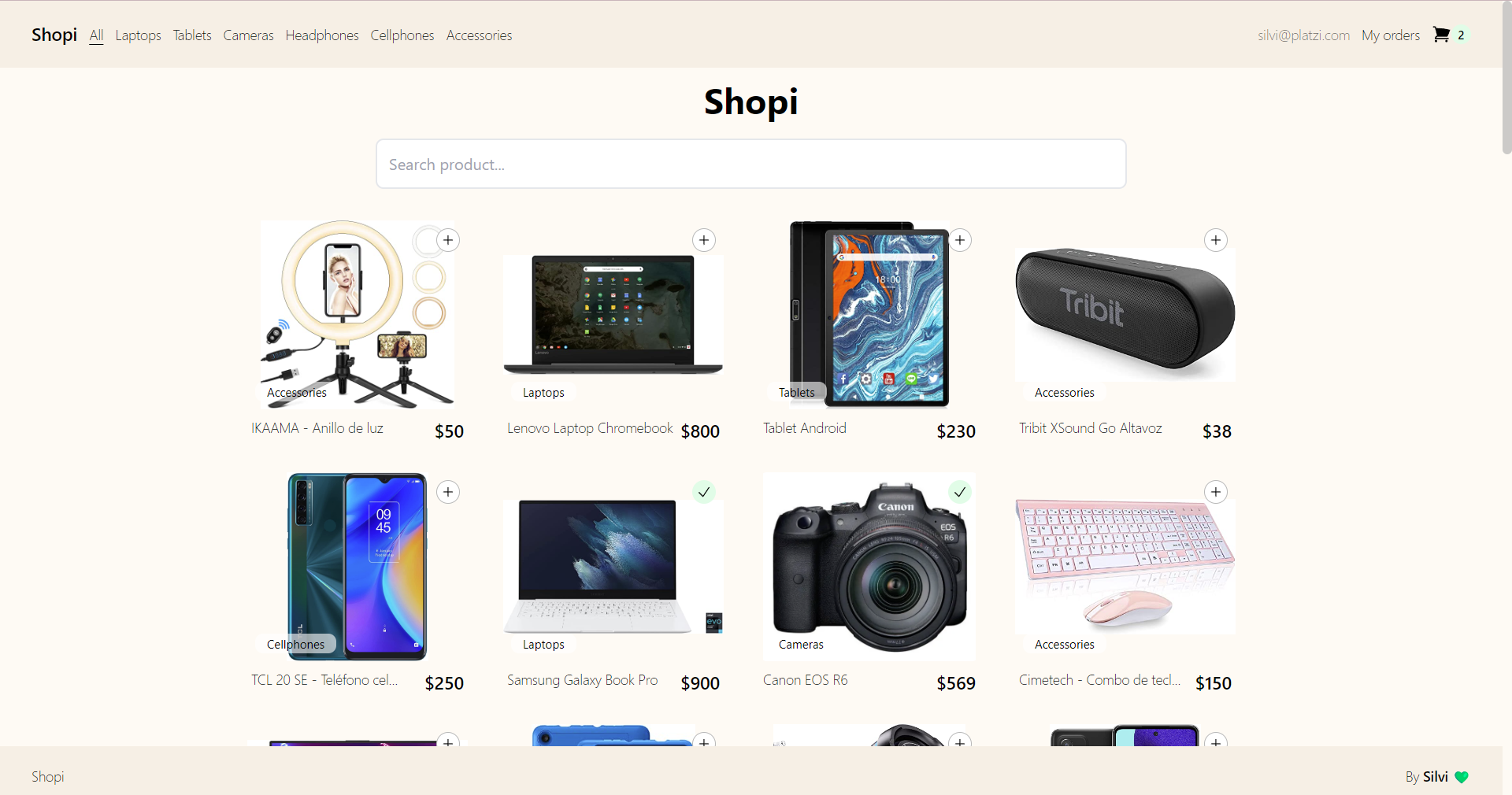
Shopi is an e-commerce of electronic products. With the latest trends in laptops, tablets and cell phones, as well as innovative accessories that will improve your day to day. Buy now at Shopi and increase your productivity.
- See the latest trends in electronic products.
