react-in-out-textarea
A simple React.js component that is like Google Translate
Features
react-in-out-textarea is a highly customisable React component, for all of your input and output text needs.
Some of the unique features this component offers include:
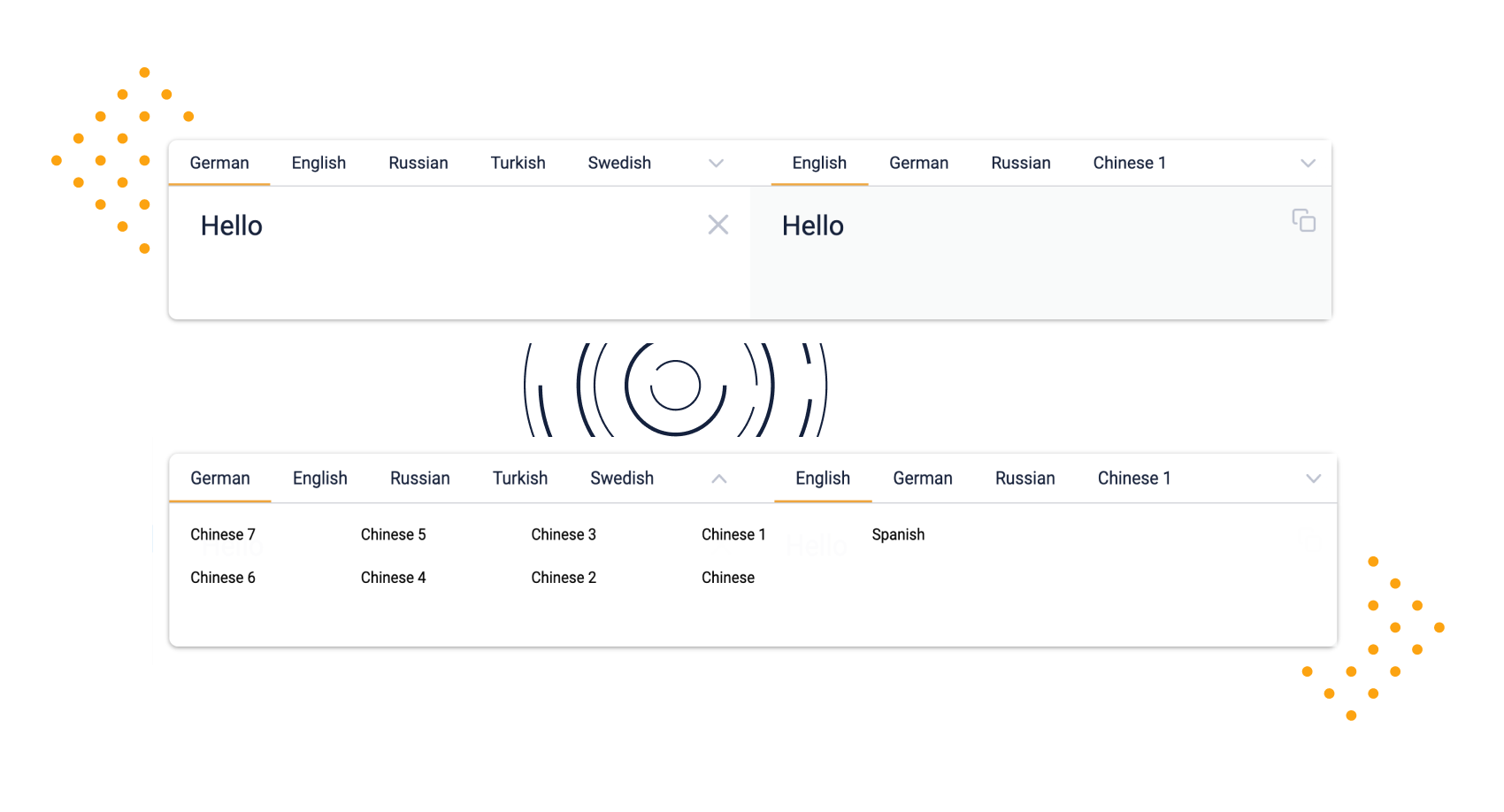
- Textarea fields for input and output
- Customisable input and output labels
- Selection of input and output types
- Dropdown to show all your labels when they won't fit on one line
- Fully controllable
- Ability to copy the output text to your clipboard
- Minimalistic, visually pleasing style
- Variable content length (coming soon!)
