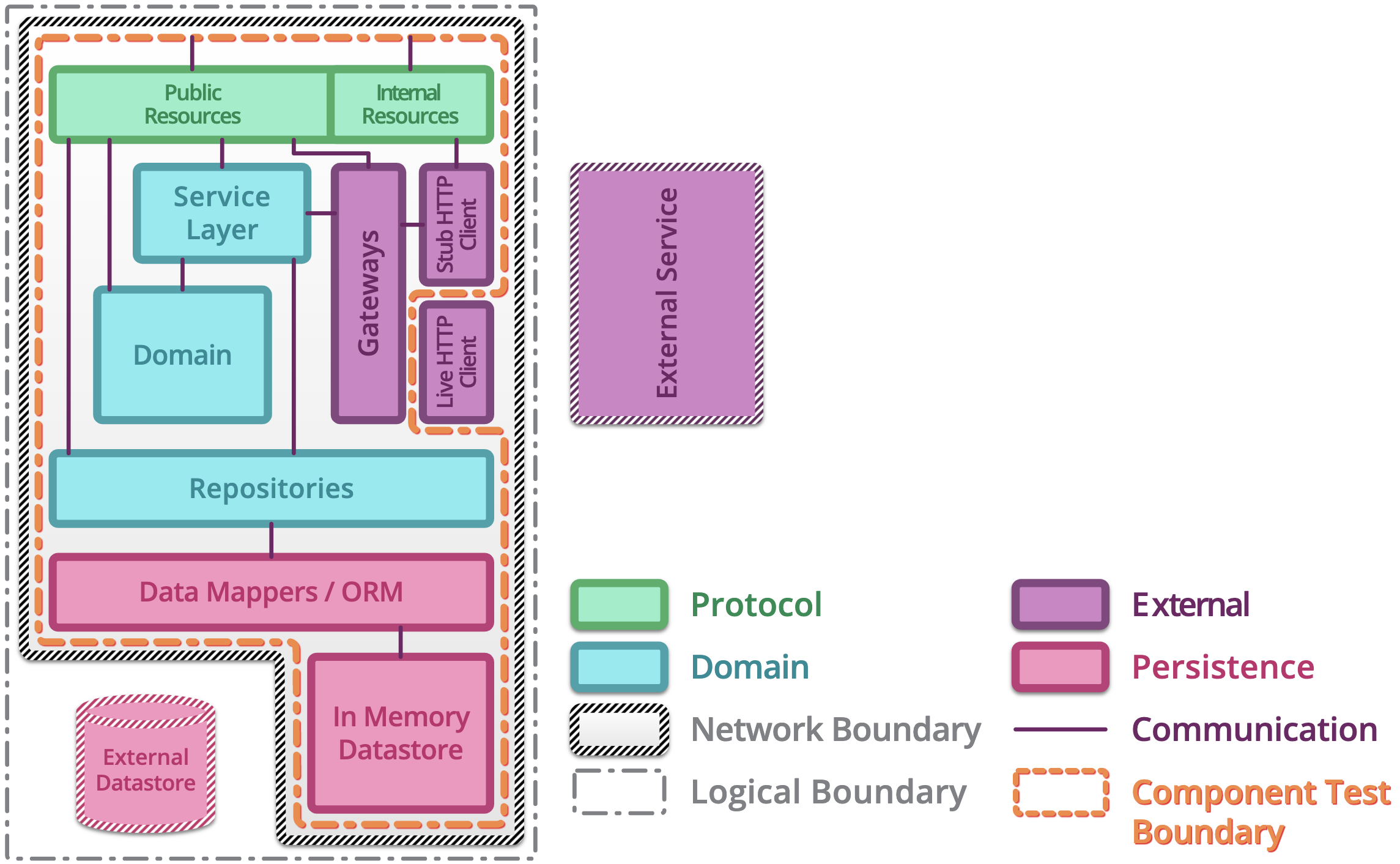
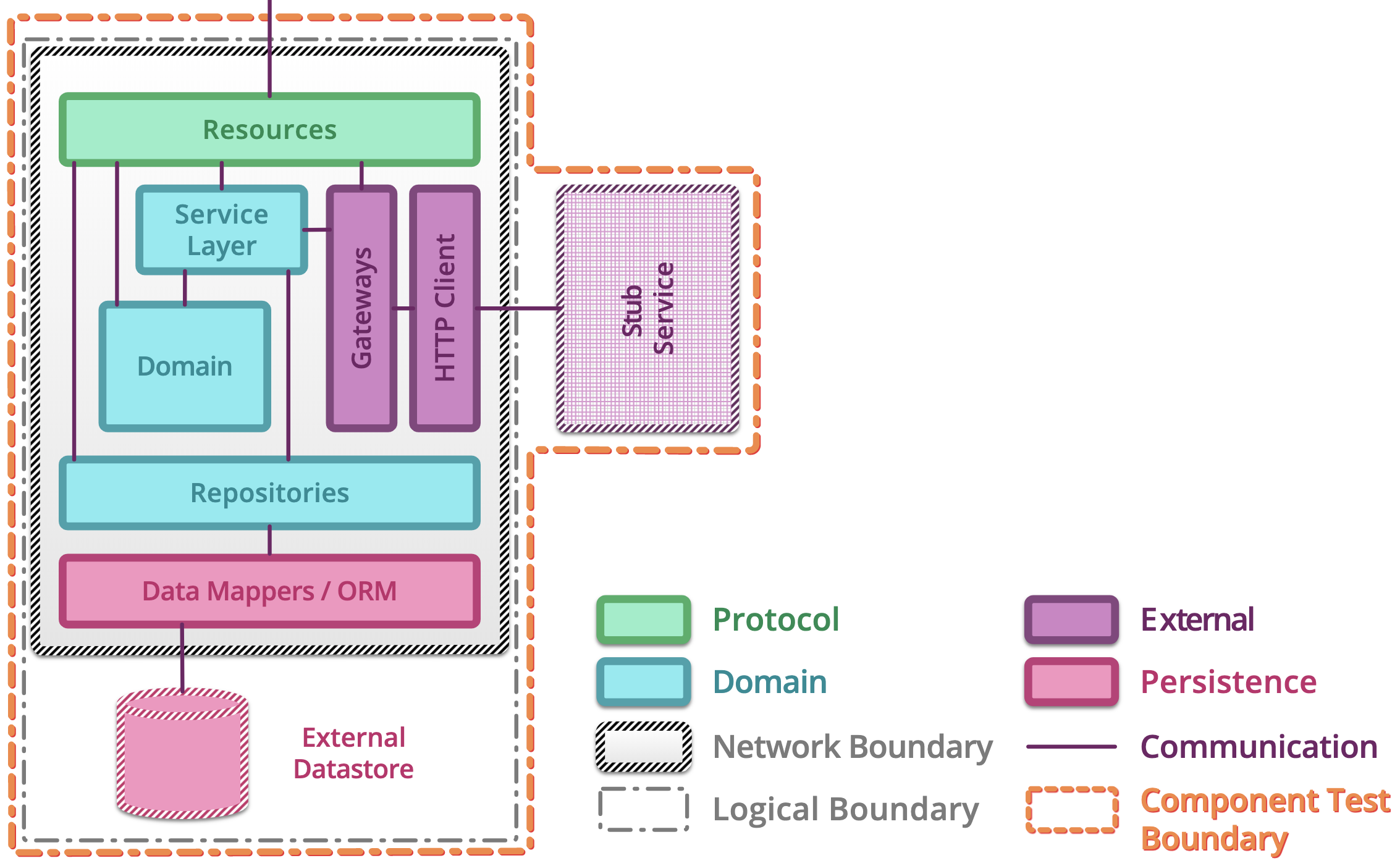
A component test limits the scope of the exercised software to a portion of the system under test, manipulating the system through internal code interfaces and using test doubles to isolate the code under test from other components.
In Process
Out Of Process
Contract Testing
An integration contract test is a test at the boundary of an external service verifying that it meets the contract expected by a consuming service.
End To End Testing
An end-to-end test verifies that a system meets external requirements and achieves its goals, testing the entire system, from end to end.