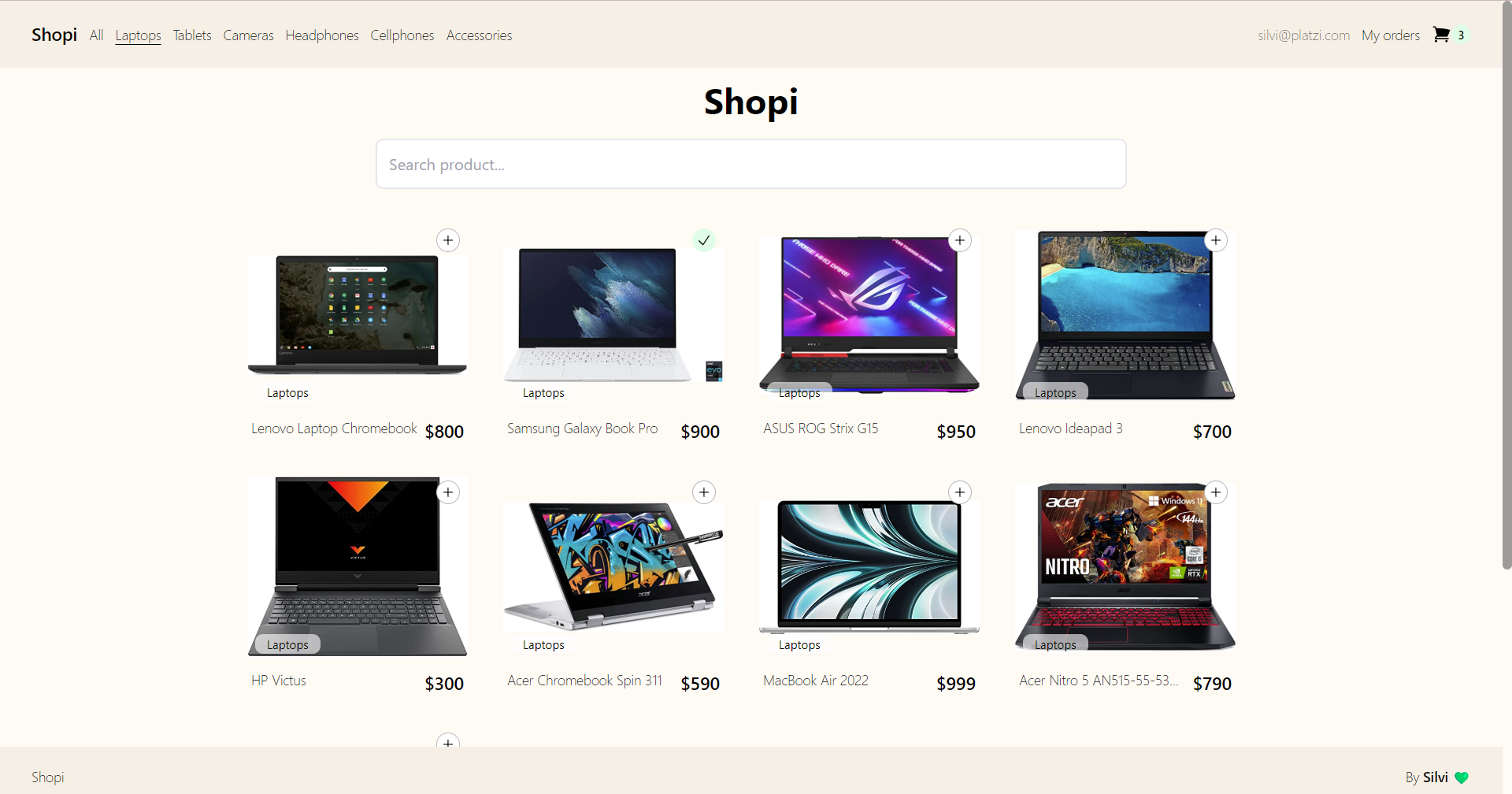
- Filter products by name and by category.
