🚀 Generic CLI tool to automate versioning and package publishing related tasks:
- Execute test & build commands
- Bump version (in e.g.
package.json) - Git commit, tag, push
- Create release at GitHub or GitLab
- Generate changelog
- Publish to npm
- Manage pre-releases
- Hooks
- Extend with plugins
- Release from any CI/CD environment
Use release-it for version management and publish to anywhere with its versatile configuration, a powerful plugin system, and use hooks to execute any command you need to test, build, and/or publish your project.
- See CHANGELOG.md for major/breaking updates, and releases for a detailed version history.
- To contribute, please read CONTRIBUTING.md first.
- Please open an issue if anything is missing or unclear in this documentation.
Table of Contents (click to expand)
- Installation
- Usage
- Dry Run
- Configuration
- Interactive vs. CI mode
- Latest version
- Git
- GitHub Releases
- GitLab Releases
- Changelog
- Publish to npm
- Manage pre-releases
- Hooks
- Plugins
- Distribution repository
- Metrics
- Troubleshooting & debugging
- Use release-it programmatically
- Example projects using release-it
- Resources
Although release-it is a generic release tool, installation requires npm. A package.json file is not required. The
recommended way to install release-it also adds basic configuration. Answer one or two questions and it's ready:
npm init release-itAlternatively, install it manually, and add the release script to package.json:
npm install --save-dev release-it{
"name": "my-package",
"version": "1.0.0",
"scripts": {
"release": "release-it"
},
"devDependencies": {
"release-it": "*"
}
}Now you can run npm run release from the command line (any release-it arguments behind the --):
npm run release
npm run release -- minor --ciUse release-it in any (non-npm) project, take it for a test drive, or install it globally:
# Run release-it from anywhere (without installation)
npx release-it
# Install globally and run from anywhere
npm install --global release-it
release-itRelease a new version:
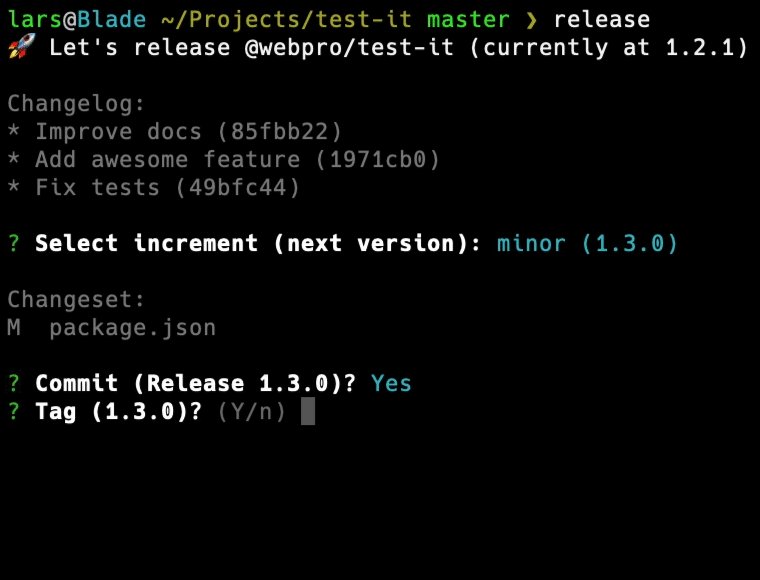
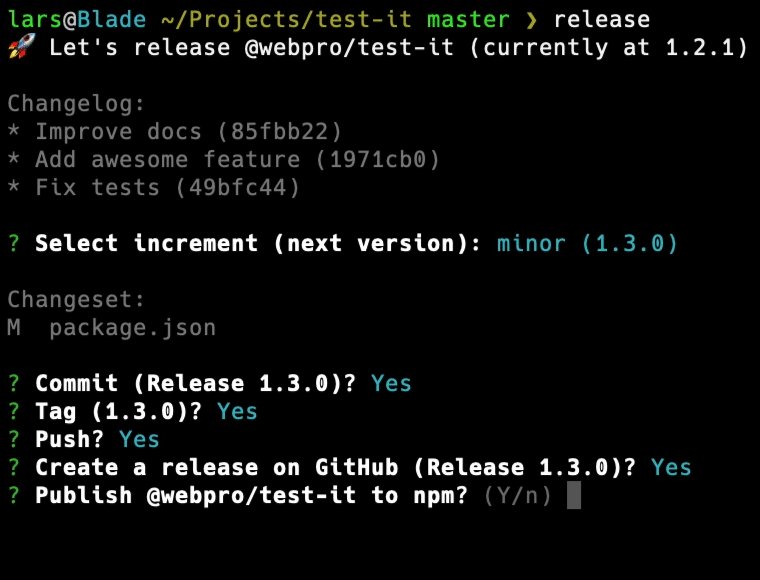