Used by
Installation
Install via NPM
npm install --save react-in-out-textareaInstall via yarn
yarn add react-in-out-textareaProps
| Name | Type | Description |
|---|---|---|
| inValue | string | The value that is shown on the left-handed side. |
| outValue | string | The value that is shown on the right-handed side. |
| inOptions | array | An array of options filled with names marked true or false |
| onInInput | function | Called to listen to when the text on the left-hand side changes |
| onInOptionsUpdate | function | Updated with new options as the parameter when inOptions language clicked |
| outOptions | array | An array of options filled with names marked true or false and an activeClicked boolean |
| onOutOptionsUpdate | function | Updated with new options as the parameter when outOptions language clicked |
Usage
React + TypeScript
Code Example:
import React, { useState } from 'react';
import { InOutTextarea, InOptions, OutOptions } from 'react-in-out-textarea';
export const ExampleComponent = () => {
const [inValue, setInValue] = useState<string>('');
const [outValue, setOutValue] = useState<string>('');
const [inOptions, setInOptions] = useState<InOptions>([
{
name: 'English',
active: true,
},
{
name: 'German',
active: false,
},
]);
const [outOptions, setOutOptions] = useState<OutOptions>([
{
name: 'Chinese',
active: true,
activeClicked: false,
},
]);
return (
<InOutTextarea
inValue={inValue}
outValue={outValue}
onInInput={(newValue) => {
setInValue(newValue);
setOutValue(newValue);
}}
inOptions={inOptions}
onInOptionsUpdate={(newInOptions) => {
setInOptions(newInOptions);
}}
outOptions={outOptions}
onOutOptionsUpdate={(newOutOptions) => {
setOutOptions(newOutOptions);
}}
/>
);
};React + Javascript
Code Example:
import React, { useState } from "react";
import { InOutTextarea } from "react-in-out-textarea";
export const ExampleComponent = () => {
const [inValue, setInValue] = useState("");
const [outValue, setOutValue] = useState("");
const [inOptions, setInOptions] = useState([
{
name: "English",
active: true
},
{
name: "German",
active: false
}
]);
const [outOptions, setOutOptions] = useState([
{
name: "Chinese",
active: true,
activeClicked: false
}
]);
return (
<InOutTextarea
inValue={inValue}
outValue={outValue}
onInInput={(newValue) => {
setInValue(newValue);
setOutValue(newValue);
}}
inOptions={inOptions}
onInOptionsUpdate={(newInOptions) => {
setInOptions(newInOptions);
}}
outOptions={outOptions}
onOutOptionsUpdate={(newOutOptions) => {
setOutOptions(newOutOptions);
}}
/>
);
};Development
To start developing you need the following tools installed:
After installing all the tools, you can install all dependencies by using in your terminal
yarnAfter that just type:
yarn storybookAnd open http://localhost:6006/. That should give you the storybook preview.
Storybook
Storybook is an open source tool for developing UI components in isolation for React, Vue, Angular, and more. It makes building stunning UIs organized and efficient.
Storybook is a tool used here for easy development of components for the web. Since this project uses React.js, the decision for storybook was kind of easy. It makes the development workflow seamless.
Our stories are saved under the ./stories directory. Feel free to have a look.
License
The code is licensed under MIT.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Kevin Peters 💼 💻 🎨 🚇 🚧 💬 👀 |
Amber 💻 |
Katie 💻 |
chorongbali 💻 |
Santosh Viswanatham 💻 🚇 |
xen0m29 💻 |
merelj 💻 |
Tom Scott 💻 📖 |
aman601 📖 |
dasshield 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!