- 2023.10.09 ~ 2023.11.17(6주)
목표
-
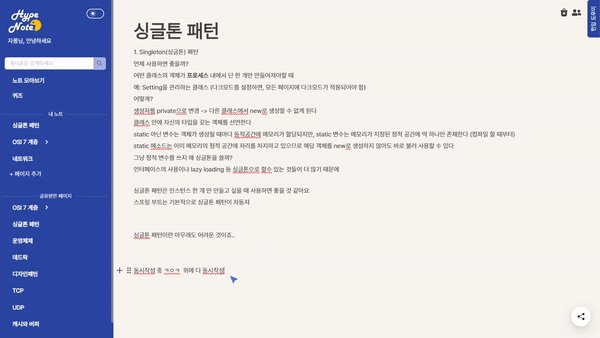
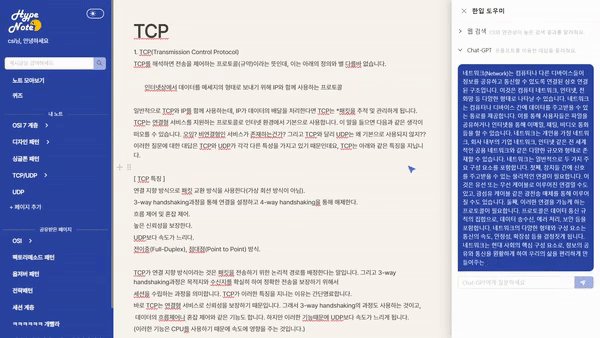
문서 정리 + 웹 겁색 + GPT 서비스를 한 페이지에서 한번에 사용할 수 있도록 편의성 제공
-
트리 구조로 문서를 한 눈에 확인
-
그래프 구조를 통해 문서 간 유사도를 연결 + 공유 받은 문서와 내 문서를 연결
-
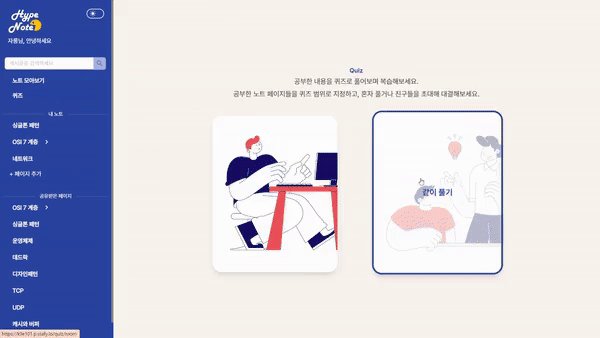
내가 정리한 문서를 AI가 퀴즈로 만들어줘 복습을 간편하게 할 수 있도록 편의성 제공
| 이슈관리 | 형상관리 | 코드리뷰 | 커뮤니케이션 | 디자인 | UCC | |
|---|---|---|---|---|---|---|
| TOOL |  |
 |
 |
 |
 |
 |
FrontEnd
📦src
┣ 📂api
┃ ┣ 📂instances
┃ ┃ ┗ 📜api.ts
┃ ┗ 📂service
┃ ┃ ┣ 📜diagram.ts
┃ ┃ ┣ 📜editor.ts
┃ ┃ ┣ 📜quiz.ts
┃ ┃ ┗ 📜user.ts
┣ 📂app
┃ ┣ 📂editor
┃ ┃ ┣ 📂[id]
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┗ 📜layout.tsx
┃ ┣ 📂main
┃ ┃ ┗ 📜page.tsx
┃ ┣ 📂quiz
┃ ┃ ┣ 📂maker
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂room
┃ ┃ ┃ ┣ 📂[id]
┃ ┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📜layout.tsx
┃ ┃ ┗ 📜page.tsx
┃ ┣ 📂search
┃ ┃ ┣ 📜page.tsx
┃ ┃ ┗ 📜search.css
┃ ┣ 📂signin
┃ ┃ ┗ 📜page.tsx
┃ ┣ 📂signup
┃ ┃ ┗ 📜page.tsx
┃ ┣ 📜favicon.ico
┃ ┣ 📜globals.css
┃ ┣ 📜layout.tsx
┃ ┣ 📜loading.tsx
┃ ┣ 📜not-found.tsx
┃ ┣ 📜page.tsx
┃ ┗ 📜providers.tsx
┣ 📂assets
┃ ┗ 📜alone.gif
┣ 📂components
┃ ┣ 📂brain
┃ ┃ ┣ 📜backup.js
┃ ┃ ┣ 📜back_brain.js
┃ ┃ ┣ 📜back_outlines.js
┃ ┃ ┣ 📜Brain.js
┃ ┃ ┣ 📜Outlines.js
┃ ┃ ┣ 📜SelectShare.tsx
┃ ┃ ┗ 📜test.js
┃ ┣ 📂category
┃ ┃ ┗ 📜Category.tsx
┃ ┣ 📂darkmode
┃ ┃ ┗ 📜DarkmodeBtn.tsx
┃ ┣ 📂editor
┃ ┃ ┣ 📜DeleteBtn.tsx
┃ ┃ ┣ 📜Editor.module.css
┃ ┃ ┣ 📜GPT.css
┃ ┃ ┣ 📜GPT.tsx
┃ ┃ ┣ 📜Search.tsx
┃ ┃ ┣ 📜Search_iFrame.tsx
┃ ┃ ┣ 📜Search_noGPTver.tsx
┃ ┃ ┣ 📜SharedBtn.tsx
┃ ┃ ┣ 📜store.tsx
┃ ┃ ┣ 📜TestEditor.tsx
┃ ┃ ┗ 📜ToShareBtn.tsx
┃ ┣ 📂intro