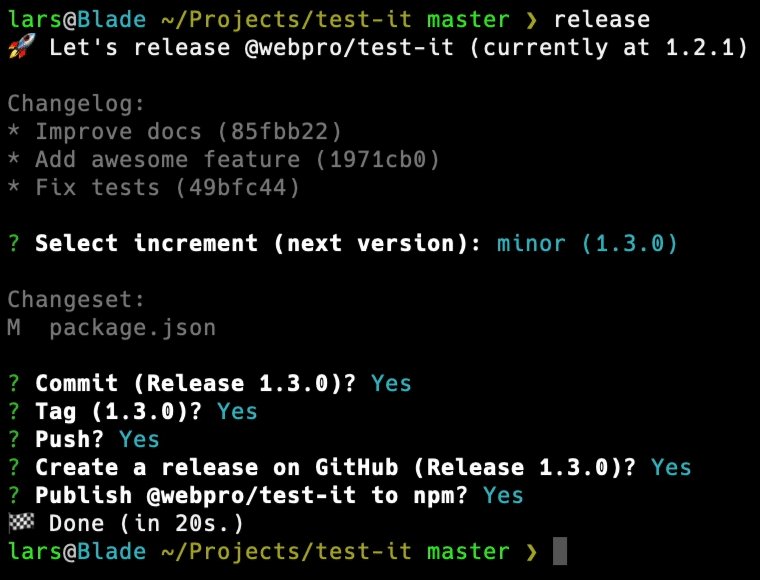
release-itYou will be prompted to select the new version, and more questions will follow based on your setup.
To show the interactivity and the commands it would execute:
release-it --dry-runNote: read-only commands are still executed ($ ...), while potentially writing/mutating commands are not (! ...):
$ git rev-parse --git-dir
.git
! git add package.json
! git commit --message="Release 0.8.3"Out of the box, release-it has sane defaults, and plenty of options to configure it. Put (only) the options to override in a configuration file. This is where release-it looks for configuration:
.release-it.json.release-it.js(export the configuration object:module.exports = {}).release-it.yaml(or.yml).release-it.tomlpackage.json(in therelease-itproperty)
Use --config to use another path for the configuration file. An example .release-it.json:
{
"git": {
"commitMessage": "chore: release v${version}"
},
"github": {
"release": true
}
}Or in a release-it property in package.json:
{
"name": "my-package",
"devDependencies": {
"release-it": "*"
},
"release-it": {
"github": {
"release": true
}
}
}Or use YAML in .release-it.yml:
git:
requireCleanWorkingDir: falseOr TOML in .release-it.toml:
[hooks]
"before:init" = "npm test"Any option can also be set on the command-line, and will have highest priority. Example:
release-it minor --git.requireBranch=master --github.releaseBoolean arguments can be negated by using the no- prefix:
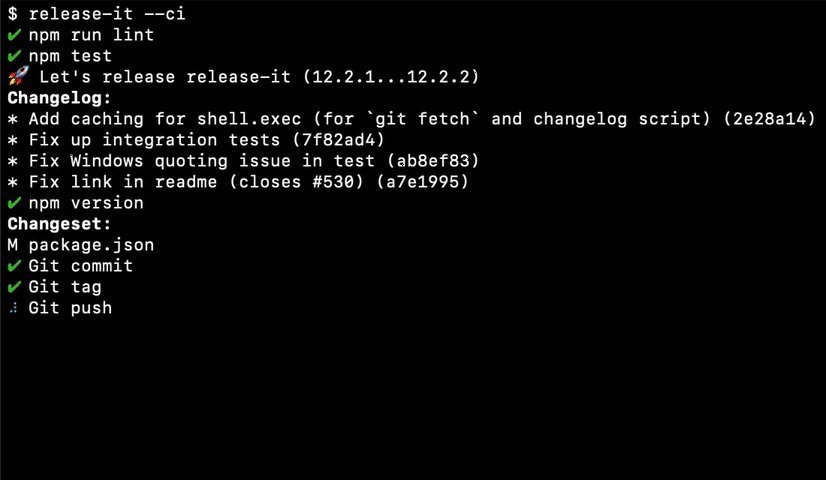
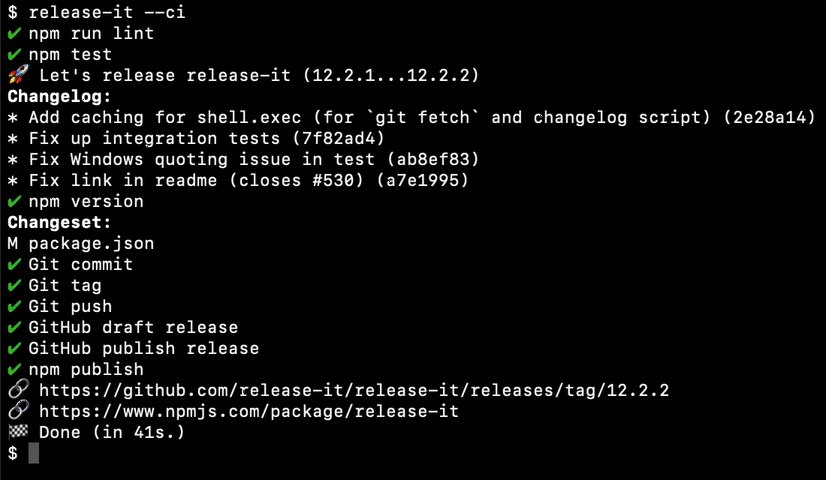
release-it --no-npm.publishBy default, release-it is interactive and allows you to confirm each task before execution:
By using the --ci option, the process is fully automated without prompts. The configured tasks will be executed as
demonstrated in the first animation above. On a Continuous Integration (CI) environment, this non-interactive mode is
activated automatically.
Use --only-version to use a prompt only to determine the version, and automate the rest.
How does release-it determine the latest version?
- For projects with a
