相关链接:
百度地图开放平台
百度地图鹰眼轨迹服务
百度地图鹰眼轨迹管理台
百度地图鹰眼开发者社区
##更新日志##
2016.11.21:修复城市列表控件位置错误导致不可见的bug
2016.11.28:修复bug,更新V3 search接口的返回字段
2016.12.08:修复查看entity实时监控详情的bug
2016.12.09:修复少量用户因为轨迹点过多无法去噪抽稀的bug
2016.12.19:修复终端管理页面最后位置显示错误的bug
2016.12.27:修正了script/modules/trackcontrol/views/trackcontent.js的中文注释乱码
###目录###
鹰眼轨迹管理台v3.0版本已经正式上线一段时间了,为了能够方便大家将管理台灵活的集成到自己的系统中,我们现在将完整的源代码开源出来供大家参考。
3.0版本舍弃了旧版本的代码,完全重新开发。使用了ES6、React、Reflux,将代码各个功能部分进行了划分,增加了可读性,方便了代码的管理和维护。同时使用FIS3进行前端代码的构建,便于构建不同版本环境的代码。
开发者本人也是React的初学者,如果在使用DEMO源码的过程中有任何指教或疑问,欢迎提Issues。 开始开发前,强烈建议熟悉一下管理台中用到的各种类库、插件、工具。 管理台的开发依赖了一些百度提供API或工具,列表如下
| 序号 | 名称 | 用途 |
|---|---|---|
| 1 | 鹰眼Web 服务 API | 数据获取 |
| 2 | 百度地图JSAPI | 地图展示等 |
| 3 | 百度地图Geocoding API | 逆地址解析(经纬度到地址) |
| 4 | 百度地图MapV | 大数据展示 |
| 5 | 百度地图CanvasLayer | 轨迹绘制 |
| 6 | FIS3 | 编译集成工具,发布管理 |
| 7 | modJS | 代码模块化 |
管理台中用到了大量的第三方库和工具,列表如下
| 序号 | 名称 | 用途 |
|---|---|---|
| 1 | Jquery | DOM操作 |
| 2 | Bootstrap | CSS样式 |
| 3 | Bootstrap-datetimepicker | 日期选择插件 |
| 4 | normalize.css | CSS样式初始化 |
| 5 | animate.css | CSS3 动画 |
| 6 | icheck | checkbox 样式 |
| 7 | React | DOM 组织 |
| 8 | RefluxJS | 代码组织架构 |
| 9 | babel | ES6代码编译 |
| 10 | npm | 包管理 |
下载管理台DEMO源码前,建议配置好NPM和FIS3的使用环境,具体方法可以参考这两个工具的官网。
如果目前位置您还没有申请百度地图开发者帐号或没有AK,也请提前申请配置好ak。此处为了帐号安全,强烈建议您为项目单独申请2个AK,并且分别开启不同的权限。AK 1作为JSAPI使用,只能放在页面前端,会暴露给系统用户。AK 2作为鹰眼和地址解析使用,最好能够藏在您的服务端,防止泄露。
如果大家在做二开的时候,只是简单的修改样式,那么修改./static/css/common.css文件应该就可以满足需求了。
如果需要对模块的内部逻辑进行修改需要修改./script/modules/下对应的路径了。modules路径下的三个文件夹中的结构相似。以entitycontrol为例说明,结构为
entitycontrol ------------------------------ 终端管理模块
actions ----------------------------------- reflux actions
entityAction.js -------------------------- 所有终端管理中的actions列表
stores ------------------------------------ reflux stores
entityStores.js -------------------------- 终端管理中的数据请求,处理
views ------------------------------------- reflux views
bottomcontrol.js ------------------------- 数据表下方控件
control.js ------------------------------- 数据表上方控件
entitycontrol.js ------------------------- 终端管理总view
entitylist.js ---------------------------- 终端列表
page.js ---------------------------------- 页码控件
remove.js -------------------------------- 删除控件
search.js -------------------------------- 检索控件
selectall.js ----------------------------- 全选控件
利用Reflux将entitycontrol模块分为了三部分:views,actions,stores。
views之间像组件一样拼合成完整的页面。仅仅负责展示。
actions中定义了views中的数据交互操作。
stores中接受views触发的actions,执行响应的操作。并触发回调,进而改变views的样式。
更详细的解释可以百度Reflux和React相关资料。
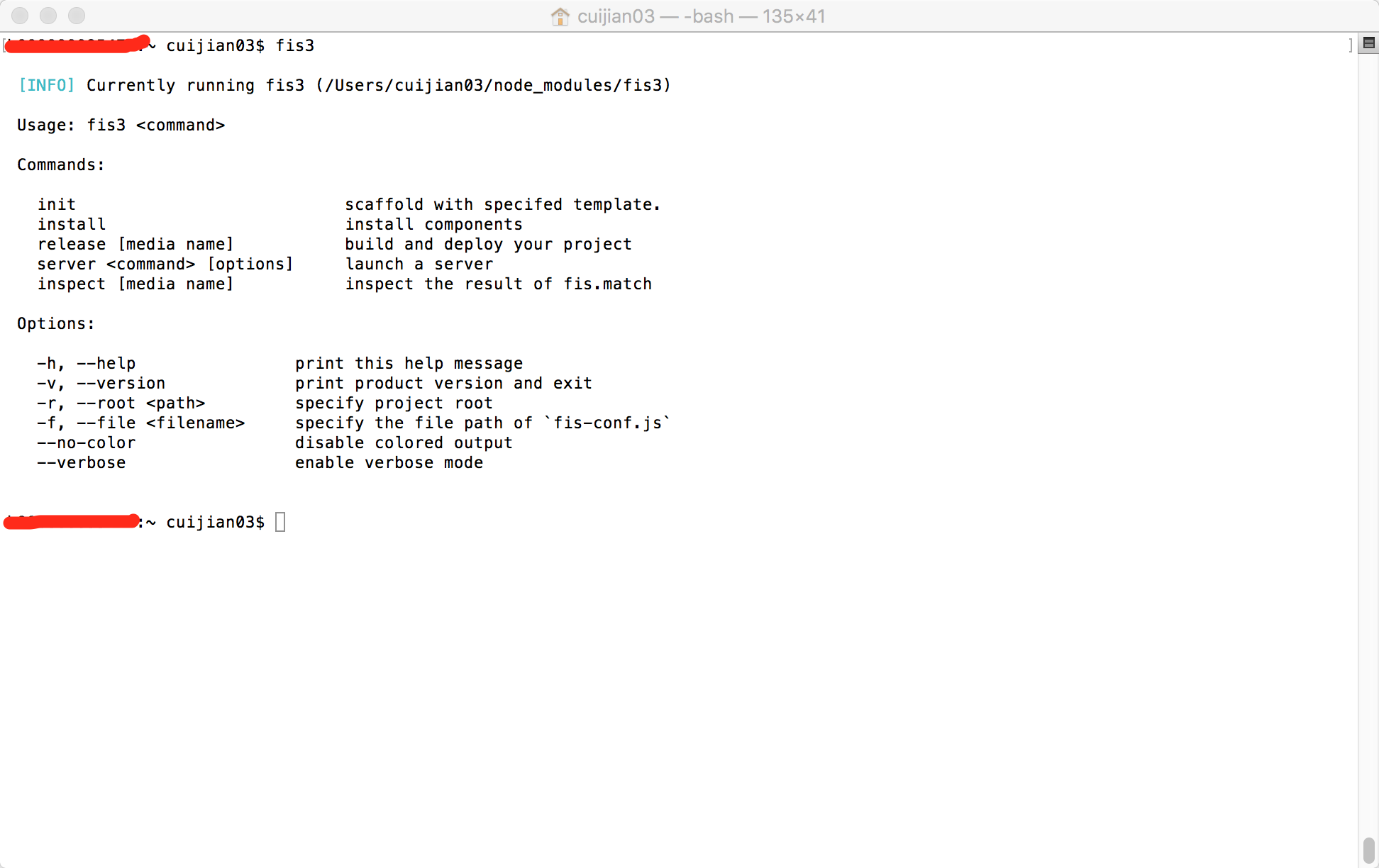
(2) 接着打开命令行使用npm安装FIS3: npm install -g fis3 更多FIS3资料请参考官网 。之后输入fis3验证安装成功。

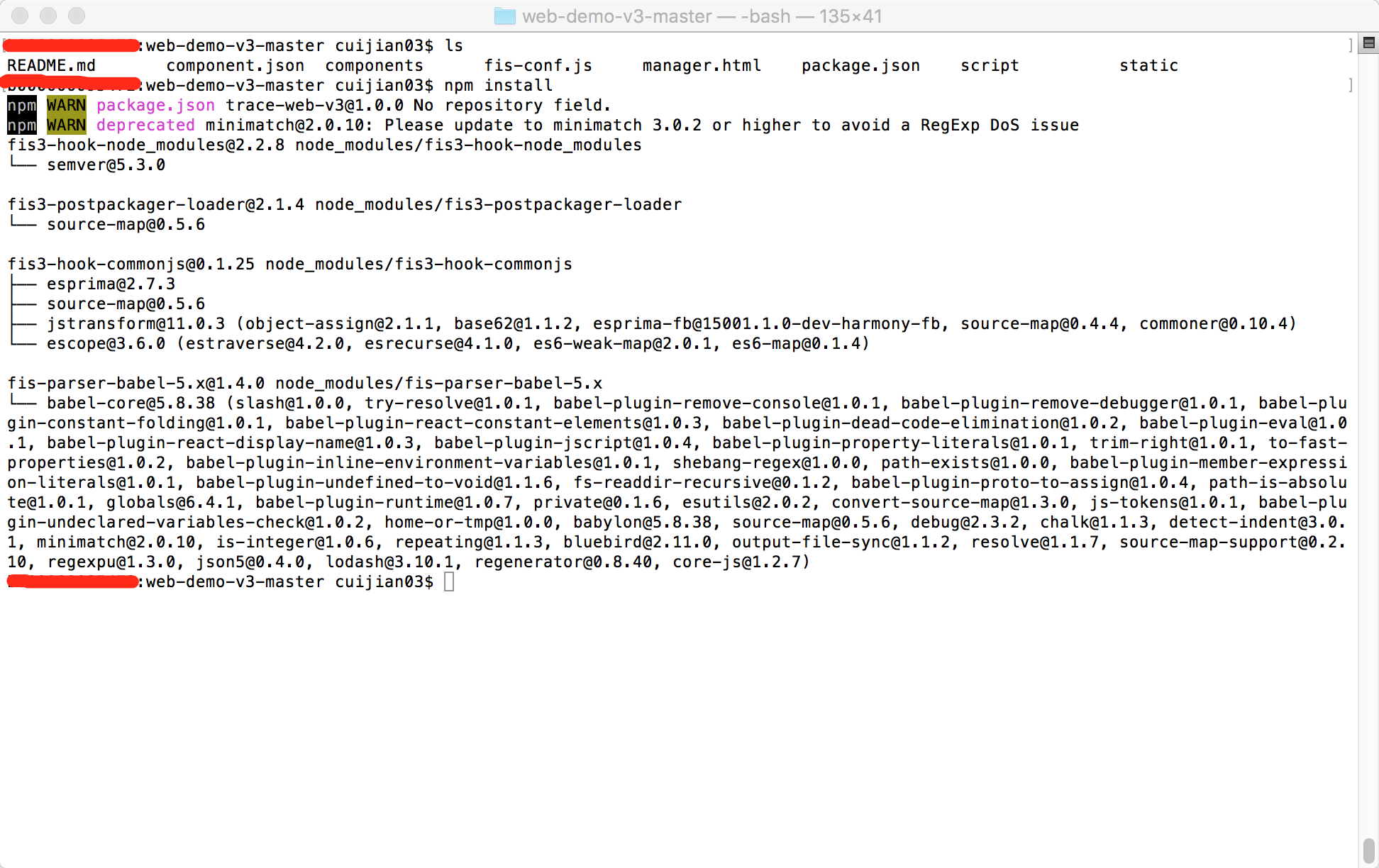
(3) 之后将代码库完整下载并解压到项目路径,执行npm install安装package.json中定义的依赖的包内容。

(4) 在1.2节的最后,提到了推荐申请两个AK。接下来对调用JSAPI的AK进行配置(下文统一称AK 1)。选择自己常用的编辑器。打开./manager.html。查看代码24行
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的AK1&callback=mapControl.initMap"></script>
此处将AK 1替换掉"您的AK1"并保存修改。
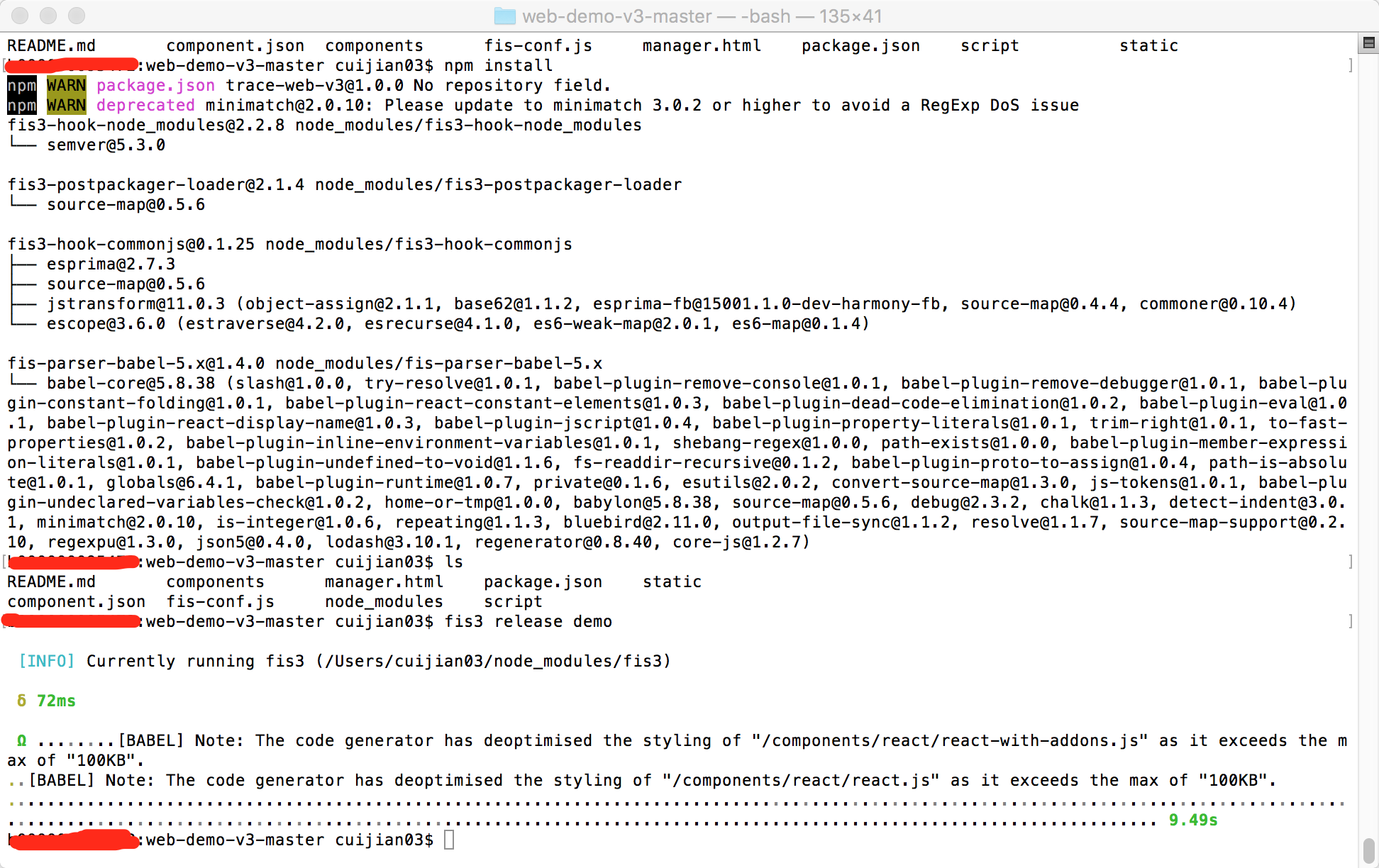
(5) 配置好AK 1后重新回到命令行,cd到项目的根目录。执行fis3 release demo 如果已经看过了FIS3的文档,那么就会理解这行命令的作用是根据fis-config.js文件的配置去编译DEMO。在fis-config.js中,已经写好了默认的编译规则。

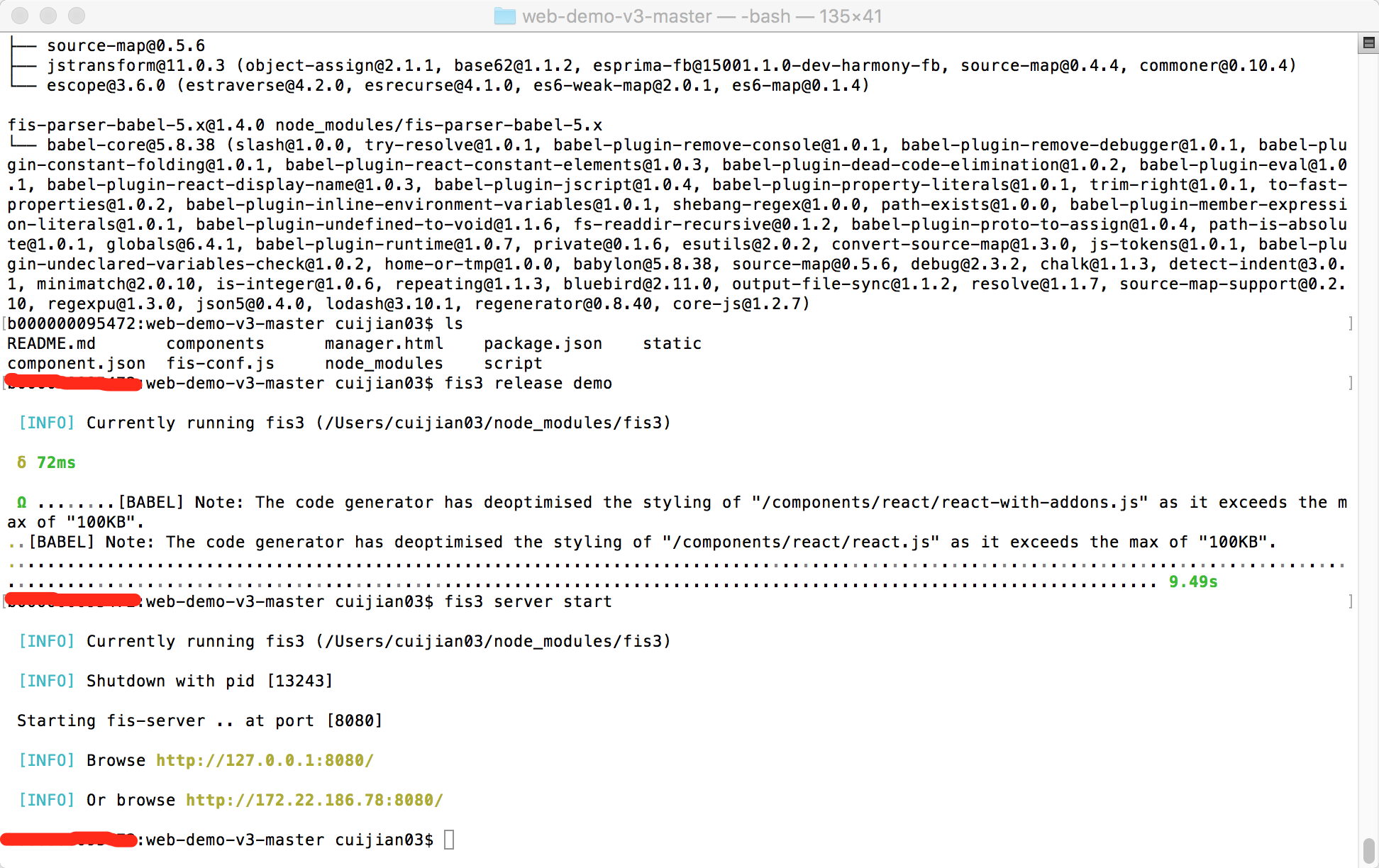
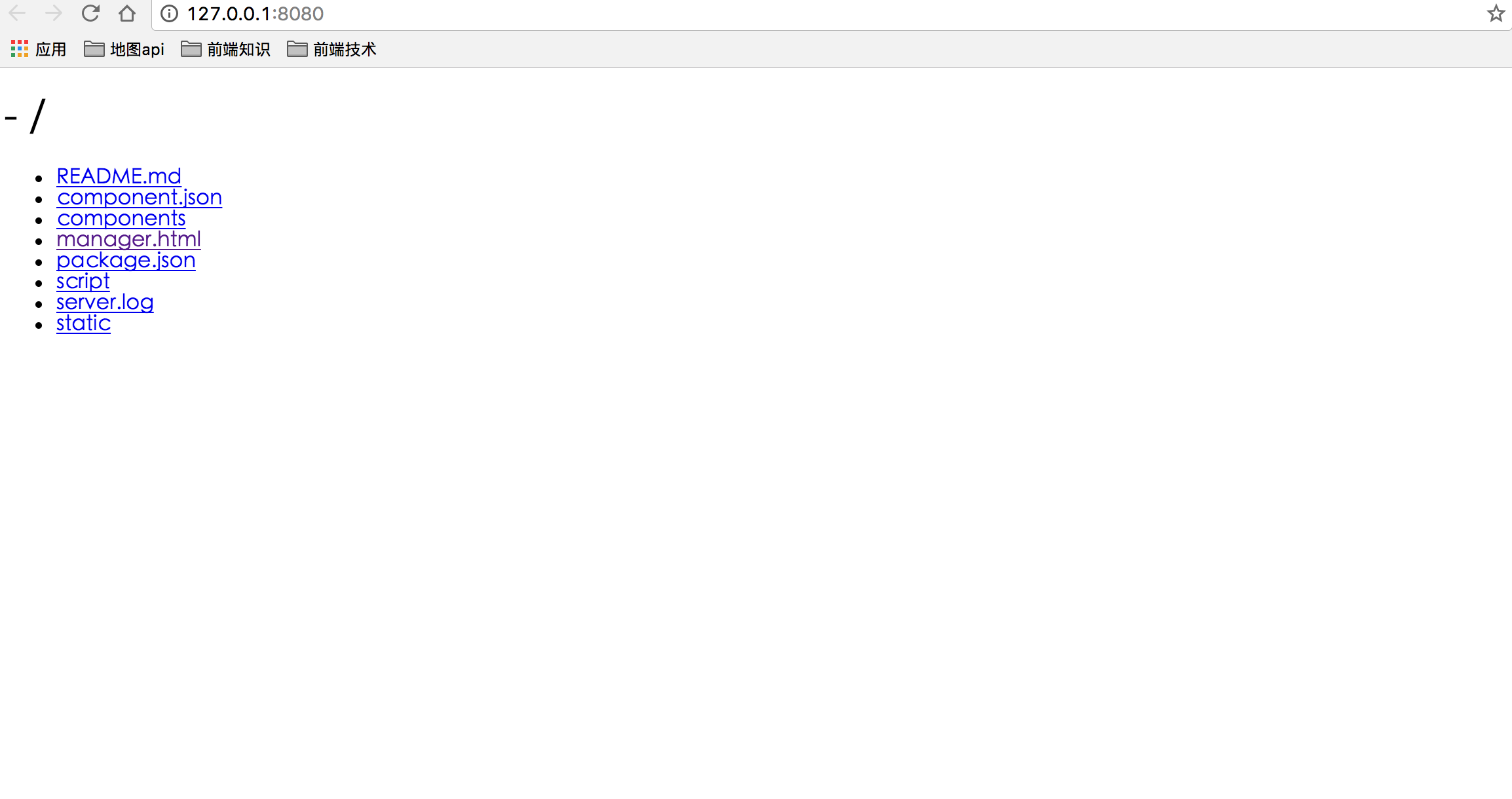
按照默认的配置,项目此时已经被发布到本地的Web Server。接着在命令行输入fis3 server start来启动打开网页。


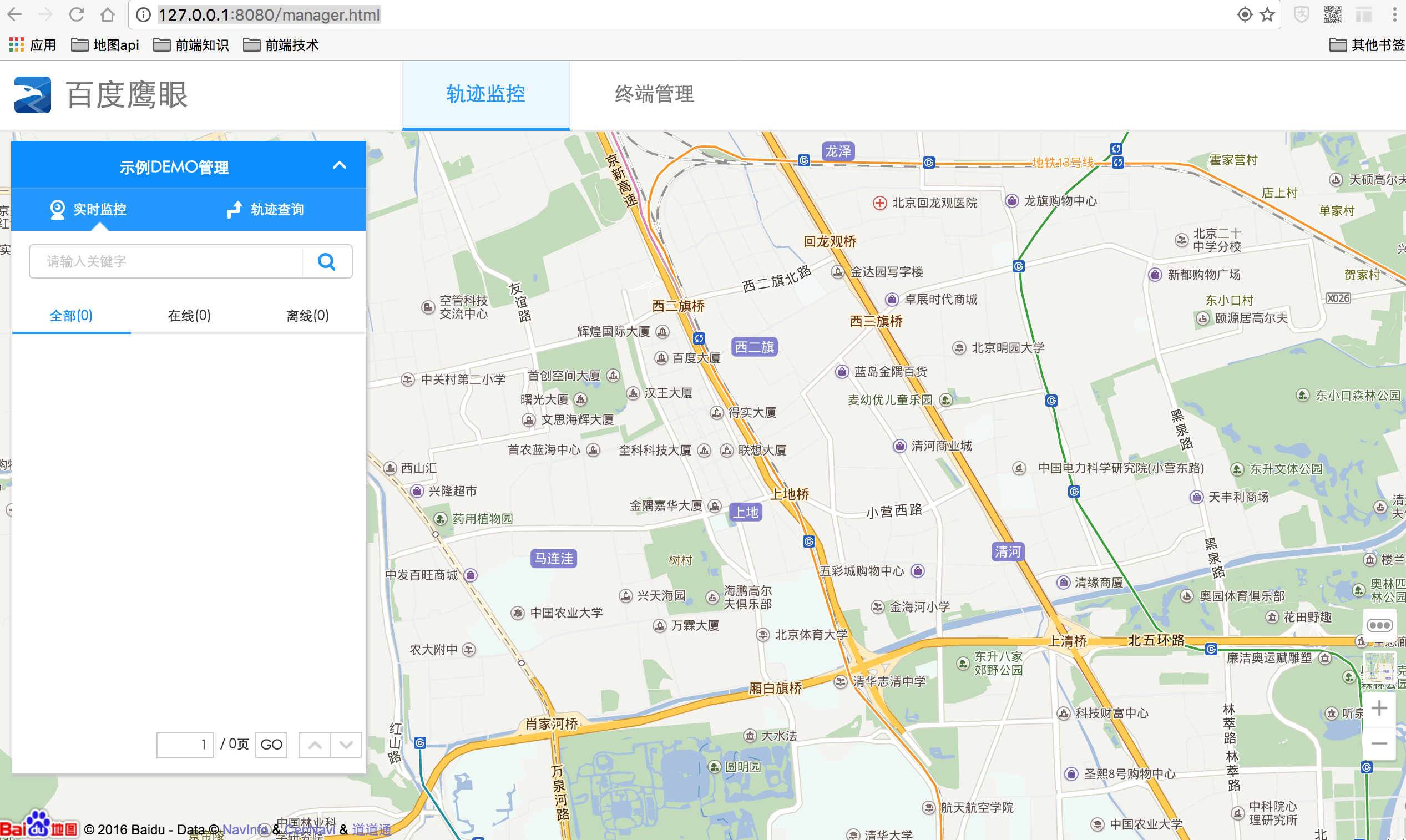
如果看到上图的目录结构,就说明项目已经发布成功了。接下来点击目录中的manager.html进入到管理台界面,此时的URL是http://127.0.0.1:8080/manager.html
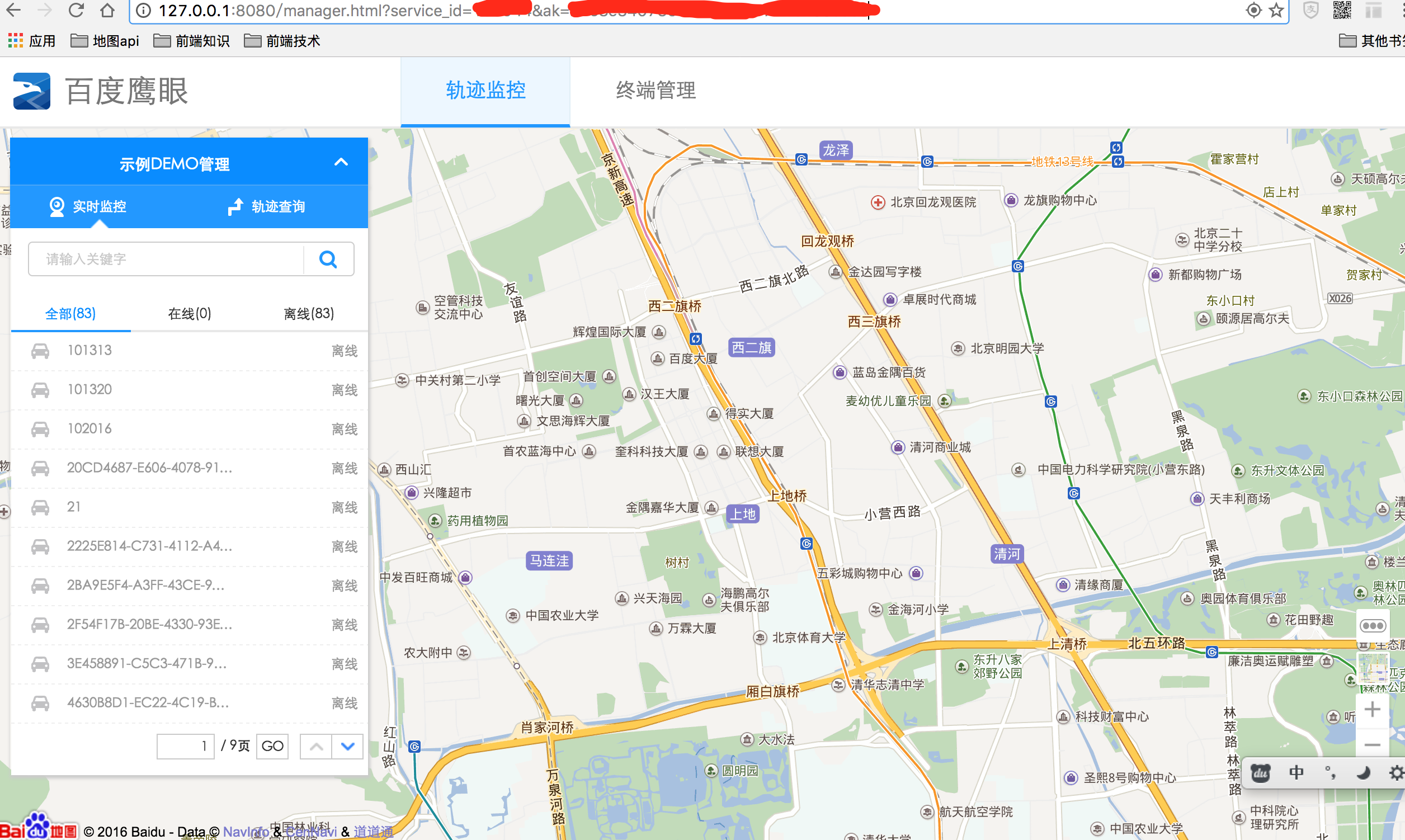
 (6) 到此为止我们已经能够在自己的本地环境中查看没有任何数据管理台了,接下来需要将您的鹰眼service_id和之前准备好的AK 2以参数的形式添加到URL中。例如
(6) 到此为止我们已经能够在自己的本地环境中查看没有任何数据管理台了,接下来需要将您的鹰眼service_id和之前准备好的AK 2以参数的形式添加到URL中。例如http://127.0.0.1:8080/manager.html?service_id=111111&ak=FDe8fsahjkfaskhfcz就可以看到自己的数据了。
 再次提醒,管理台DEMO默认获取service_id和AK的方式是通过解析URL,为了您的数据安全,强烈将他们隐藏在后端。
再次提醒,管理台DEMO默认获取service_id和AK的方式是通过解析URL,为了您的数据安全,强烈将他们隐藏在后端。
(7) 截至上一步,项目环境已经走通了。大家在开发过程中,可以使用fis3 release demo -wl组合命令,这样代码更新保存之后,FIS3会自动编译,并刷新浏览器查看最新效果。如果有更多的构建需求,请参考FIS3文档。