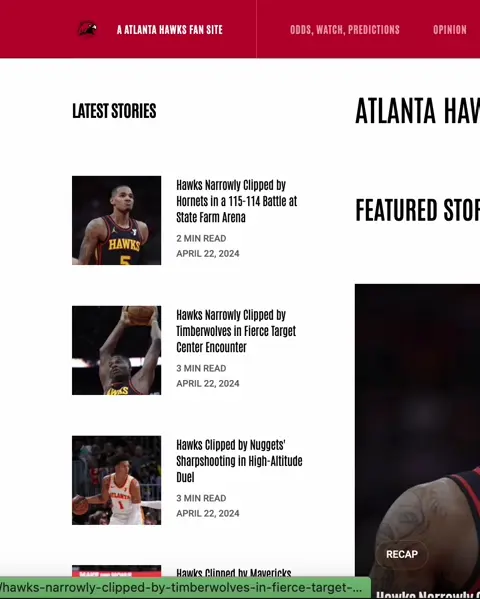
Makes block sticky to it's parent block. To see how it works, please, see the demo.
If you want to install package from npmjs registry(recommended) use:
npm i react-sticky-to-parentyarn add react-sticky-to-parentpnpm add react-sticky-to-parentIf you want to install package from GitHub packages use:
npm install @siibragimov/react-sticky-to-parentNote: Don't forget to configure registry for installing packages from GitHub. Use .npmrc file or use command:
npm config set registry https://npm.pkg.github.com/For React:
// in entry point (main.tsx)
import '../node_modules/react-sticky-to-parent/dist/react-sticky-to-parent.css';Note: If you have problems with import, check the file path and especially the prefix.
3. Define styles for block(Sidebar) container. See the App.tsx.
Note: the .container should have full height of the column, component sticks to it and moves "inside" it.
import { ReactStickyToParent } from 'react-sticky-to-parent'Define ref for the parent container and pass it to react-sticky-to-parent component props.
const container = useRef<HTMLElement>(null);Example:
<aside ref={container} className="container">
<ReactStickyToParent parent={container}>
<div className="sticky">
<!-- YOUR CONTENT -->
</div>
</ReactStickyToParent>
</aside>To run in development mode
npm run devUse for build component
npm run buildand follow the instruction in console to open the test page.
To generate types you can use:
npm run types