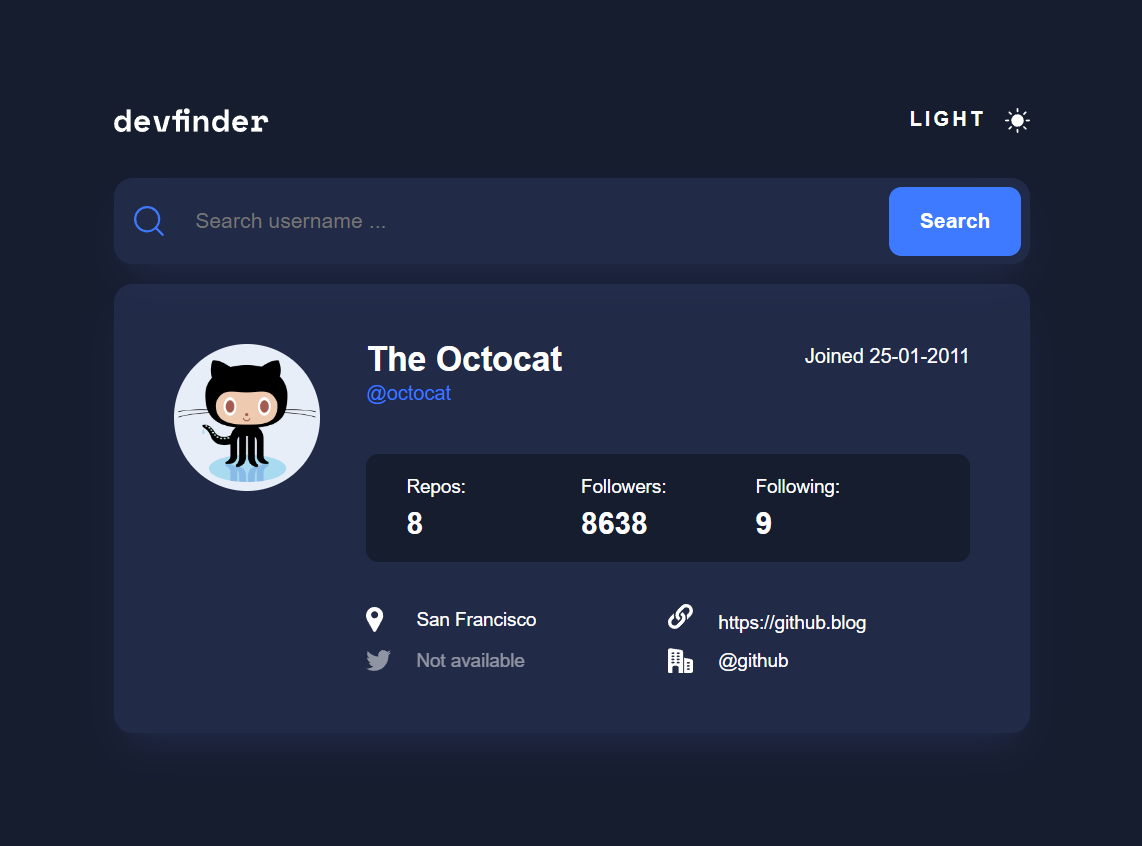
Find GitHub users quickly in a friendly interface.
This is a solution to the GitHub user search app challenge on Frontend Mentor.
The points of the challenge that must be met:
- View the optimal layout for the app depending on their device's screen size ✅
- See hover states for all interactive elements on the page ✅
- Search for GitHub users by their username ✅
- See relevant user information based on their search ✅
- Switch between light and dark themes ✅
- Bonus: Have the correct color scheme chosen for them based on their computer preferences. Hint: Research prefers-color-scheme in CSS.
https://dev-finder-challenge.vercel.app/
- React
- TypeScript
- React Hooks
- Styled Components
- HTML
- CSS
GET https://api.github.com/users/${user}
| Parameter | Type | Description |
|---|---|---|
user |
string |
Required. User of item to fetch |
reactreact-domstyled-componentsdayjs
- Node.js
- npm
- Clone the latest code on the master branch
git clone https://github.com/silviajcn/DevFinder-Challenge.git
- Install dependencies
npm install
- Run the web server!
npm run dev
- Navigate to http://localhost:5173 on your browser
-
Silvia C. Navarro - @silviajcn
-
Mi portafolio - Mi portafolio