package.json, itsversionwill be used (see npm to skip this). - Otherwise, release-it uses the latest Git tag to determine which version should be released.
- As a last resort,
0.0.0will be used as the latest version.
Alternatively, a plugin can be used to override this (e.g. to manage a VERSION or composer.json file):
- @release-it/bumper to read from or bump the version in any file
- @release-it/conventional-changelog to get a recommended bump based on commit messages
- release-it-calver-plugin to use CalVer (Calendar Versioning)
Git projects are supported well by release-it, automating the tasks to stage, commit, tag and push releases to any Git remote.
→ See Git for more details.
The "Releases" tab on GitHub projects links to a page to store the changelog cq. release notes. To add GitHub releases in your release-it flow:
- Configure
github.release: true - Obtain a personal access token (release-it only needs "repo" access; no "admin" or other scopes).
- Make sure the token is available as an environment variable.
→ See GitHub Releases for more details.
GitLab releases work just like GitHub releases:
- Configure
gitlab.release: true - Obtain a personal access token (release-it only needs the "api" scope).
- Make sure the token is available as an environment variable.
→ See GitLab Releases for more details.
By default, release-it generates a changelog, to show and help select a version for the new release. Additionally, this changelog serves as the release notes for the GitHub or GitLab release.
The default command is based on git log .... This setting (git.changelog) can be
overridden. To further customize the release notes for the GitHub or GitLab release, there's github.releaseNotes or
gitlab.releaseNotes. Make sure any of these commands output the changelog to stdout. Plugins are available for:
- GitHub and GitLab Releases
- auto-changelog
- Conventional Changelog
- Keep A Changelog
→ See Changelog for more details.
With a package.json in the current directory, release-it will let npm bump the version in package.json (and
package-lock.json if present), and publish to the npm registry.
→ See Publish to npm for more details.
