Contributing to an open source project for the first time can be a scary thing. The goal of this repo is to help you take your first steps as an open source contributor by developing a simple (but hopefully fun) rebus game together. 💖
Try the live version of the game: https://ollelauribostrom.github.io/rebus/
Everyone can! (and I mean everyone) 💫
💻 You don’t have to contribute code. Add a new rebus, fix a typo, report a bug, add some documentation, do some re-design or add a translation. This project just like most open source projects are in need of all sorts of different contributions. Not just code.
🌟 You are good enough. Start off easy by fixing something small (like adding a new rebus). This will help you orient yourself in the project and increase your confidence and experience. No one will judge you if you make a mistake, and you can't break anything! Ask for some pointers if you get stuck. You got this!
➡️ Have a look at the open issues to see what needs to be done in this project.
The only thing that is required to get started is git. Make sure you have it installed on your computer by running git --version in your terminal. If you do not have git installed, install it.
If you are an experienced developer, look at the CONTRIBUTING file to see how you can contribute.
When you contribute to Open Source, you are taking part in the collaborative effort of a vast community of passionate developers and contributors! Open Source software allows you to see, use, and more importantly modify its source code. Contributing to Open Source is a great way to develop a deeper understanding of software, and the best part is being able to learn and teach alongside a community of contributors.
Follow this step-by-step guide to make your first open source contribution. The steps you will perform in this guide is a somewhat standard workflow that you will encounter in most projects: Fork -> Clone -> Install dependencies -> Make your changes -> Run tests -> Commit -> PR
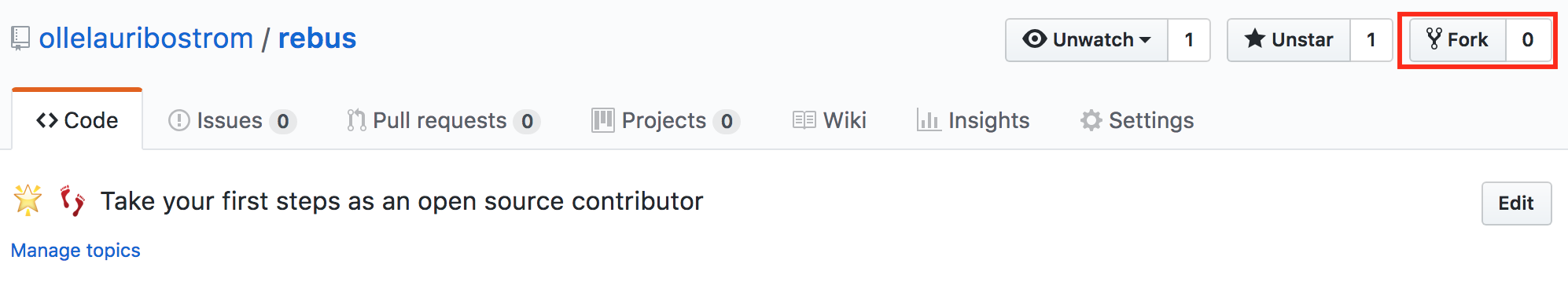
The first step is to create a fork of this repo. Do so by clicking on the fork button on the top of this page. A fork is basically your own working copy of this repository.
The next step is to clone the forked repo to your machine.
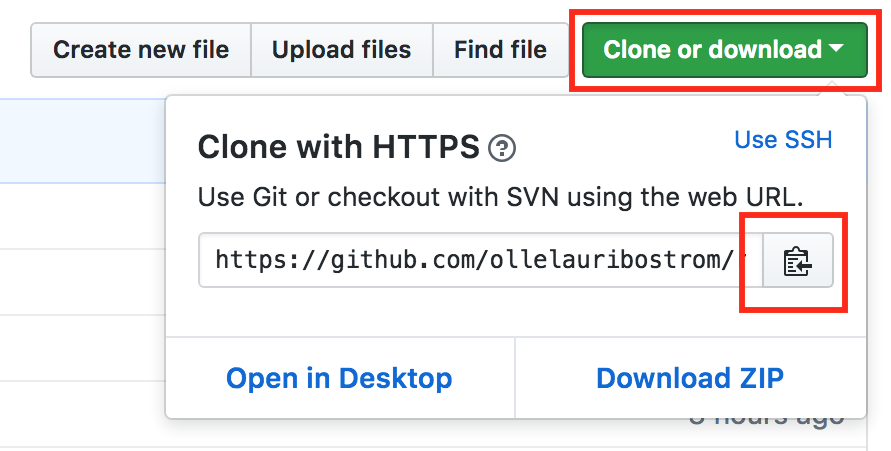
Go to your GitHub repositories and open the forked repository called Rebus (forked from ollelauribostrom/rebus). Click on the "Clone or download" button and then click the copy to clipboard icon to get your url.
Finally run the following git command in your terminal:
git clone "the copied url"For example:
git clone https://github.com/username/rebus.git
You have now created a local clone on you computer. This clone will point to your forked repository. It's also useful to have the upstream repository (the source that you forked) registered as well to be able to stay up to date with the latest changes.