┃ ┃ ┣ 📜backup.js
┃ ┃ ┣ 📜css backup.css
┃ ┃ ┣ 📜download.svg
┃ ┃ ┣ 📜first_note.png
┃ ┃ ┣ 📜Intro.css
┃ ┃ ┣ 📜Intro.js
┃ ┃ ┣ 📜intro_logo.png
┃ ┃ ┣ 📜line_shadow.png
┃ ┃ ┣ 📜signin.png
┃ ┃ ┗ 📜signup_hover.png
┃ ┣ 📂quiz
┃ ┃ ┣ 📜ChatRoom.tsx
┃ ┃ ┣ 📜QuizList.tsx
┃ ┃ ┣ 📜QuizMain.tsx
┃ ┃ ┣ 📜QuizMaker.tsx
┃ ┃ ┣ 📜QuizResult.tsx
┃ ┃ ┣ 📜QuizRoom.tsx
┃ ┃ ┣ 📜QuizStart.tsx
┃ ┃ ┗ 📜Tree.tsx
┃ ┣ 📂ui
┃ ┃ ┣ 📜Button.tsx
┃ ┃ ┣ 📜Card.tsx
┃ ┃ ┣ 📜Card2.tsx
┃ ┃ ┣ 📜Card3.tsx
┃ ┃ ┣ 📜chat.tsx
┃ ┃ ┣ 📜Input.tsx
┃ ┃ ┣ 📜Label.tsx
┃ ┃ ┣ 📜logout.tsx
┃ ┃ ┣ 📜Modal.tsx
┃ ┃ ┣ 📜Quiz.tsx
┃ ┃ ┣ 📜Rank.tsx
┃ ┃ ┗ 📜Timer.tsx
┃ ┣ 📜Loading.tsx
┃ ┣ 📜MySearch.tsx
┃ ┣ 📜MySearch_back.tsx
┃ ┣ 📜Navbar.tsx
┃ ┣ 📜Signin.tsx
┃ ┣ 📜Signup.tsx
┃ ┗ 📜ThreeScene.tsx
┣ 📂context
┃ ┣ 📜SocketEditorProvider.tsx
┃ ┣ 📜SocketProvider.tsx
┃ ┗ 📜SubscribeProvider.tsx
┣ 📂hooks
┃ ┣ 📜useAllDiagram.ts
┃ ┣ 📜useConnectSocket.ts
┃ ┣ 📜useCreateChildNote.ts
┃ ┣ 📜useCreateNote.ts
┃ ┣ 📜useCreateRoom.ts
┃ ┣ 📜useCreateSingleRoom.ts
┃ ┣ 📜useDeleteNote.ts
┃ ┣ 📜useGetNote.ts
┃ ┣ 📜useGetQuizHistory.ts
┃ ┣ 📜useGetSearchMyNote.ts
┃ ┣ 📜useGetSearchResult.ts
┃ ┣ 📜useGetSharedMember.ts
┃ ┣ 📜useGetShareUserList.ts
┃ ┣ 📜useGetUserInfo.ts
┃ ┣ 📜useGetUserInfoByNickName.ts
┃ ┣ 📜useGetUserNoteList.ts
┃ ┣ 📜useGPT.ts
┃ ┣ 📜useImageUpload.ts
┃ ┣ 📜useLinkNote.ts
┃ ┣ 📜useLoading.ts
┃ ┣ 📜useNoteList.ts
┃ ┣ 📜useReissue.ts
┃ ┣ 📜useSendQuizAnswer.ts
┃ ┣ 📜useShareDiagram.ts
┃ ┣ 📜useSharedNote.ts
┃ ┣ 📜useSiginin.ts
┃ ┣ 📜useSignup.ts
┃ ┣ 📜useUpdateNote.ts
┃ ┗ 📜useUsersFindByPkList.ts
┣ 📂store
┃ ┣ 📜documentsAtom.ts
┃ ┣ 📜isSolo.ts
┃ ┣ 📜mynoteResults.ts
┃ ┣ 📜searchOpen.ts
┃ ┗ 📜theme.ts
┗ 📂types
┃ ┣ 📜diagram.ts
┃ ┣ 📜ediotr.ts
┃ ┣ 📜quiz.ts
┃ ┗ 📜user.ts
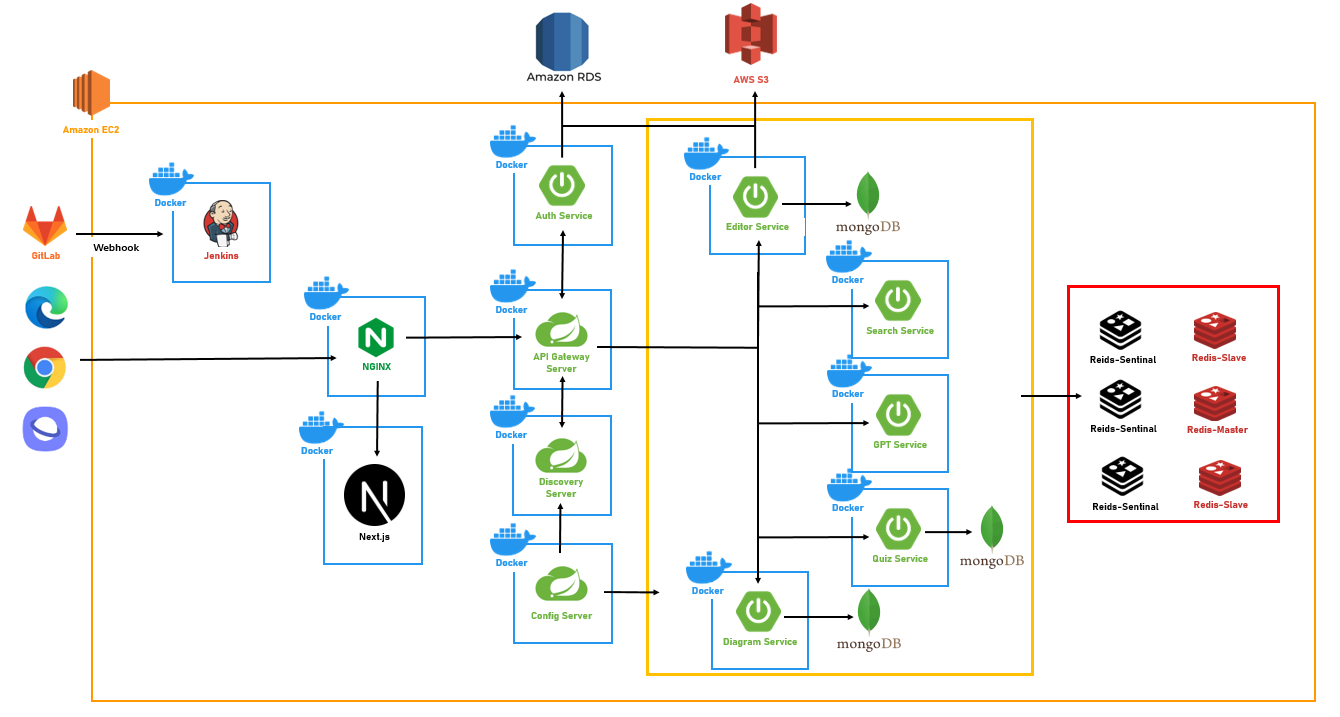
Backend
📂config
📂gateway
📂discovery
📂auth
📂diagram
📂editor
📂gpt
📂quiz
📂search
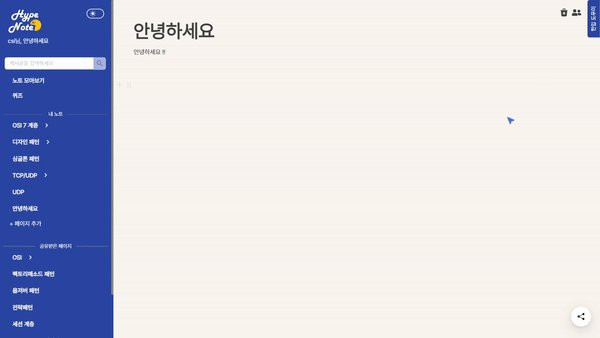
1.1 랜딩 페이지
- 전체적인 서비스 내용을 한 눈에 보는 랜딩페이지
1.2 로그인
-
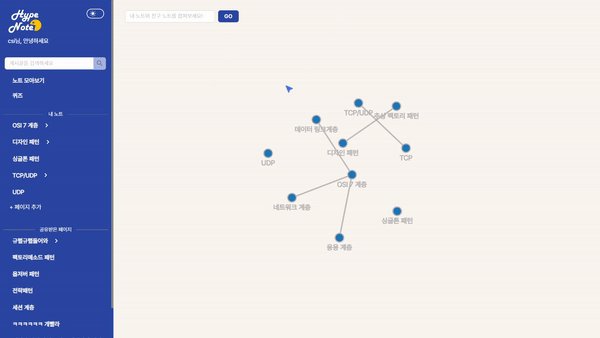
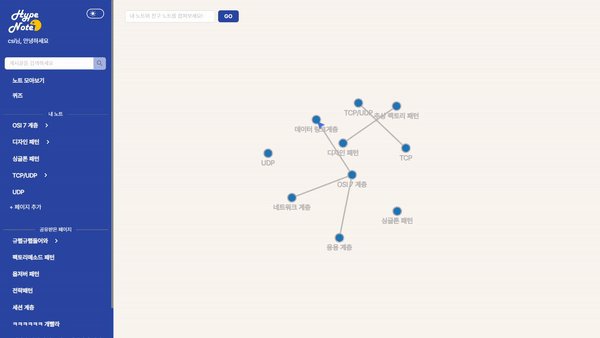
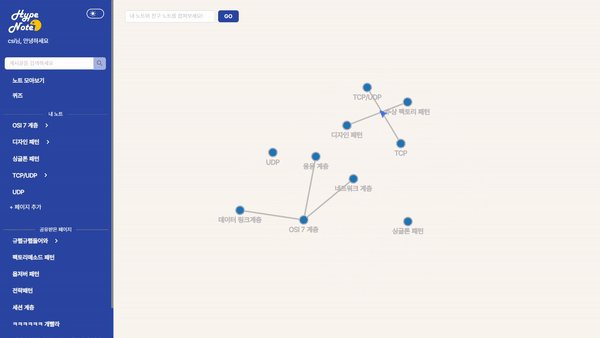
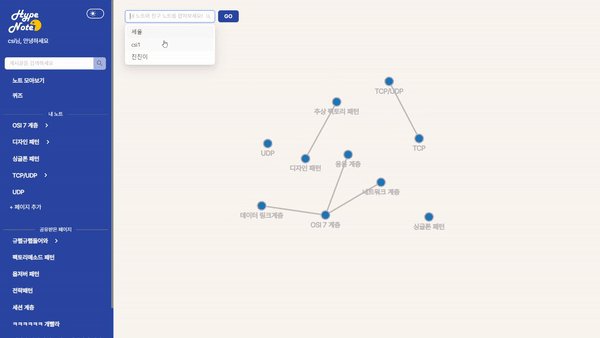
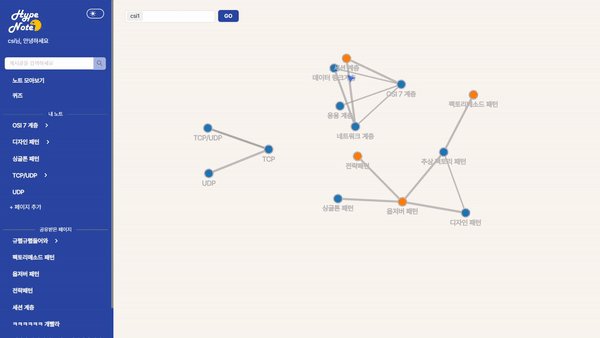
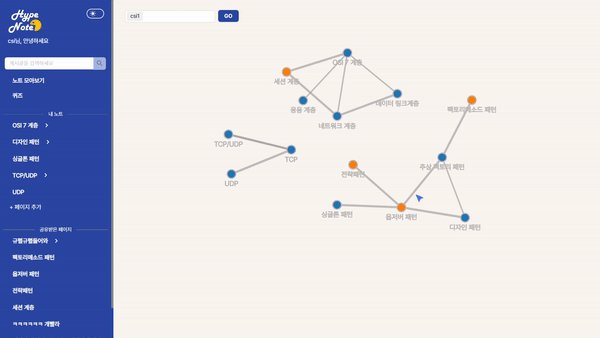
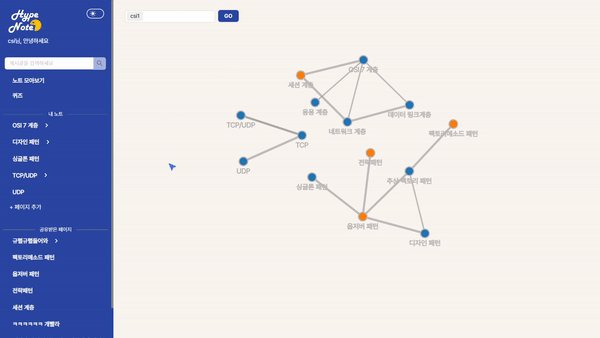
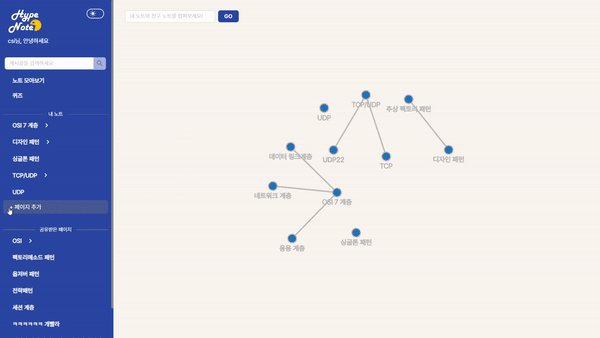
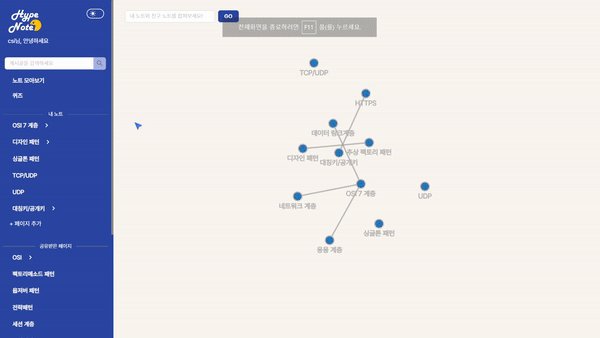
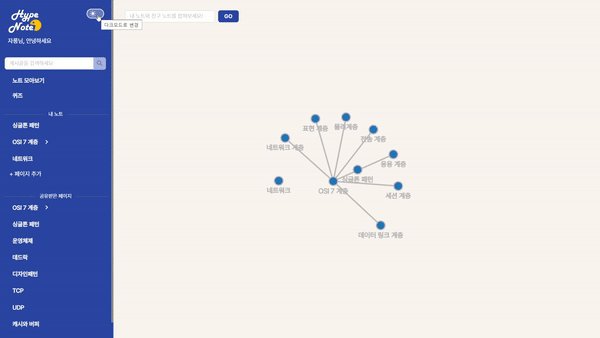
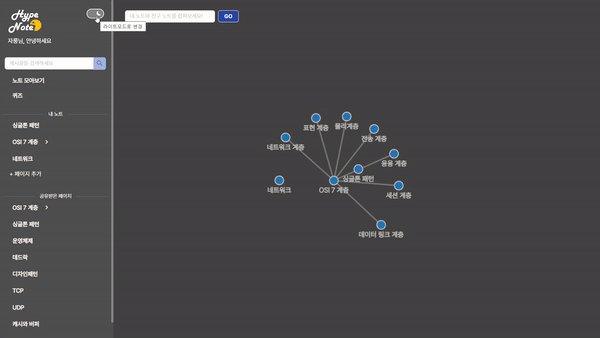
나의 문서들을 한눈에 볼 수 있는 페이지
-
노드들을 직접 움직이면서 사용자와 상호작용 및 인터랙티브한 경험 제공
- 공유 받은 문서들과 내 문서들의 유사도를 통해 노드들이 연결
- 한 눈에 연관된 문서들을 확인
-
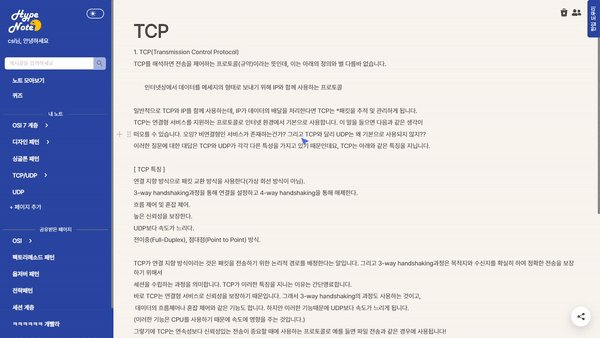
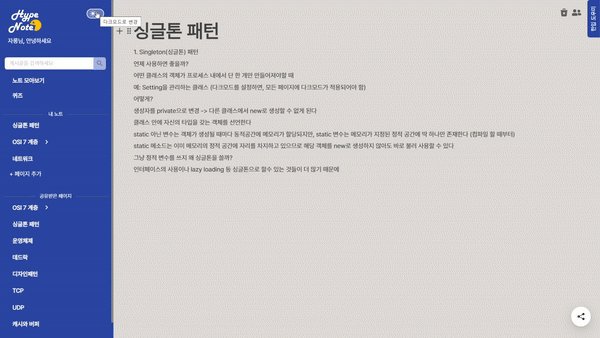
마크다운 문법 사용 가능
-
글 작성시 바로 navbar에 연결
-
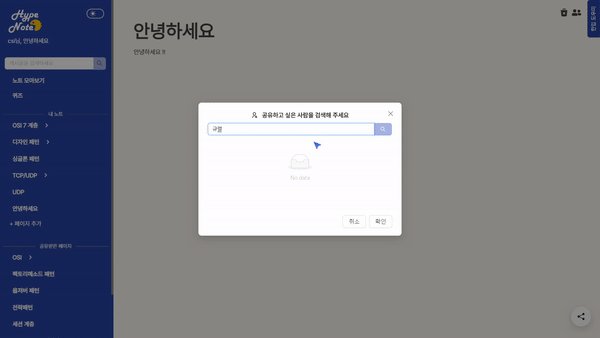
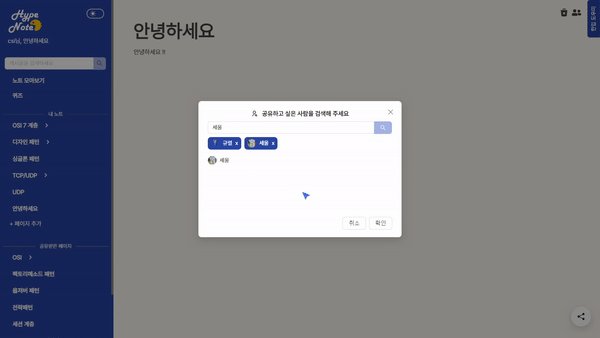
문서를 공유하고 싶은 사람들 선택 후 공유 가능
-
문서 하나 공유 시, 해당 자식 노드들 다 공유
- 공유받은 사람들 간의 동시 작성 가능
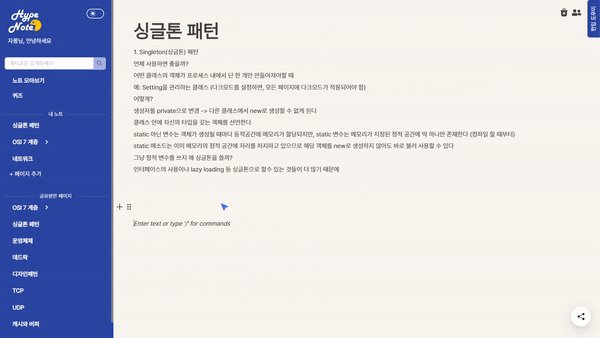
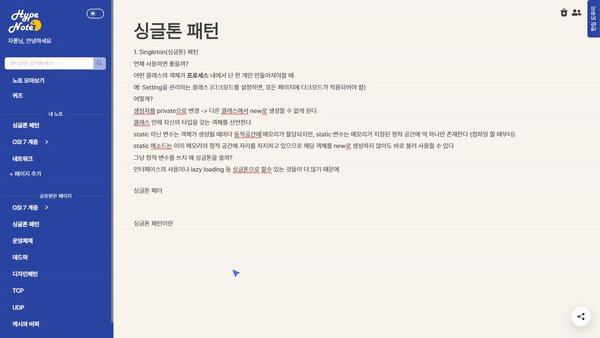
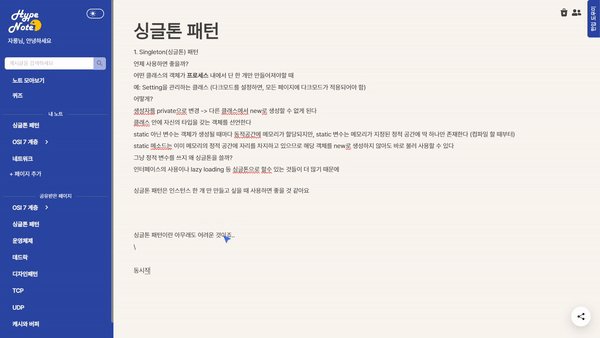
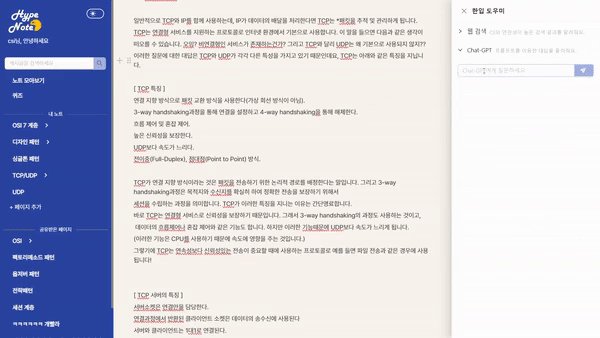
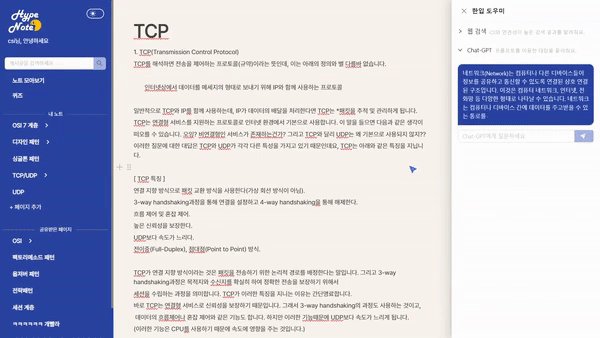
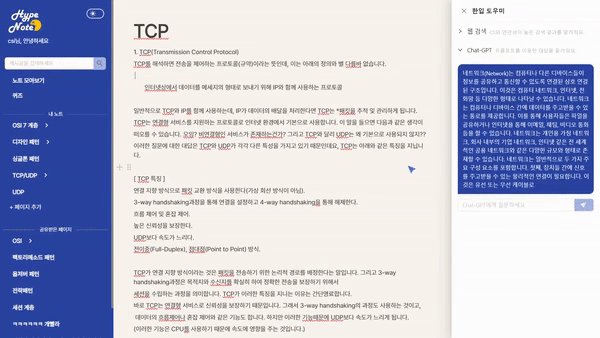
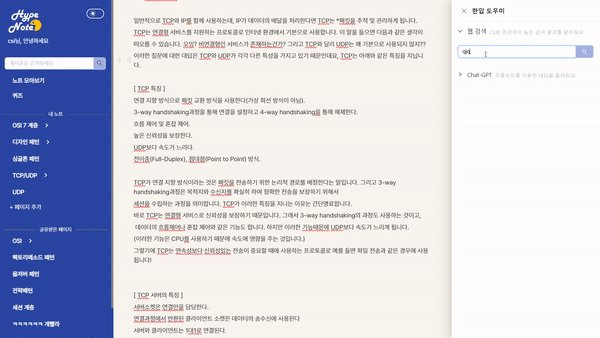
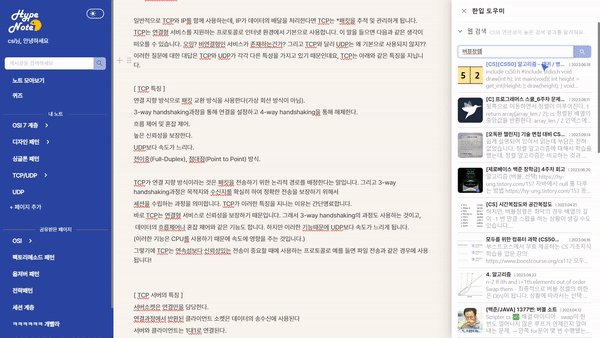
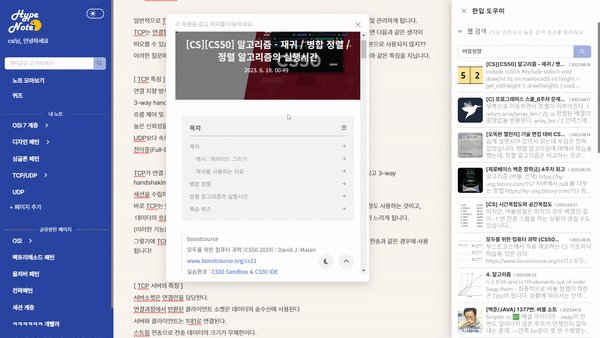
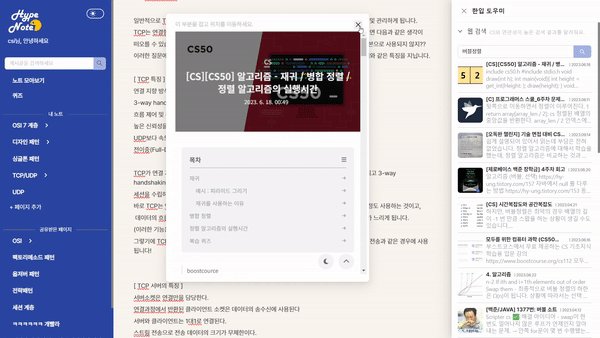
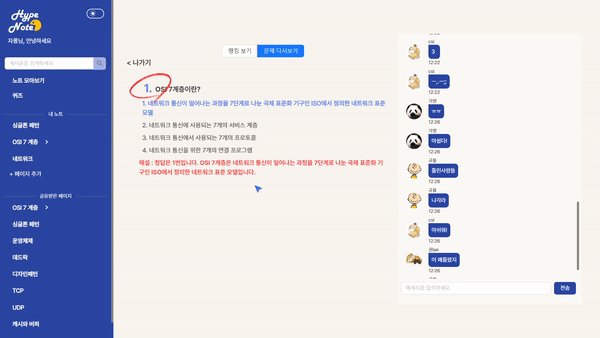
- 문서 작성 페이지 내에서 GPT 검색 가능
- 탭 전환 필요 없이 사용 가능하여 사용자의 편의성 향상
- CS와 관련된 검색 결과 제공
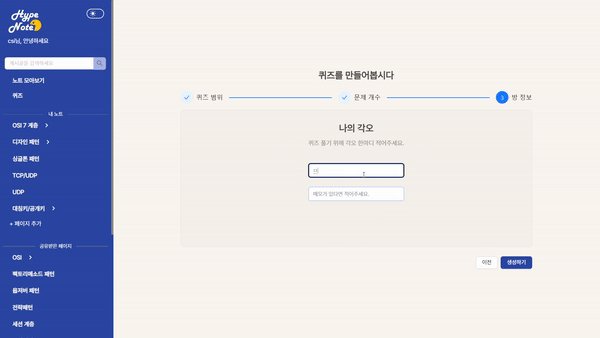
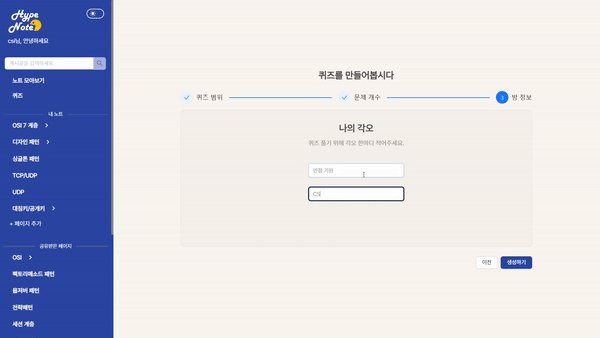
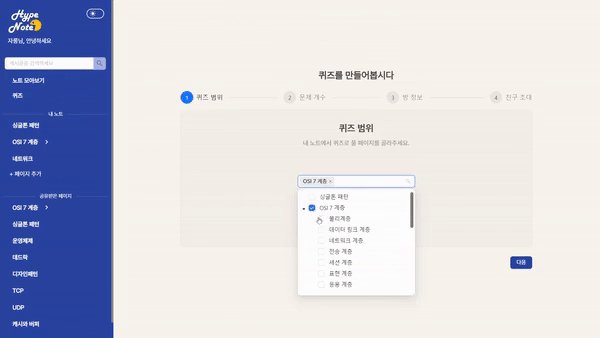
- 나의 문서들을 선택하여 퀴즈 범위 설정
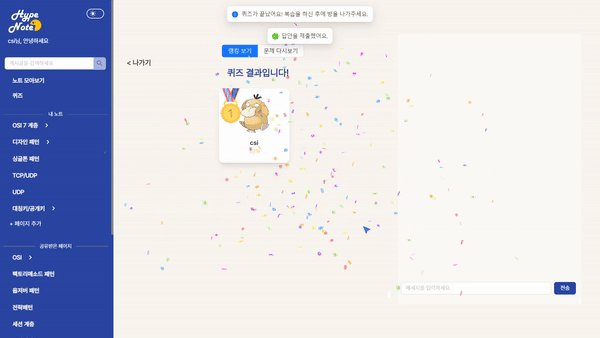
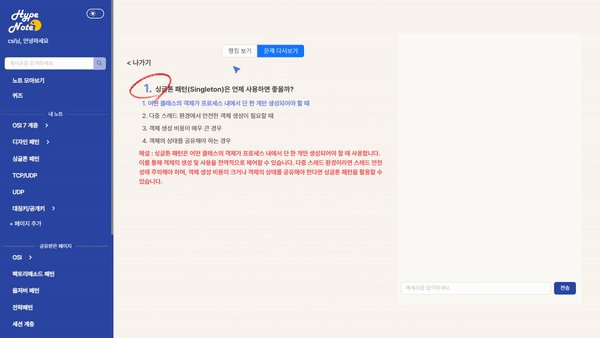
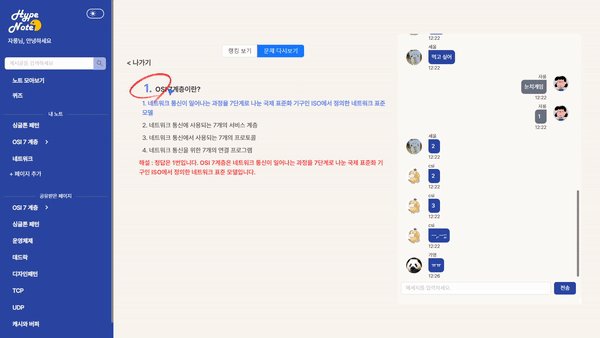
- 퀴즈 결과와 오답과 해설을 한번에 제공
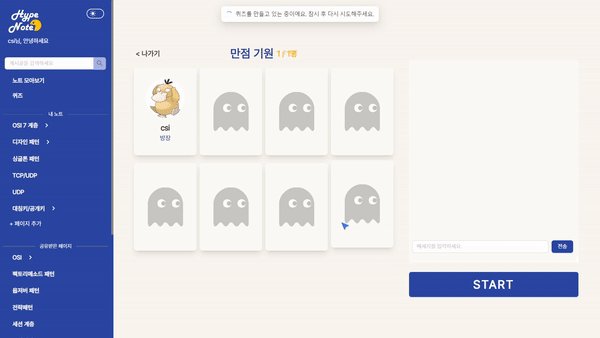
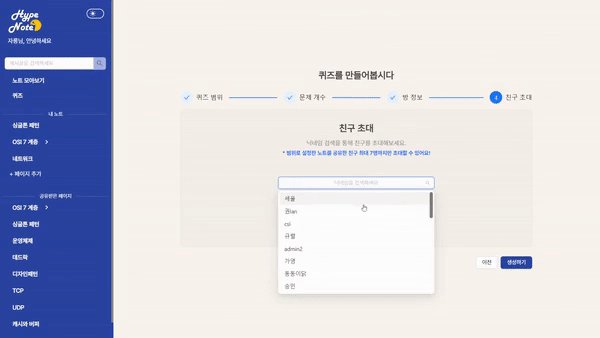
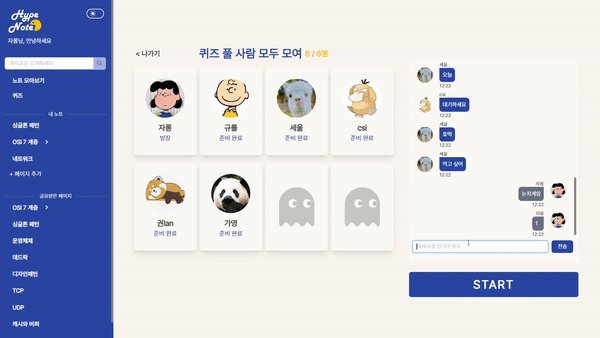
6.2.1 방만들기
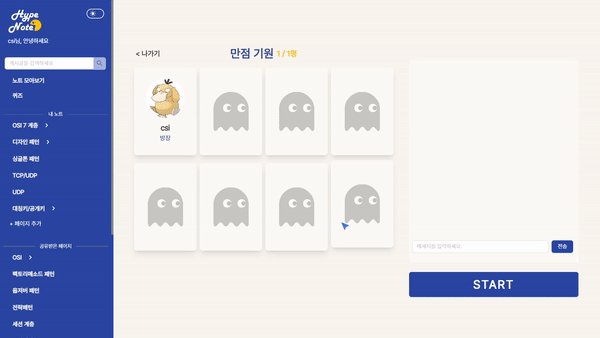
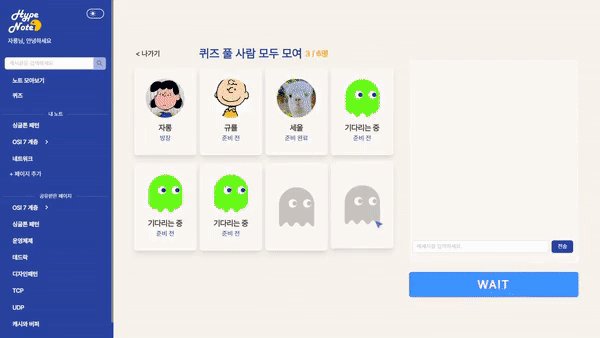
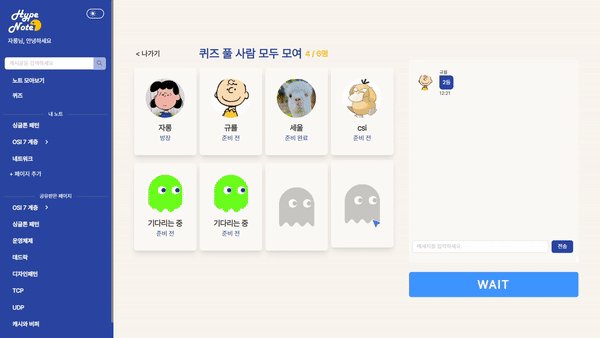
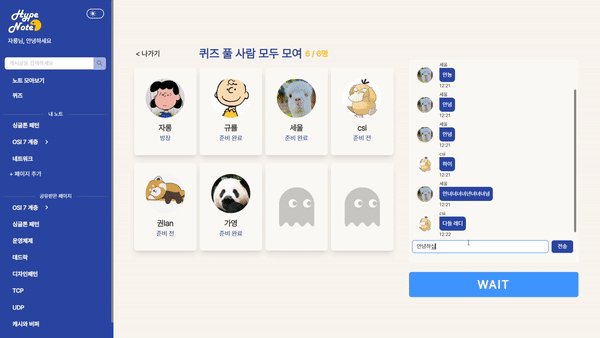
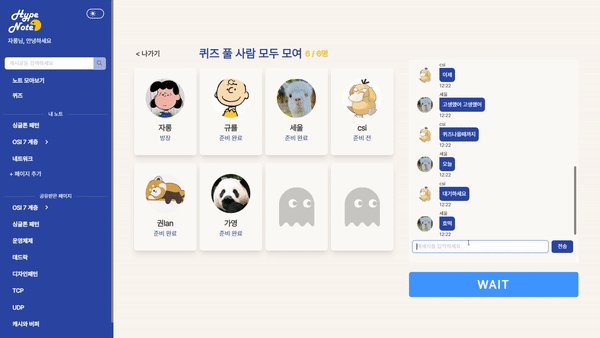
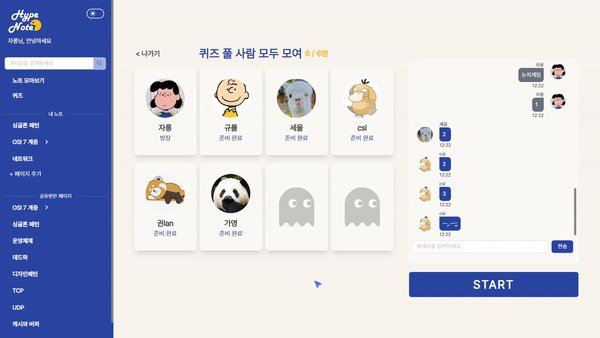
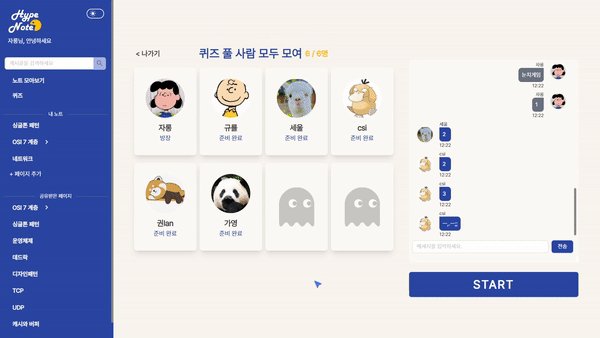
