Note
此插件 1.0.0 版本及以上最低支持 LiteLoaderQQNT 1.0.0,之前版本的 LiteLoaderQQNT 请使用 1.0.0 之前的 Release
LiteLoaderQQNT 插件,用于为 QQNT 加载任意 CSS 片段。
你可能也感兴趣:Scriptio,自定义渲染层 JavaScript 脚本加载器。
- 导入 CSS 代码片段
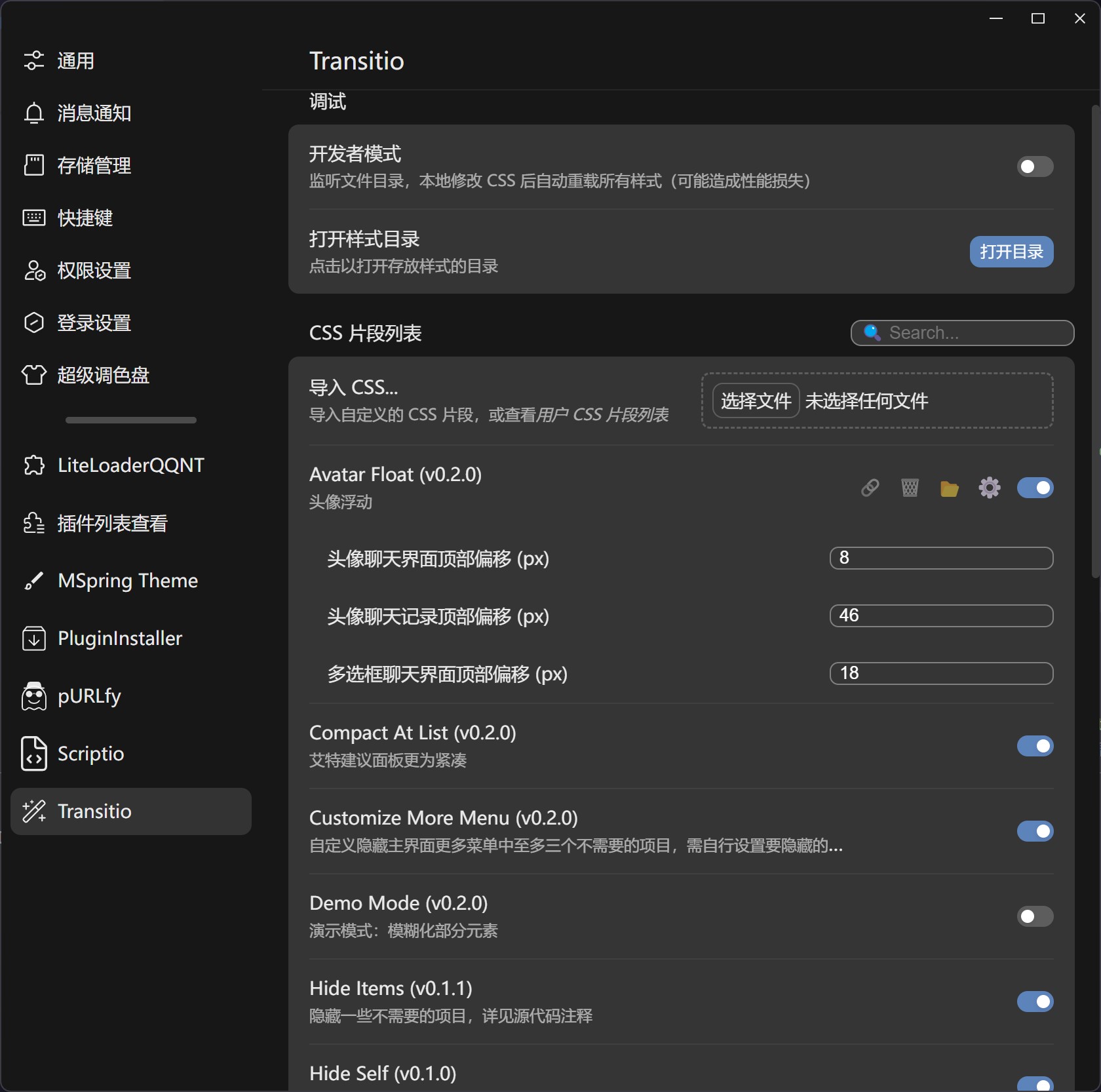
- 启用/禁用/配置 CSS 代码片段
- 开发者模式:监控文件更改,实时预览效果
- 立即重载:立即重载所有 CSS 代码片段
演示中使用了 MSpring-Theme,主题色为
#74A9F6。
下载 Release 中的 transitio-release.zip,解压后放入数据目录下的 plugins/transitio 文件夹中即可。(若没有该文件夹请自行创建)
若想体验最新的 CI 功能,可以下载源码后同上安装。(仅需下载下面列出的文件)
完成后的目录结构应该如下:
plugins (所有的插件目录)
└── transitio (此插件目录)
├── manifest.json (插件元数据)
├── main.js (插件代码)
├── preload.js (插件代码)
├── renderer.js (插件代码)
├── settings.html (插件设置界面)
├── icons/ (插件用到的图标)
└── modules/ (模块化的插件代码)
Warning
所有不是通过配置界面进行的更改,除非打开了 开发者模式,都只在双击 导入 CSS 这行字或重启 QQ 后生效。
- 启用/禁用样式:打开插件设置界面,将对应的样式开关打开/关闭,即时生效。
- 若点击各个开关速度过快,可能会导致错位等情况,此时请双击 "导入 CSS" 来重载。
- 导入样式:在配置界面导入 CSS 文件,或将之放入
data/transitio/styles/文件夹。- 样式的编写请参考 Wiki。
- 可以在此文件夹下创建多层目录,插件会自动扫描所有 CSS 文件,但是设置界面导入的还是默认直接放在
data/transitio/styles/下
- 删除样式:鼠标悬停在样式上并点击删除
🗑️按钮,或进入data/transitio/styles/文件夹删除对应文件。 - 修改样式:修改对应文件即可。
- 鼠标悬停在样式标题上时,会显示其绝对路径。
- 鼠标悬停在样式上时,会展示 "在文件夹中显示" 按钮。
- 配置样式:鼠标悬停在样式上并点击设置
⚙️按钮。 - 搜索样式:在设置界面搜索框中输入关键字即可。(Tips: 未聚焦到其它输入框时可以直接按下
Enter键或Ctrl+F聚焦到搜索框) - 更新样式:重新导入即可。
- 开发者模式:若您想要调试您的 CSS 片段,可以在插件设置界面打开开发者模式,此时插件会监控
data/transitio/styles/文件夹,当发生更改时,会自动重载。 - Debug 模式:若您想要调试此插件本身,可以使用
--transitio-debug参数启动 QQNT,此时插件会在控制台输出调试信息。