This project aims to provide a simple boilerplate for writing browser extensions for the most popular browsers, such as Chrome, Firefox, Opera, new Edge and other Chromium-based browsers.
- Preact X or React (by default Preact - lightweight React alternative)
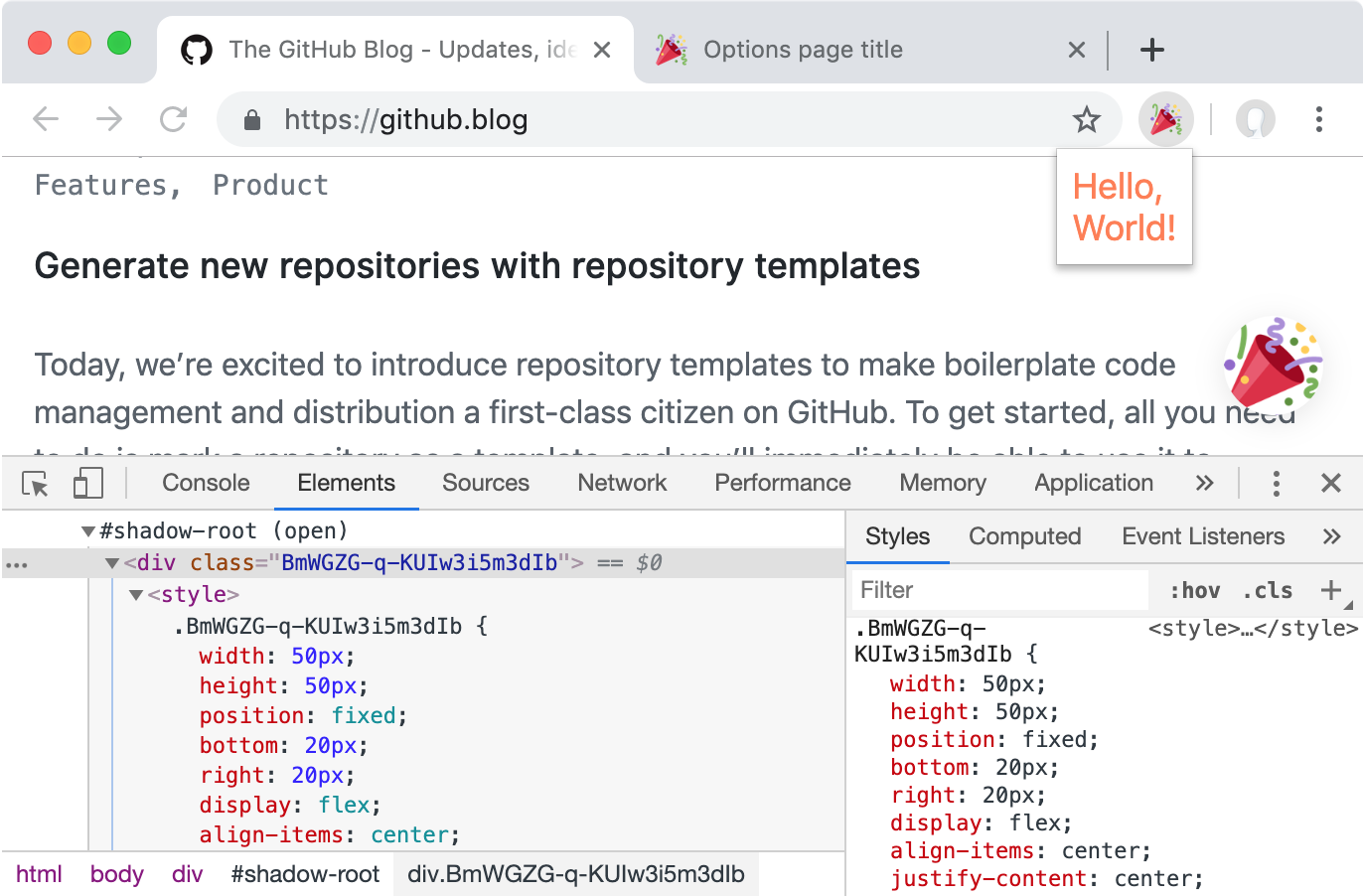
- Shadow DOM for injected content
- CSS Modules
- PostCSS (preset-env and custom-properties)
- Auto reloading
- Ready-to-go setup with internationalization
It's built with preact and preact-compat which allows you to switch between react and preact.
Content and styles which are injected directly to the page, are isolated inside Shadow DOM. CSS modules are used to avoid class names collision.
git clone git@github.com:ElForastero/react-browser-extension-boilerplate.git <YOUR_PROJECT_NAME>yarn watchRuns webpack in watch mode. Automatically reloads the page after changes in files.
yarn buildBuilds the extension in production mode.
"unsafe-eval" in directive 'script-src' is needed for auto reloading, and should be removed from production manifest.json.
- Manifest File Format
- Content Security Policy (CSP)
- Chrome i18n
- Porting a Google Chrome extension to Firefox
- Firefox add-ons examples
- exthouse - tool for performance testing
👤 Eugene Dzhumak
- Twitter: @el4astero
- Github: @ElForastero
Give a ⭐️ if this project helped you!
Copyright © 2019 Eugene Dzhumak.
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator