Reactjs Web application created in the Next Level Week special edition - Together NLW promoted by Rocketseat on the React.js track given by CTO and instructor Diego Shell Fernandes
Building the project Screens Layout Technologies About me
Our development environment just needs some tools
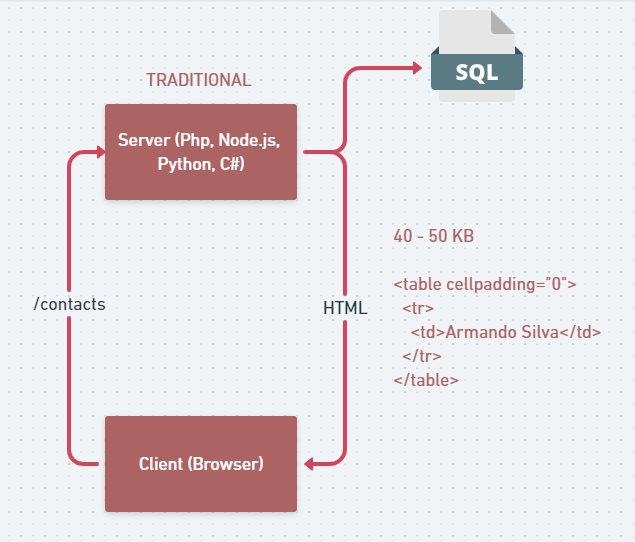
In a traditional web application, a page reloads all the data each time the data is fetched or sent by the user to the server, making the application cumbersome to load and a page becoming slower.
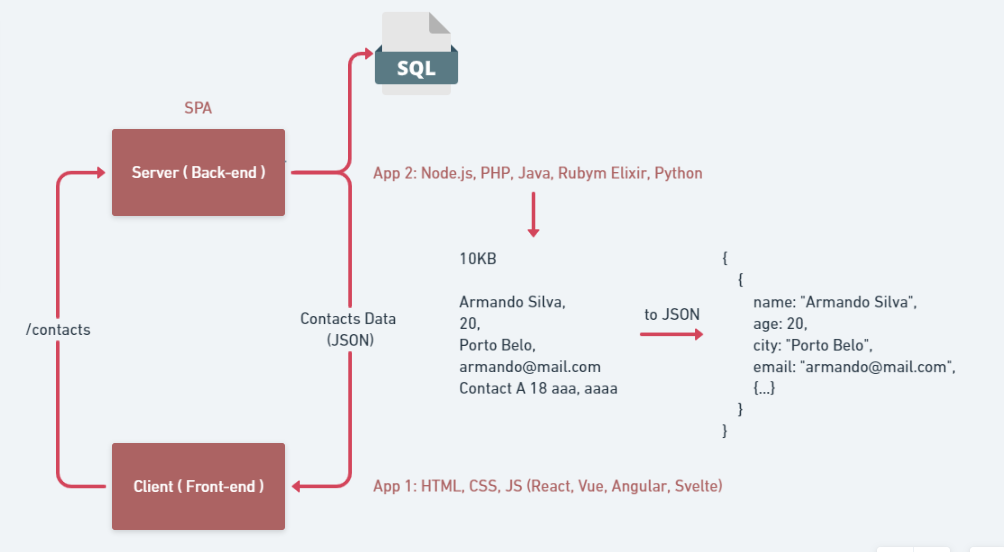
In a SPA (Single Page Application) it happens differently, the data is passed by the server in a JSON file (JavaScript Object Notation) and the page reloads only the necessary component in the page and not the complete page, making the response more fast and the amount of data much smaller
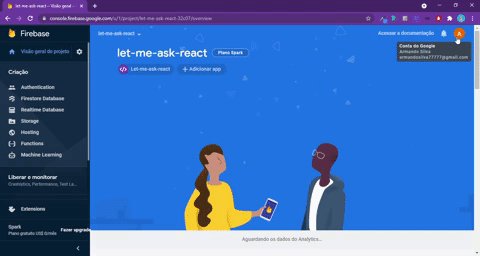
Firebase is a tool developed by Google and its main proposal is to offer a complete backend service in a single application (BaaS). So why are we going to use it?
✅ Easy and fast to use for beginners.
✅ Authentication Services.
✅ database with differentiated management (Data Management System).
Go to here and get started.
The main concepts about React.js are Components, Properties and State. I was curious to delve deeper into the subject and read an old Rocketseat article that gives more background on React. Link here.
The first feature was to create an application in firebase and create authentication and access.
The original layout of the application was created by the UI Designer Rebecca Gonzalez and can be found at this link to the figma.