- Responsive layout with Tailwind CSS
- Optimized UX with Unpoly (for partial page-loads)
- Simple Auth-Example with a JWT in a http-only Cookie (not from Renarde)
During the Start of the Service, a key-pair for the authentification with the JWT-session-token is generated. Don't use this approach in productive Environment with scaling. :-)
To get the app running in dev-mode, simply execute:
./mvnw quarkus:dev
Add unpoly-Dependency from webjars:
<dependency>
<groupId>org.webjars.npm</groupId>
<artifactId>unpoly</artifactId>
<version>0.62.1</version>
</dependency>Add unpoly to your template:
<script src="/webjars/unpoly/0.62.1/dist/unpoly.min.js"></script>
<link rel="stylesheet" href="/webjars/unpoly/0.62.1/dist/unpoly.min.css">Add a selector in up-target for selecting the DOM-Part which you want to update: (example found in src\main\resources\templates\Login\login.html)
<form action="{uri:Login.loginrequest()}" method="POST" name="loginForm" up-target=".logindiv">
...
</form>Just add up-autosubmit: (example found in src\main\resources\templates\template.html)
<form method="GET" action="{uri:Application.index()}" up-target=".main-content" up-autosubmit>
<input type="search" name="searchString" class="inp" placeholder="Search..">
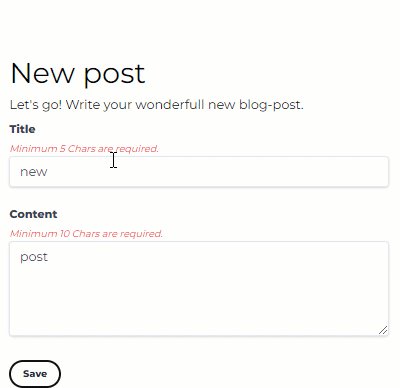
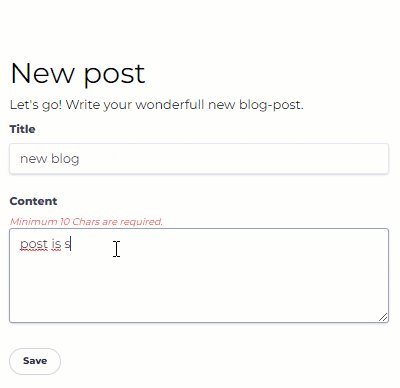
</form>Just add up-validate to your form-element:
<input class="inp" id="title" name="title" type="text" placeholder="Title" up-validate>Ensure that you handle the X-Up-Validate header-param in your controller!
Install the Tailwind CLI over npm and execute a init according https://tailwindcss.com/docs/installation.
Create a main-CSS file for example in /src/main/resources/style.css with the Tailwind directives and the style-definitions you like.
Then you can build your CSS with the following command:
npx tailwindcss -i ./src/main/resources/style.css -o ./src/main/resources/META-INF/resources/css/generated-tailwind.css
Integrate the CSS in your templates like this:
<link href="/css/generated-tailwind.css" rel="stylesheet">