6.2.2 대기실 : 레디 및 채팅
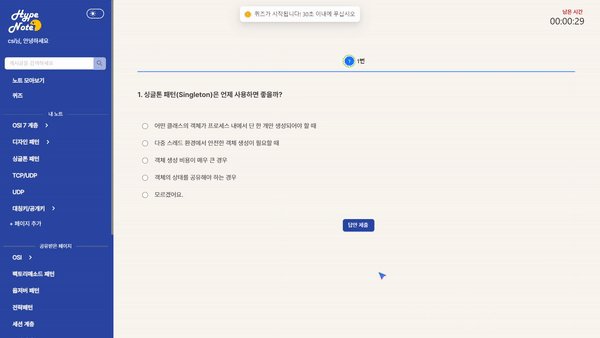
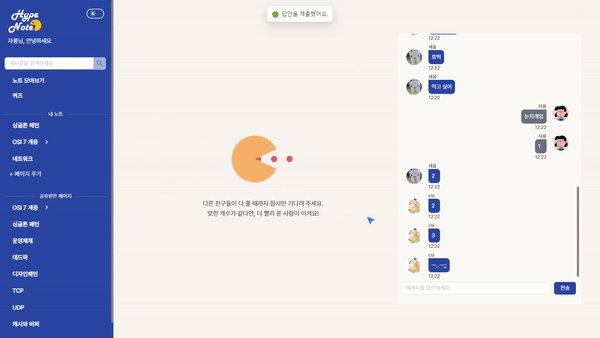
6.2.3 퀴즈 풀기
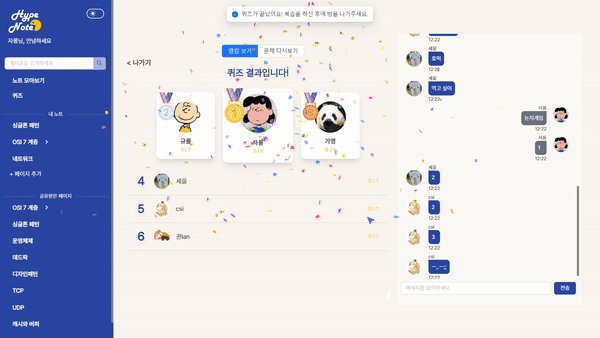
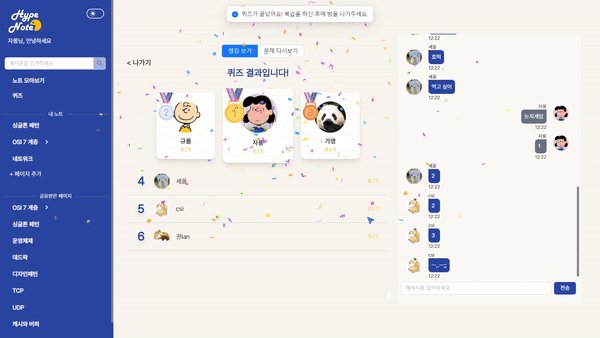
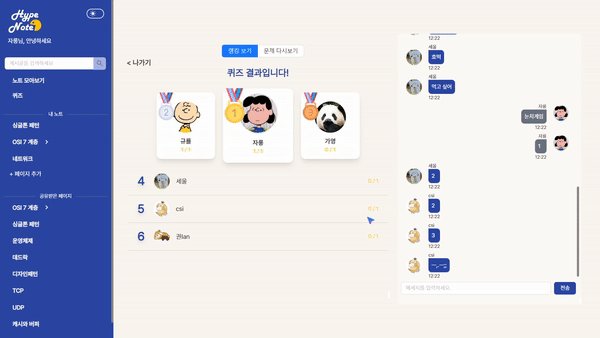
6.2.4 퀴즈 결과 : 랭킹 및 오답노트
- tailwind를 활용해 한번에 다크모드 전환
| Name | 권인식 | 심규렬 | 윤자현 | 이가영 | 이세울 | 최상익 |
|---|---|---|---|---|---|---|
| Profile |  |
 |
 |
 |
 |
 |
| Position | Leader(PM) Backend |
Backend | Frontend | Frontend | Frontend | Backend |
| Position | Infra MSA 설계 Auth/Member Server Gpt Server |
Editor Server Search Server |
Auth Quiz WebSocket UX/UI |
Interactive Web Diagram GPT Search UX/UI |
Editor Tip Tab WebSocket UX/UI |
Diagram Server Quiz Server |
| Git | GitHub | GitHub | GitHub | GitHub | GitHub | GitHub |
SSAFY 9기 2학기 자율 프로젝트 - 한입 노트 (Hype Note)