With release-it, it's easy to create pre-releases: a version of your software that you want to make available, while
it's not in the stable semver range yet. Often "alpha", "beta", and "rc" (release candidate) are used as identifier for
pre-releases. An example pre-release version is 2.0.0-beta.0.
→ See Manage pre-releases for more details.
Use script hooks to run shell commands at any moment during the release process (such as before:init or
after:release).
The format is [prefix]:[hook] or [prefix]:[plugin]:[hook]:
| part | value |
|---|---|
| prefix | before or after |
| plugin | version, git, npm, github, gitlab |
| hook | init, bump, release |
Use the optional :plugin part in the middle to hook into a life cycle method exactly before or after any plugin.
The core plugins include version, git, npm, github, gitlab.
Note that hooks like after:git:release will not run when either the git push failed, or when it is configured not to
be executed (e.g. git.push: false). See execution order for more details on
execution order of plugin lifecycle methods.
All commands can use configuration variables (like template strings). An array of commands can also be provided, they will run one after another. Some example release-it configuration:
{
"hooks": {
"before:init": ["npm run lint", "npm test"],
"after:my-plugin:bump": "./bin/my-script.sh",
"after:bump": "npm run build",
"after:git:release": "echo After git push, before github release",
"after:release": "echo Successfully released ${name} v${version} to ${repo.repository}."
}
}The variables can be found in the default configuration. Additionally, the following variables are exposed:
version
latestVersion
changelog
name
repo.remote, repo.protocol, repo.host, repo.owner, repo.repository, repo.project
All variables are available in all hooks. The only exception is that the additional variables listed above are not yet
available in the init hook.
Use --verbose to log the output of the commands.
For the sake of verbosity, the full list of hooks is actually: init, beforeBump, bump, beforeRelease, release
or afterRelease. However, hooks like before:beforeRelease look weird and are usually not useful in practice.
Since v11, release-it can be extended in many, many ways. Here are some plugins:
| Plugin | Description |
|---|---|
| @release-it/bumper | Read & write the version from/to any file |
| @release-it/conventional-changelog | Provides recommended bump, conventional-changelog, and updates CHANGELOG.md |
| @release-it/keep-a-changelog | Maintain CHANGELOG.md using the Keep a Changelog standards |
| release-it-lerna-changelog | Integrates lerna-changelog into the release-it pipeline |
| release-it-yarn-workspaces | Releases each of your projects configured workspaces |
| release-it-calver-plugin | Enables Calendar Versioning (calver) with release-it |
| @grupoboticario/news-fragments | An easy way to generate your changelog file |
| @j-ulrich/release-it-regex-bumper | Regular expression based version read/write plugin for release-it |
Internally, release-it uses its own plugin architecture (for Git, GitHub, GitLab, npm).
→ See all release-it plugins on npm.
→ See plugins for documentation to write plugins.
Some projects use a distribution repository. Generated files (such as compiled assets or documentation) can be
distributed to a separate repository. Or to a separate branch, such as a gh-pages. Some examples include
shim repositories and a separate
packaged Angular.js repository for distribution on npm and Bower.
The dist.repo option was removed in v10, but similar setups can still be achieved. Please see the
distribution repository recipe for example configurations.
Use --disable-metrics to opt-out of sending some anonymous statistical data to Google Analytics. For details, refer to
lib/metrics.js. Please consider to not opt-out: more data means more support for future development.
- With
release-it --verbose(or-V), release-it prints every custom script/hook and its output. - With
release-it -VV, release-it also prints every internal command and its output. - Prepend
DEBUG=release-it:* release-it [...]to print configuration and more error details.
Use verbose: 2 in a configuration file to have the equivalent of -VV on the command line.
While mostly used as a CLI tool, release-it can be used as a dependency to integrate in your own scripts. See use release-it programmatically for example code.
- antonmedv/fx
- blockchain/blockchain-wallet-v4-frontend
- callstack/linaria +
- ember-cli/ember-cli react-native-paper
- js-cookie/js-cookie
- mozilla/readability
- react-native-community/react-native-tab-view
- shipshapecode/shepherd
- swagger-api/swagger-ui + swagger-editor
- StevenBlack/hosts
- tabler/tabler-icons
- youzan/vant
- Repositories that depend on release-it
- GitHub search for filename:.release-it.json