If you haven't already, start by changing your directory to the rebus repository that was created when you ran git clone:
cd rebusThen add ollelauribostrom/rebus as the upstream remote:
git remote add upstream https://github.com/ollelauribostrom/rebus.git
It's common practice to create a new branch for each new feature or bugfix you are working on. Let's go ahead and create one!
First, lets make sure we have the latest version of the upstream repository by running (do this before each time you create a new branch):
git fetch upstreamCreate your new branch by running:
git checkout -b <your-new-branch-name> upstream/masterNote: Replace
<your-new-branch-name>with something that describes the changes you are about to make
For example:
git checkout -b add-new-rebus upstream/masterNote: By specifying
upstream/masterwe're saying that our new branch should be created from the latest upstream version
Before we begin making our changes, let's install the projects dependencies:
npm installNow it's time to make your changes. Let's add a new rebus to the game.
- Open the file
src/js/rebuses.jsin your favourite editor (preferable VSCode 😉). - Add a new rebus object to the end of the
rebusesarray. - Save the file when you are done.
If you want, you can run the game locally to try out your changes:
npm startBefore your commit your changes, run the tests to make sure you didn't break anything:
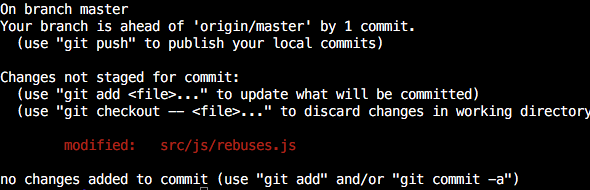
npm run test:allRun git status to see which changes you have made. This will look something like:
Add these changes to your next commit by running:
git add src/js/rebuses.jsAnd then commit them by running:
git commit -m "Your message"For example:
git commit -m "Adding a new rebus"Push your changes to GitHub by running:
git push origin <your-new-branch-name>Note: Replace
<your-new-branch-name>with the name of your branch
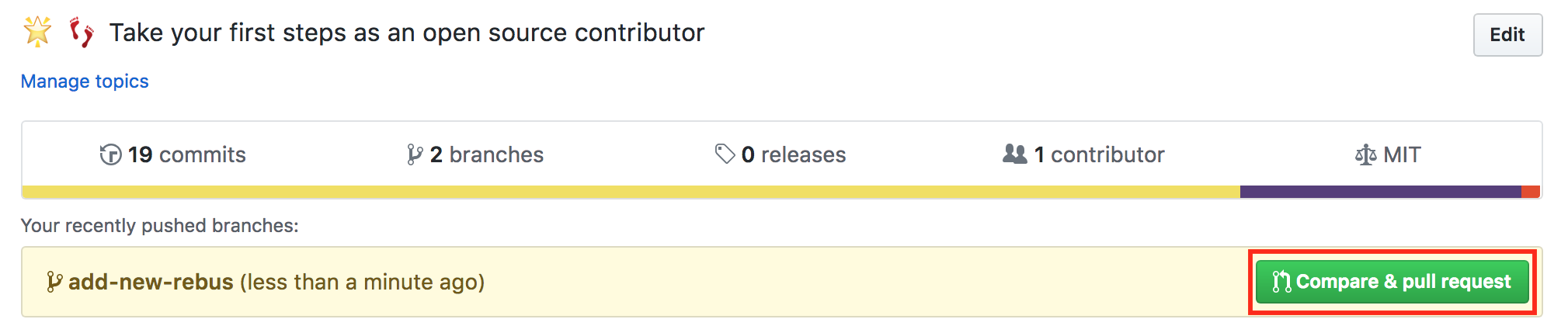
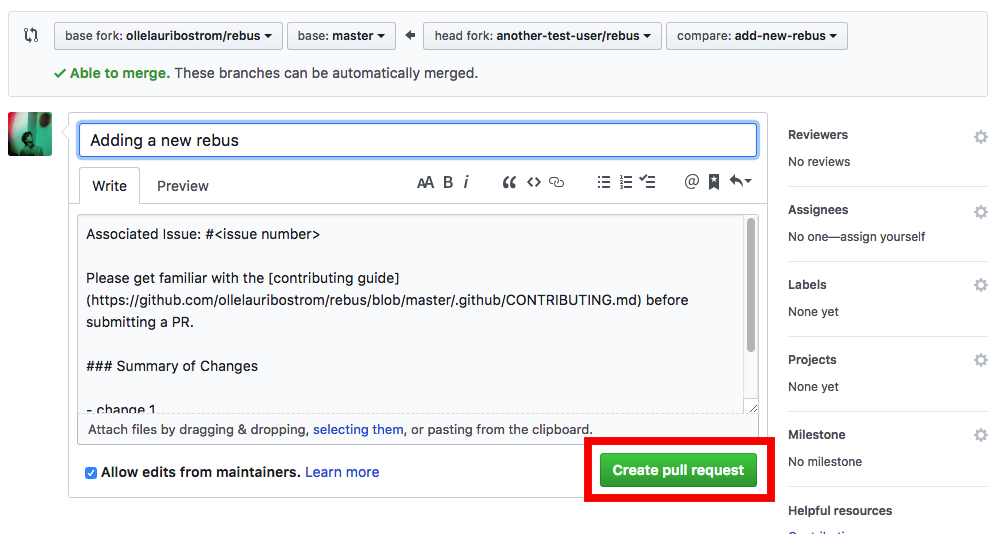
Head over to your repository on GitHub and click on the green "Compare and pull request" button.