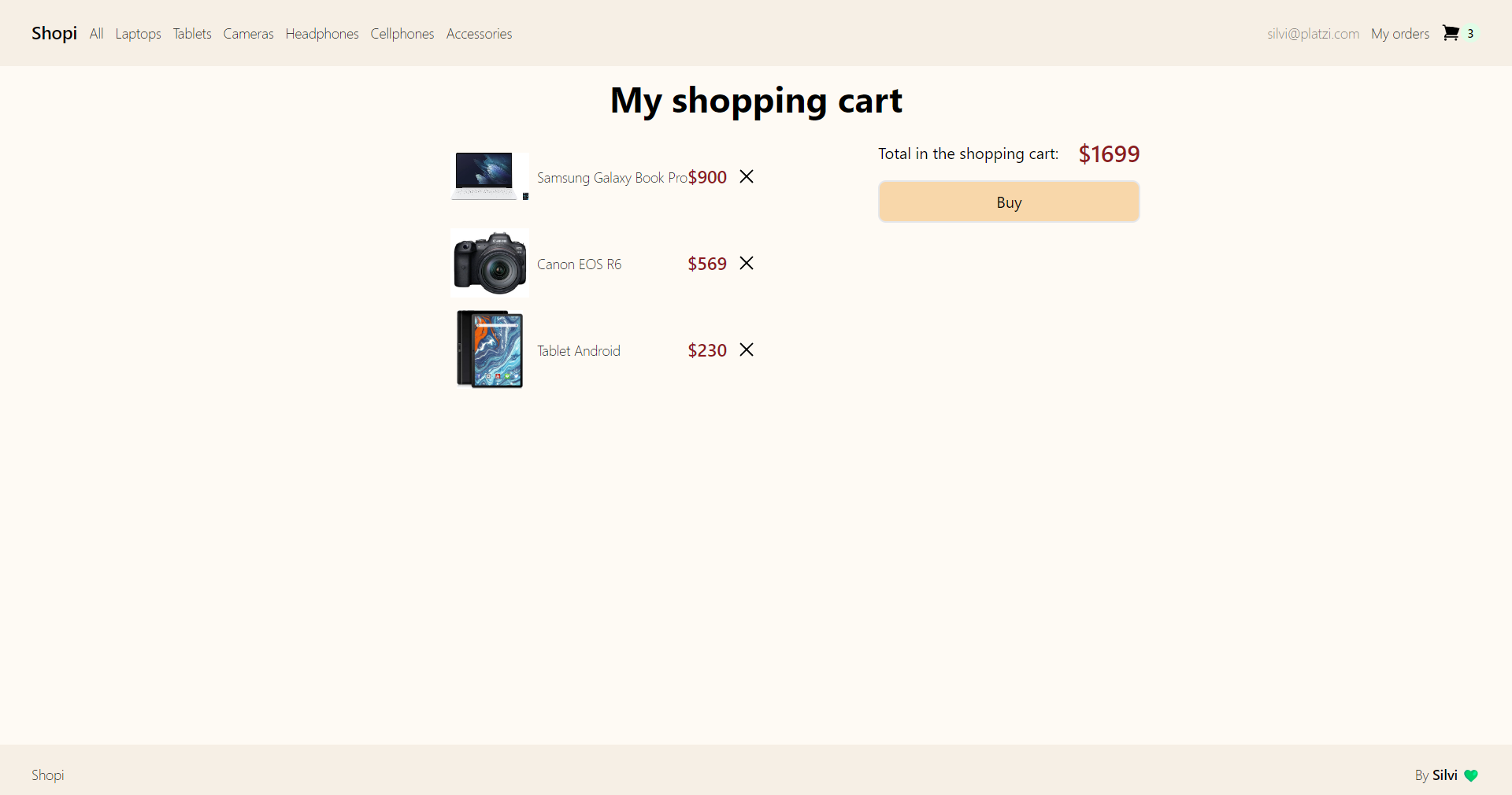
- Add products to the shopping cart and delete them in case you don't want to buy them.
- Buy products.
- See your last purchase.
- View your purchase history.
In this project I wanted to make some changes to practice some logic issues and to add some improvements to the final project of the Curso de React.js con Vite.js y TailwindCSS taught by the teacher Estefany Aguilar. These are the changes I made:
- Allow the user to navigate and perform actions on the page and that this information persists in case the page is closed. I did this by sending the information to Local Storage.
- Remove all products from the cart.
- Routes for the shopping cart and for the detail of the selected product.
