Adyen online payment integration demos
Run this integration in seconds using Gitpod
- Open your Adyen Test Account and create a set of API keys.
- Go to gitpod account variables.
- Set the
ADYEN_API_KEY,ADYEN_CLIENT_KEY,ADYEN_HMAC_KEYandADYEN_MERCHANT_ACCOUNT variables. - Click the button below!
NOTE: To allow the Adyen Drop-In and Components to load, you have to add https://*.gitpod.io as allowed origin for your chosen set of API Credentials
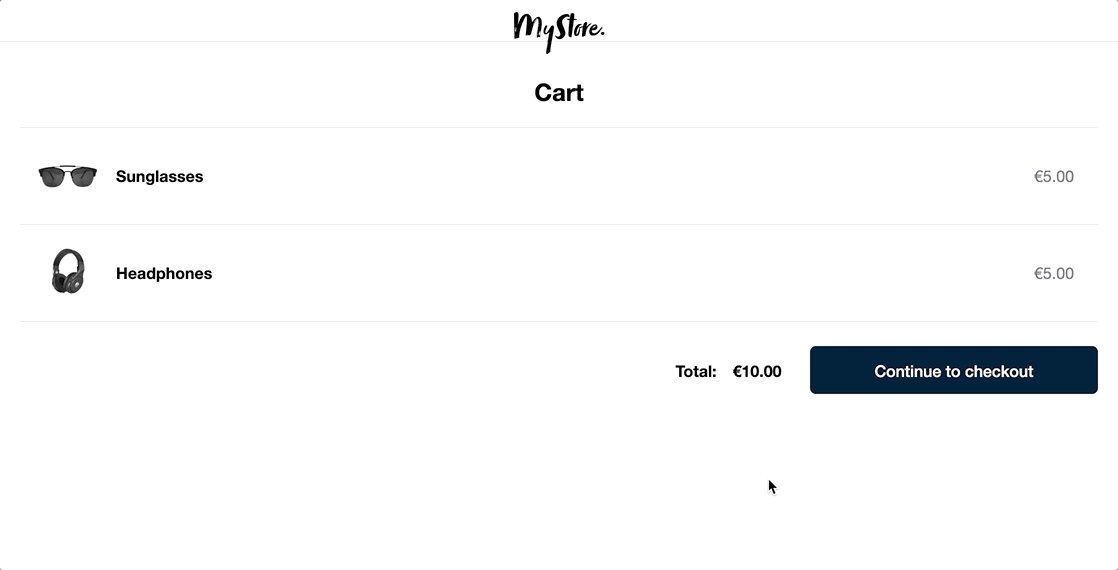
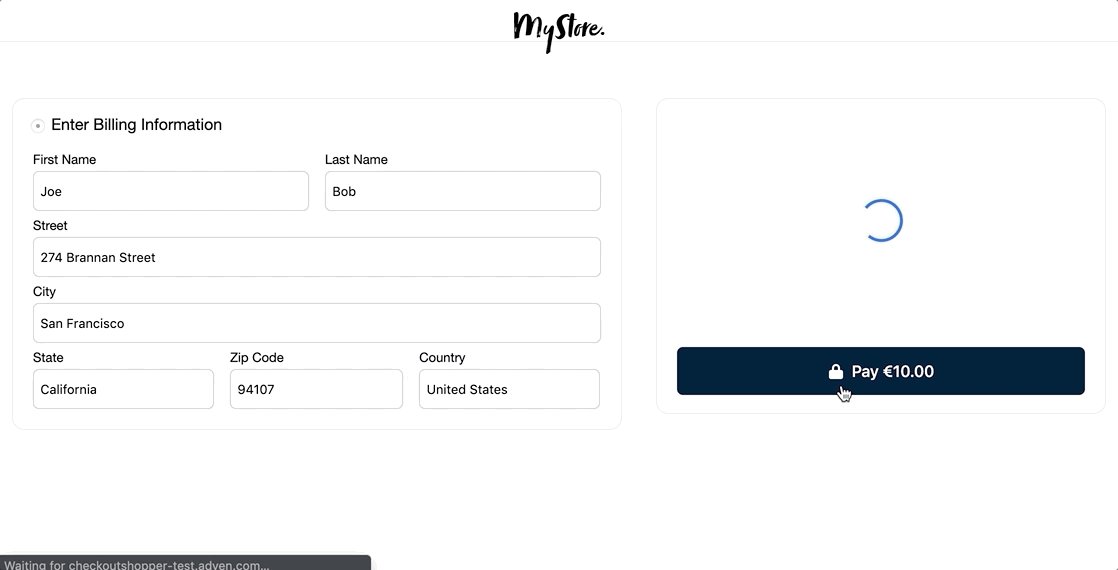
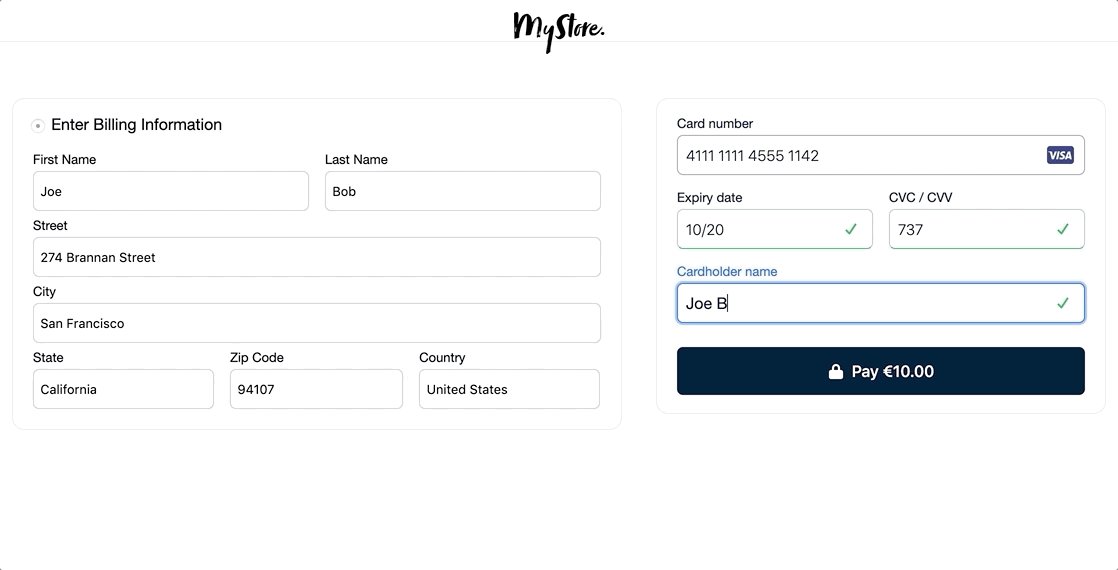
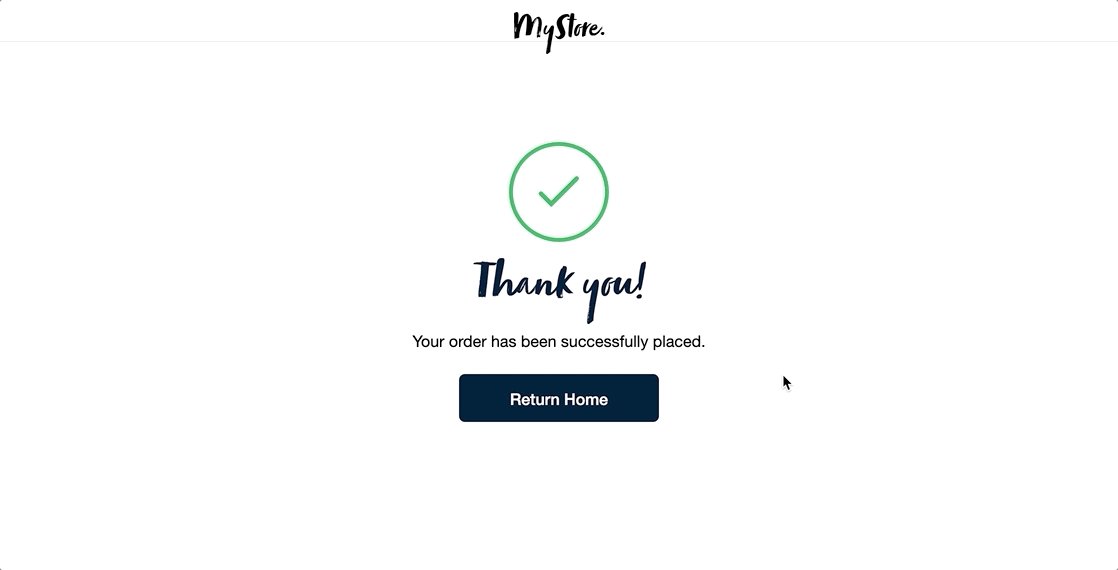
This repository includes examples of PCI-compliant React UI integrations for online payments with Adyen. Within this demo app, you'll find a simplified version of an e-commerce website, complete with commented code to highlight key features and concepts of Adyen's API. Check out the underlying code to see how you can integrate Adyen to give your shoppers the option to pay with their preferred payment methods, all in a seamless checkout experience.
React + Node.js + Express demos of the following client-side integrations are currently available in this repository:
- Drop-in
- Component
- Card
- iDEAL
- giropay
- Dotpay
- EPS
- SOFORT
- Bancontact card
- Paysafe card
- Cancellation and Refunds
- Webhook notifications for cancellation
Each demo leverages Adyen's API Library for Node.js (GitHub | Docs) on the server side.
Node.js 12+
- Clone this repo:
git clone https://github.com/adyen-examples/adyen-react-online-payments.git
- Navigate to the root directory and install dependencies:
npm install
- Create a
./.envfile with your API key, Client Key - Remember to addhttp://localhost:3000as an origin for client key, and merchant account name (all credentials are in string format):
REACT_APP_ADYEN_API_KEY="your_API_key_here"
REACT_APP_ADYEN_MERCHANT_ACCOUNT="your_merchant_account_here"
REACT_APP_ADYEN_CLIENT_KEY="your_client_key_here"
REACT_APP_ADYEN_HMAC_KEY=yourNotificationSetupHMACkey
- Build & Start the server:
This will create a React production build and start the express server
npm run server
- Visit http://localhost:8080/ to select an integration type.
To try out integrations with test card numbers and payment method details, see Test card numbers.
Note
Cancellation/Refund flow makes use of Adyen webhook notifications. You can use a service like ngrok to configure two Adyen webhooks with below details for test
- Notification types: Standard Notification
- URL: https://[tempdomain].ngrok.io/api/webhook/notification
- Method: JSON
- Username: anything
- Password: anything
This example doesn't authenticate the webhook, in actual practice you should protect the endpoint with basic authentication and set the same credentials on notification setting above.
Webhooks deliver asynchronous notifications and it is important to test them during the setup of your integration. You can find more information about webhooks in this detailed blog post.
This sample application provides a simple webhook integration exposed at /api/webhooks/notifications. For it to work, you need to:
- Provide a way for the Adyen platform to reach your running application
- Add a Standard webhook in your Customer Area
Your endpoint that will consume the incoming webhook must be publicly accessible.
There are typically 3 options:
- deploy on your own cloud provider
- deploy on Gitpod
- expose your localhost with tunneling software (i.e. ngrok)
If you deploy on your cloud provider (or your own public server) the webhook URL will be the URL of the server
https://{cloud-provider}/api/webhooks/notifications
If you use Gitpod the webhook URL will be the host assigned by Gitpod
https://myorg-myrepo-y8ad7pso0w5.ws-eu75.gitpod.io/api/webhooks/notifications
Note: when starting a new Gitpod workspace the host changes, make sure to update the Webhook URL in the Customer Area
If you use a tunneling service like ngrok the webhook URL will be the generated URL (ie https://c991-80-113-16-28.ngrok.io)
$ ngrok http 8080
Session Status online
Account ############
Version #########
Region United States (us)
Forwarding http://c991-80-113-16-28.ngrok.io -> http://localhost:8080
Forwarding https://c991-80-113-16-28.ngrok.io -> http://localhost:8080 Note: when restarting ngrok a new URL is generated, make sure to update the Webhook URL in the Customer Area
- In the Customer Area go to Developers -> Webhooks and create a new 'Standard notification' webhook.
- Enter the URL of your application/endpoint (see options above)
- Define username and password for Basic Authentication
- Generate the HMAC Key
- Optionally, in Additional Settings, add the data you want to receive. A good example is 'Payment Account Reference'.
- Make sure the webhook is Enabled (therefore it can receive the notifications)
That's it! Every time you perform a new payment, your application will receive a notification from the Adyen platform.
We commit all our new features directly into our GitHub repository. Feel free to request or suggest new features or code changes yourself as well!
Find out more in our Contributing guidelines.
MIT license. For more information, see the LICENSE file in the root directory.
This project was bootstrapped with Create React App, using the Redux and Redux Toolkit template.
In the project directory, you can run:
Runs the Express app in the development mode.
Open http://localhost:8080 to view it in the browser.
The server will reload if you make edits.
Runs the React client side app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode for React client side.
See the section about running tests for more information.
Builds the React client side app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.