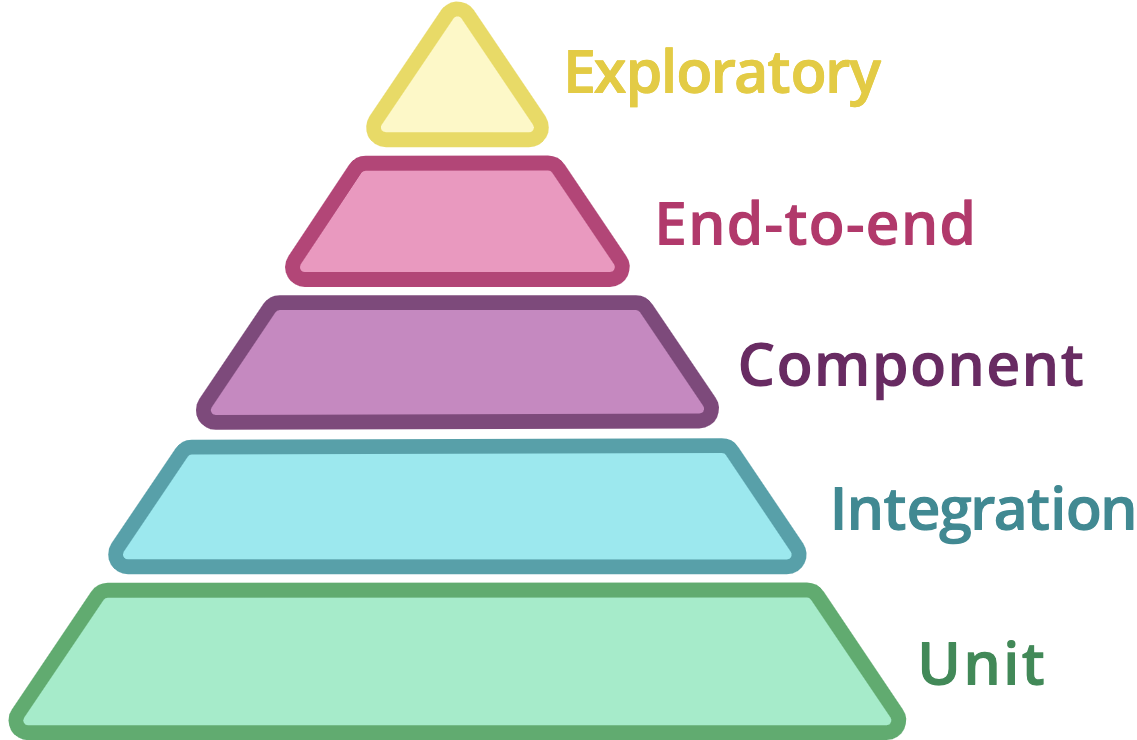
The Test Pyramid
Deployment
Continuous Delivery
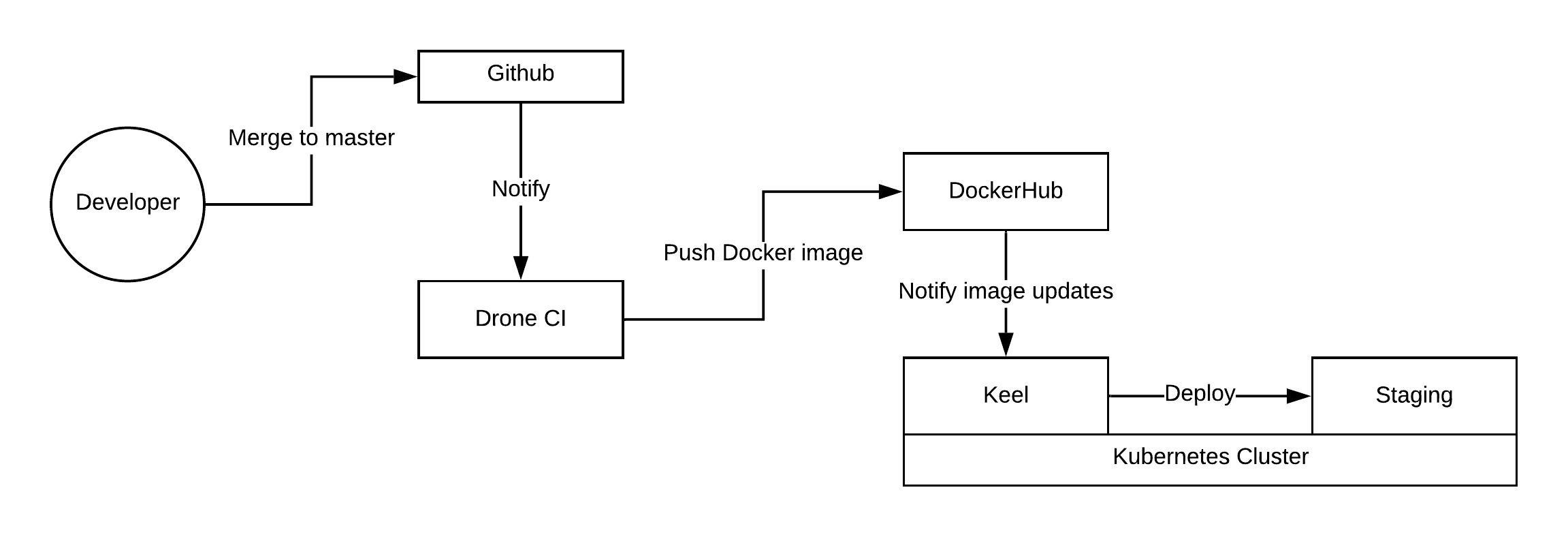
Currently, we use continuous delivery to deploy code changes to staging & production environment.