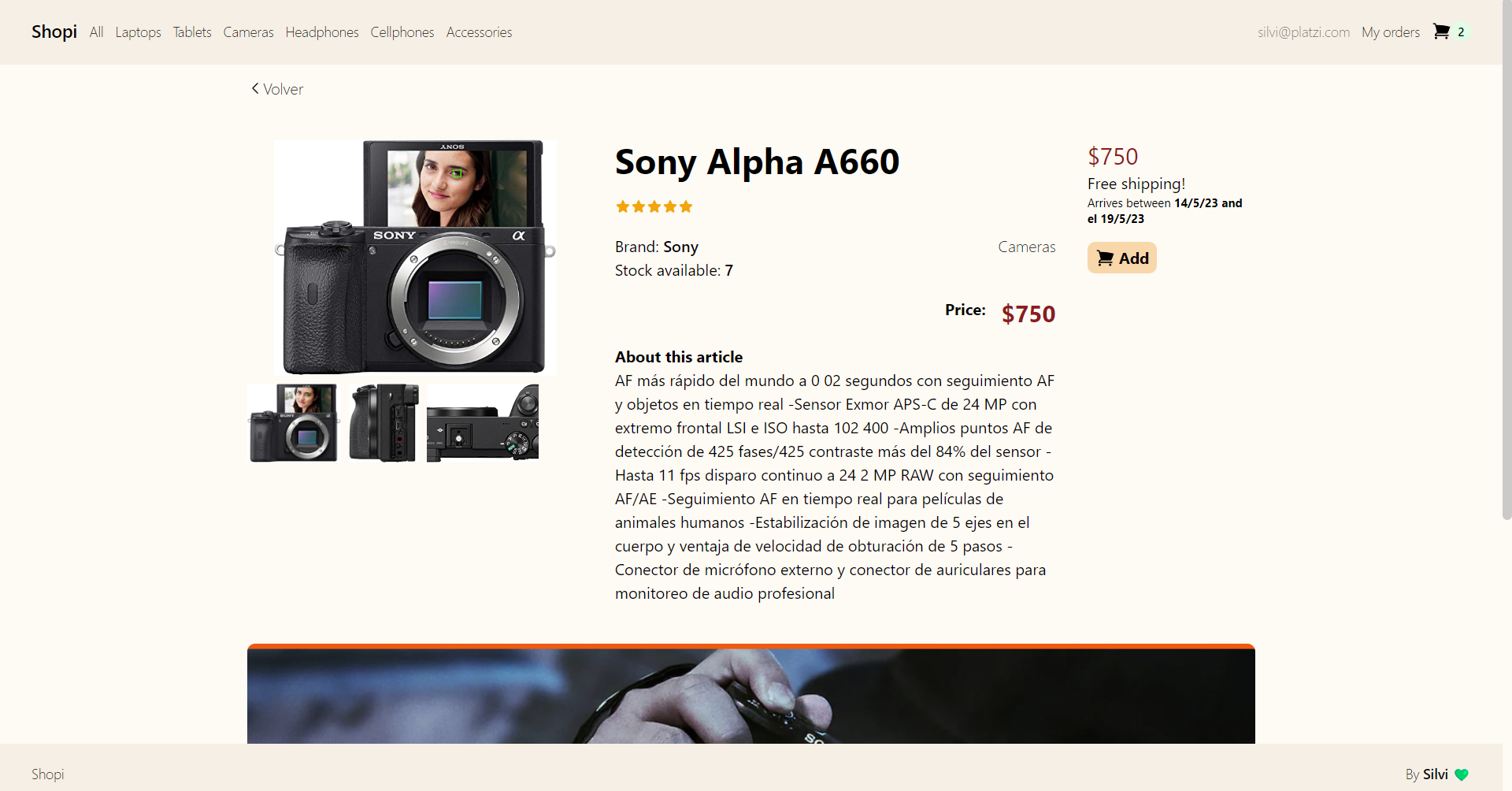
- I used a JSON file containing the products, instead of the Platzi API. This allowed me to see a more complete detail of each product with more information.
https://shopi-app.netlify.app/
- React
- Vite
- Tailwind
reactreact-domreact-router-domtailwindcssprop-types@heroicons/react
- Node.js
- npm
- Clone the latest code on the master branch
git clone https://github.com/silviajcn/Ecommerce-tailwind.git
- Install dependencies
npm install
- Run the web server!
npm run dev
- Navigate to http://localhost:5173 on your browser
-
Silvia C. Navarro - @silviajcn
-
My portfolio - My portfolio