Describe your changes and submit your pull request
🎉 Congratulations 🎉
You just took your first step as an open source contributor. Your pull request will be reviewed as soon as possible. Join us on gitter if you have questions or need any help. If you feel like it, please give this repository a star ⭐.
If you want something more to work on, look at the open issues for inspiration. Also, take a look the Further Reading section for more great learning resources.
Once changes have been committed and staged it's time to manage conflicts by running:
git pull upstream masterHead back to your favourite code editor and review any conflicts. Generally current changes will be highlighted in one color and incoming changes will be highlighted in a different color. Accept the current or incoming changes.
Commit changes again as outlined in step #9 and #10 above or by running:
git add -Agit commit -m "Your message"git push origin <your-new-branch-name>It is important to note that Windows and Linux operating systems deal with line endings differently. If you are getting an error where the program expects linebreaks to be "lf" but are finding "crlf" linebreak styles,
then you can run the following command in your terminal:
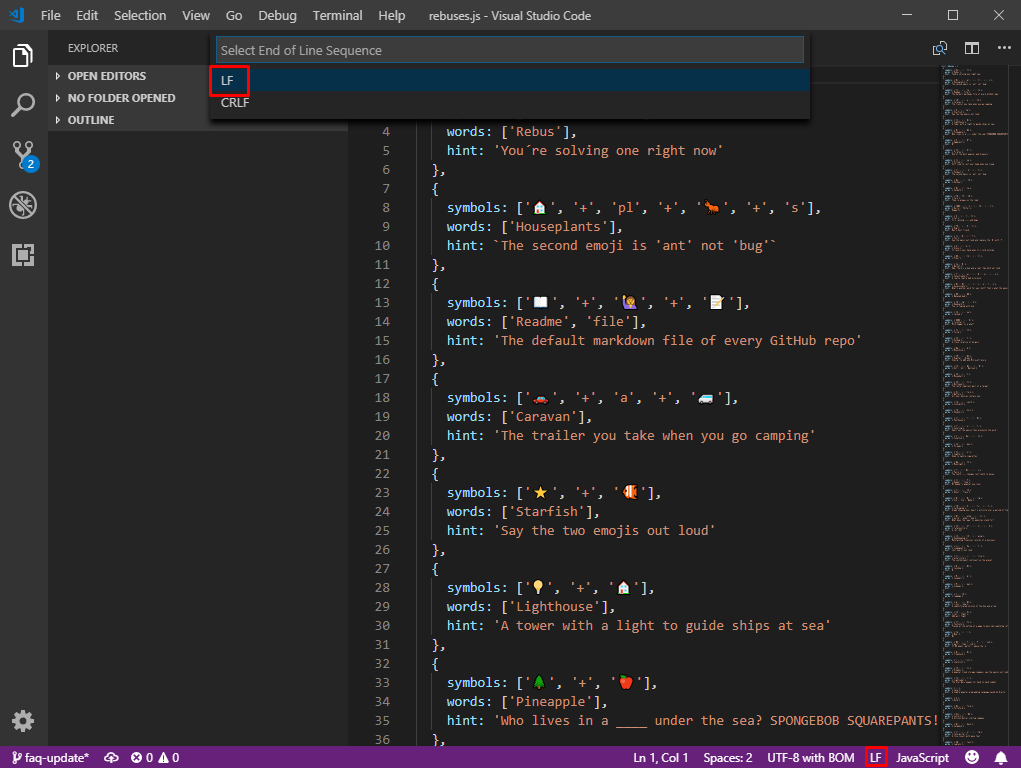
npm run lint -- --fix To avoid this problem in the future, you can change your editor to use an end of line sequence of 'lf'. To do this in Visual Studio Code, simply click on the lf/crlf button on the bottom right and then select 'lf' from the drop-down menu that appears.
- GitHub Open Source Guide
- Resource To learn Git
- Git Tutorial Part 1: What is Version Control?
- Git Tutorial Part 2: Vocab (Repo, Staging, Commit, Push, Pull)
- Git Tutorial Part 3: Installation, Command-line & Clone
- Git Tutorial Part 4: GitHub (Pushing to a Server)
- Git & GitHub Crash Course For Beginners
- Git Magic
- Friendly Beginner Repos
- GitHub Endorsed Beginning Contributer Repos
- Sourcetree - Git GUI for macOS and Windows
- VS Code - extensible code editor
- GitHub Atom - Hackable Text Editor for the 21st Century
Please open an issue for support, or join us on gitter.
This project adheres to the JS Foundation Code of Conduct. Please read the full text so that you can understand what actions will and will not be tolerated.
Licensed under the MIT License.