Merging pull request into master branch on Github will automatically deploy the
changes to staging. Merging from master branch
to production branch will automatically deploy the latest code to the production.
In the future, when after we add enough automated tests, we may migrate to continuous deployment instead for faster releases.
You can find the differences between continuous delivery & continuous deployment here
Kubernetes
Short leverages Kubernetes to automate deployment, scaling, and management of containerized microservices.
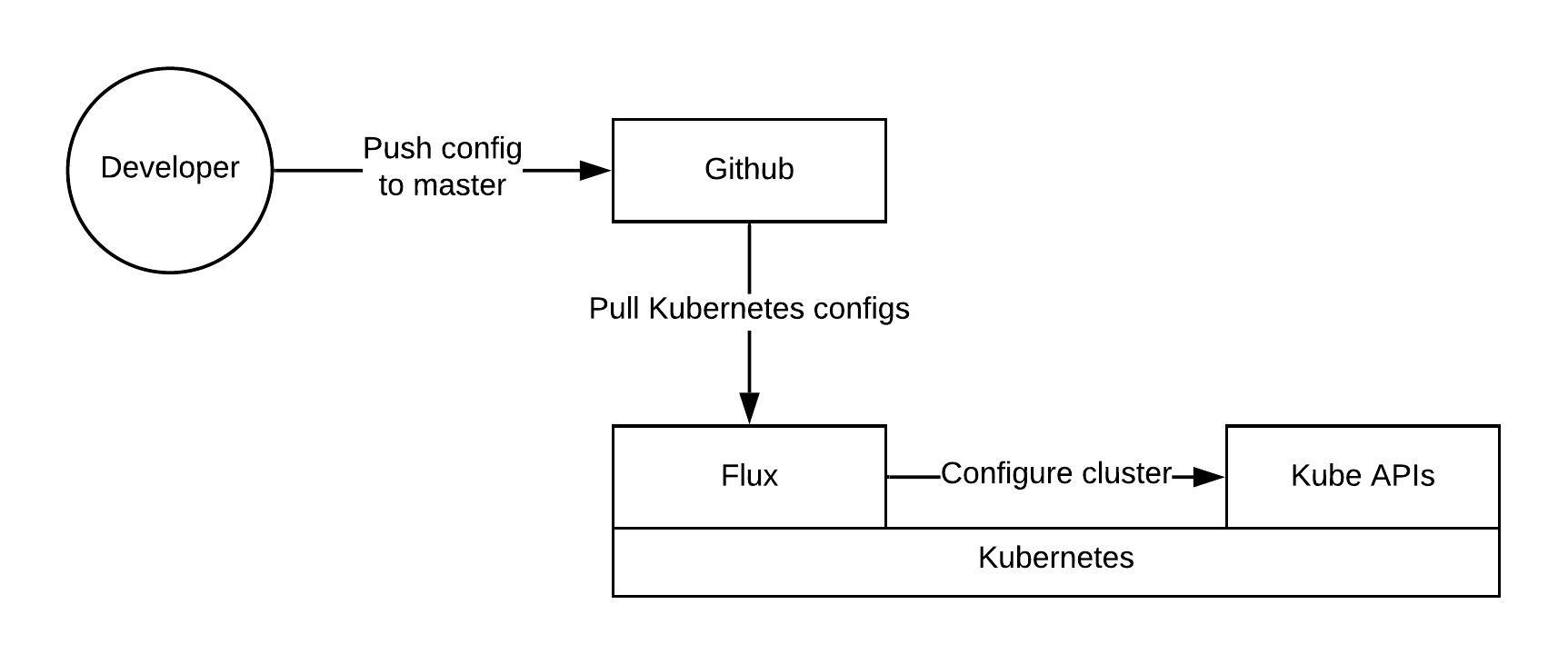
GitOps
Short uses GitOps to configure Kubernetes cluster and span up new services.
Tools We Use
- Drone: Continuous integration written in Go
- Code Climate: Automated code review
- ElephantSQL: Managed PostgreSQL service.
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, the process for submitting pull requests to us, and our code review guideline.
Author
Harry Liu - Initial work - byliuyang
As the tech lead of Short, I am responsible for the overall planning, execution and success of complex software solutions to meet users' needs.
I deeply believe in and am striving to achieve the right column of the following diagram:
License
This project is maintained under MIT license