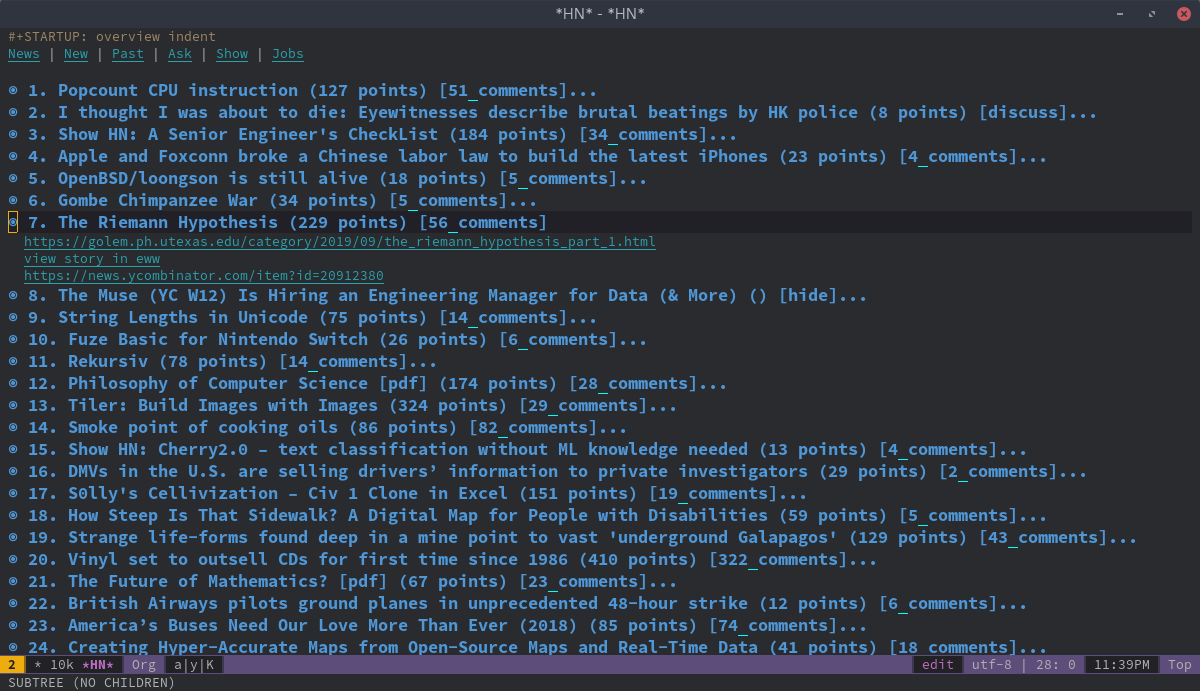
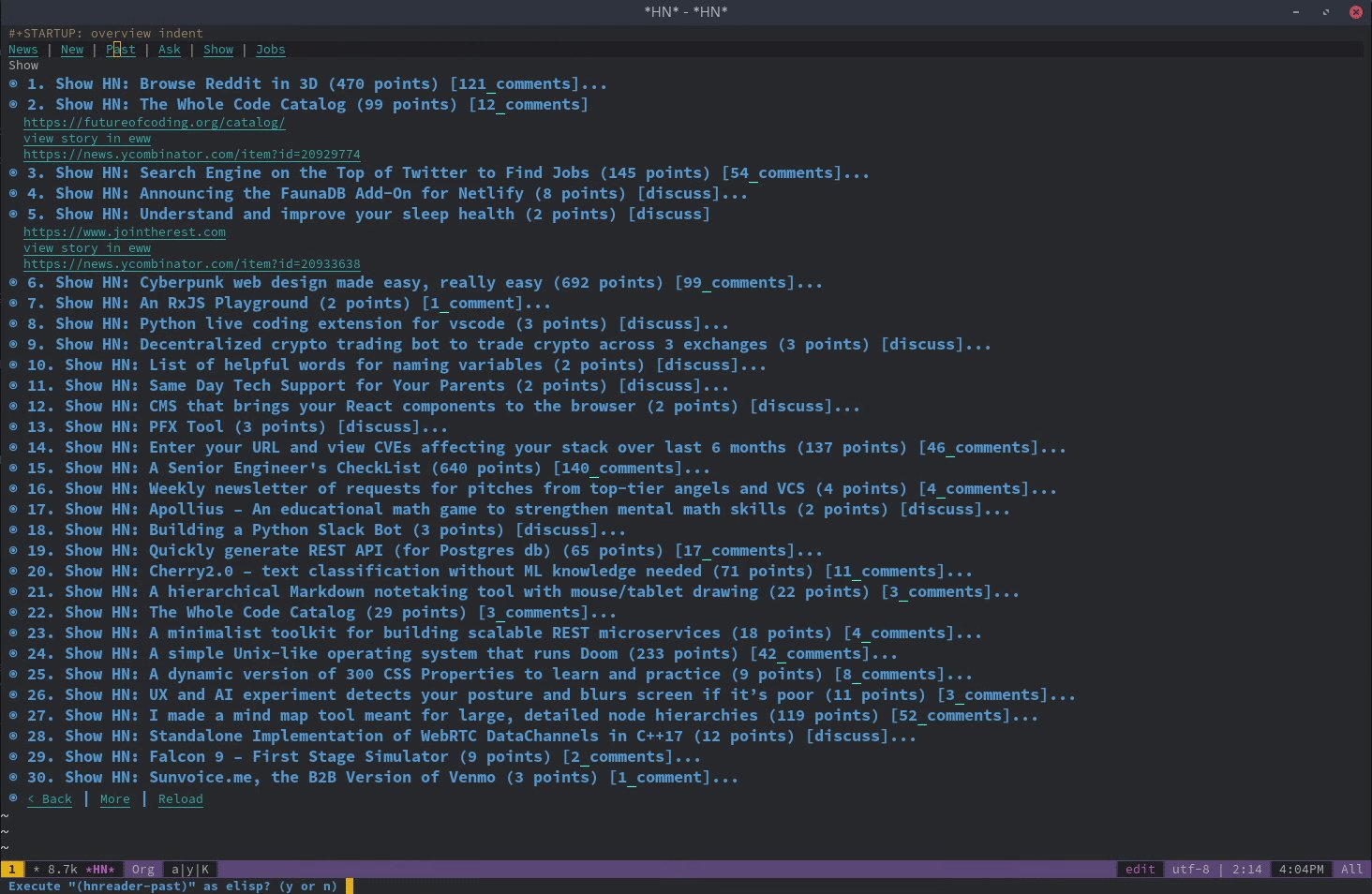
Front page:
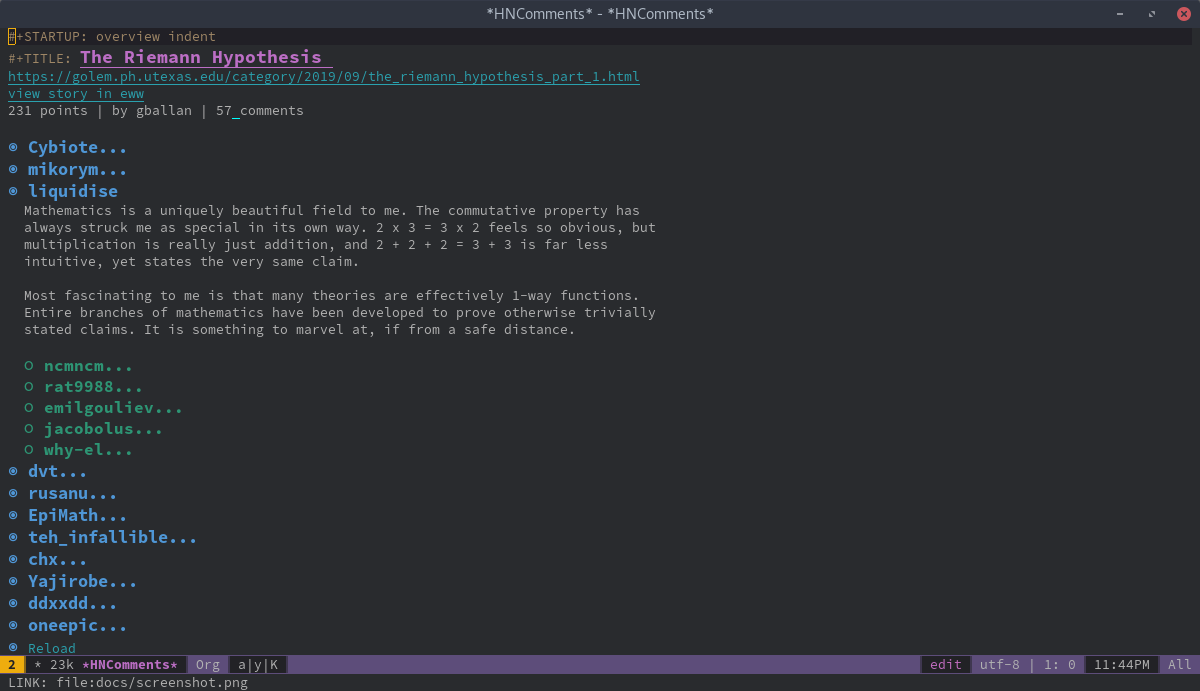
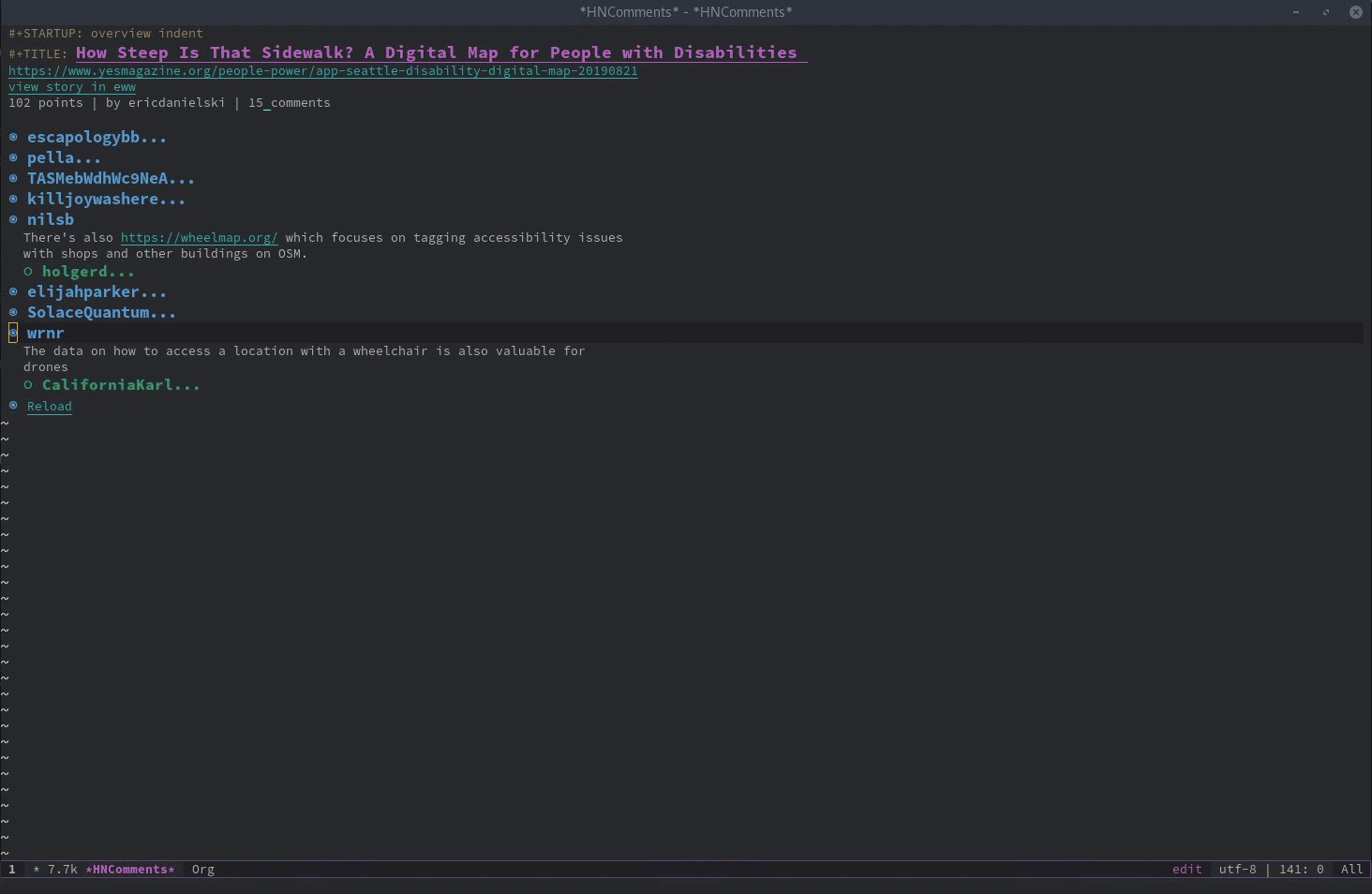
Comments:
This package renders hackernews website at https://news.ycombinator.com/ in an org buffer. Almost everything works.
The org-mode buffer feature interactive links similar to html.
Features that are not supported are account related features. You cannot add comment, downvote or upvote.
Manual: TBD
Melpa
Spacemacs layer:
https://github.com/thanhvg/spacemacs-eos
promise and request are required.
User must have org-mode 9.2 or later installed also.
hnreader-news: Load news page.hnreader-past: Load past page.hnreader-ask: Load ask page.hnreader-show: Load show page.hnreader-newest: Load new link page.hnreader-more: Load more.hnreader-back: Go back to previous page.hnreader-comment: read an HN item url such as https://news.ycombinator.com/item?id=1 this is handy when you have the link and want to read it in emacs, takes url as paramhnreader-org-insert-hn-link: insert hn link to org buffer, take url as param
Listing buffer is called *HN*
Command buffer is called *HNComments*
Most of links in Hacker News buffer will run elsip commands on clicking, by default org-mode will ask you for confirmation. You can disable org confirm message on clicking
(setq org-confirm-elisp-link-function nil)
But it is not recommended by the org-mode guide: just change it to ‘y-or-n-p’ if you want to confirm with a single keystroke rather than having to type “yes”.
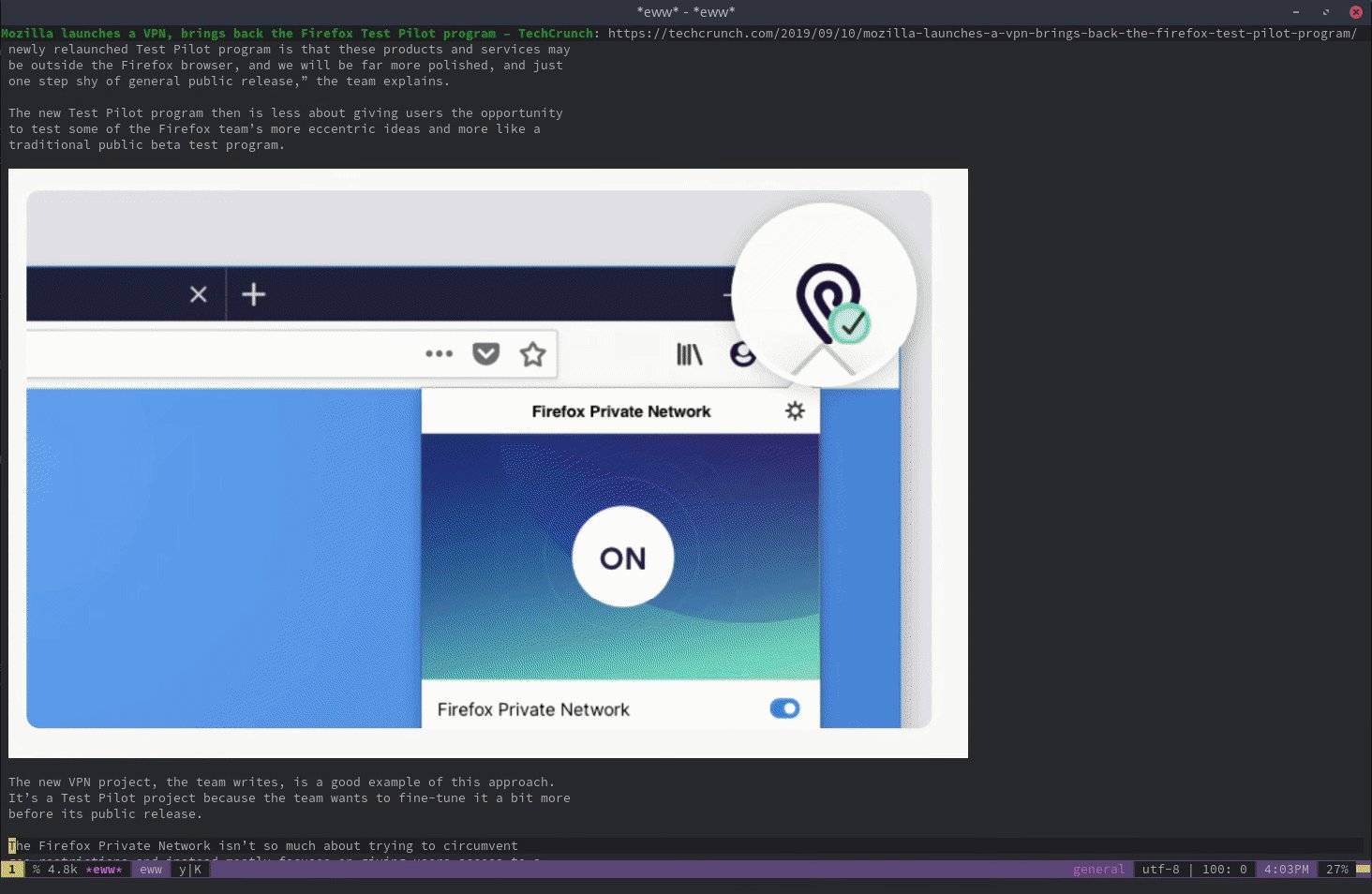
eww can be used to view story. You may want to set these settings for web page display inside Emacs:
(setq shr-width 75) (setq shr-use-fonts nil)
When displaying pictures srolling over them is jumpy. You can try this hack in your config:
(with-eval-after-load "shr"
(defun shr-put-image (spec alt &optional flags)
"Insert image SPEC with a string ALT. Return image.
SPEC is either an image data blob, or a list where the first
element is the data blob and the second element is the content-type.
Hack to use `insert-sliced-image' to avoid jerky image scrolling."
(if (display-graphic-p)
(let* ((size (cdr (assq 'size flags)))
(data (if (consp spec)
(car spec)
spec))
(content-type (and (consp spec)
(cadr spec)))
(start (point))
(image (cond
((eq size 'original)
(create-image data nil t :ascent 100
:format content-type))
((eq content-type 'image/svg+xml)
(create-image data 'svg t :ascent 100))
((eq size 'full)
(ignore-errors
(shr-rescale-image data content-type
(plist-get flags :width)
(plist-get flags :height))))
(t
(ignore-errors
(shr-rescale-image data content-type
(plist-get flags :width)
(plist-get flags :height)))))))
(when image
(let* ((image-pixel-cons (image-size image t))
(image-pixel-width (car image-pixel-cons))
(image-pixel-height (cdr image-pixel-cons))
(image-scroll-rows (round (/ image-pixel-height (default-font-height)))))
;; When inserting big-ish pictures, put them at the
;; beginning of the line.
(when (and (> (current-column) 0)
(> (car (image-size image t)) 400))
(insert "\n"))
(insert-sliced-image image (or alt "*") nil image-scroll-rows 1)
;; (if (eq size 'original)
;; (insert-sliced-image image (or alt "*") nil image-scroll-rows 1)
;; (insert-image image (or alt "*")))
(put-text-property start (point) 'image-size size)
(when (and shr-image-animate
(cond ((fboundp 'image-multi-frame-p)
;; Only animate multi-frame things that specify a
;; delay; eg animated gifs as opposed to
;; multi-page tiffs. FIXME?
(cdr (image-multi-frame-p image)))
((fboundp 'image-animated-p)
(image-animated-p image))))
(image-animate image nil 60))))
image)
(insert (or alt "")))))