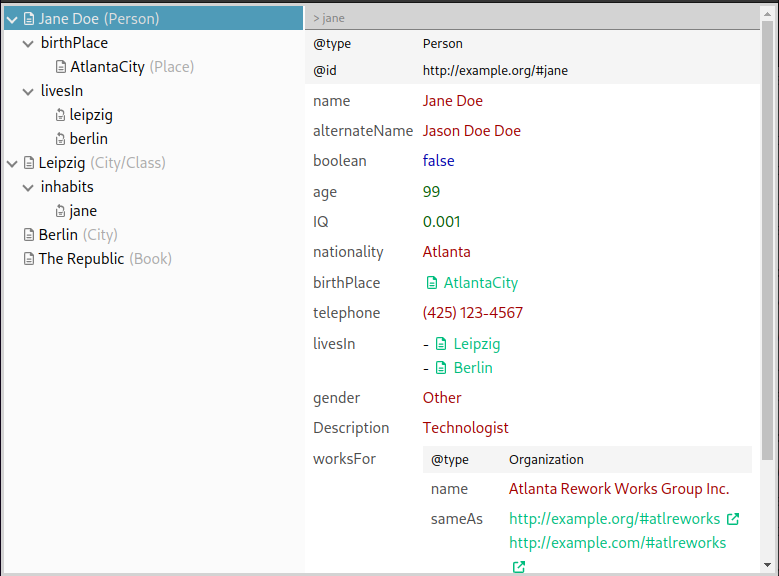
Simple JSON-LD Browser. Realizes a treeview browser and details viewer to offer interactive user friendly browsing and viewing through JSON-LD data.
https://simeonackermann.github.io/JSONLD-Browser-Online/
VueJS 3
<script>
import { JSONLDBrowser } from 'json-ld-browser'
const data = {
...
}
</script>
...
<template>
<div id="jsonld-browser">
<JSONLDBrowser :data="data" />
</div>
</template>npm installnpm run dev- may view/integrate @context/@raph
- order properties in details view (label/name, descr, ... , edges)
- Modes: code mode (view JSON-LD code), editor mode
- navigation with keyboard (op/down/toggle) in treeview browser
- test very big json data -> vertical browser max width