Computed tomography of the head uses a series of X-rays in a CT scan of the head…
— wikipedia.org/Computed_tomography_of_the_head
Your <head> is the single biggest render-blocking part of your page—ensuring
it is well-formed is critical. ct.css is a diagnostic CSS snippet that exposes
potential performance issues in your page’s <head> tags.
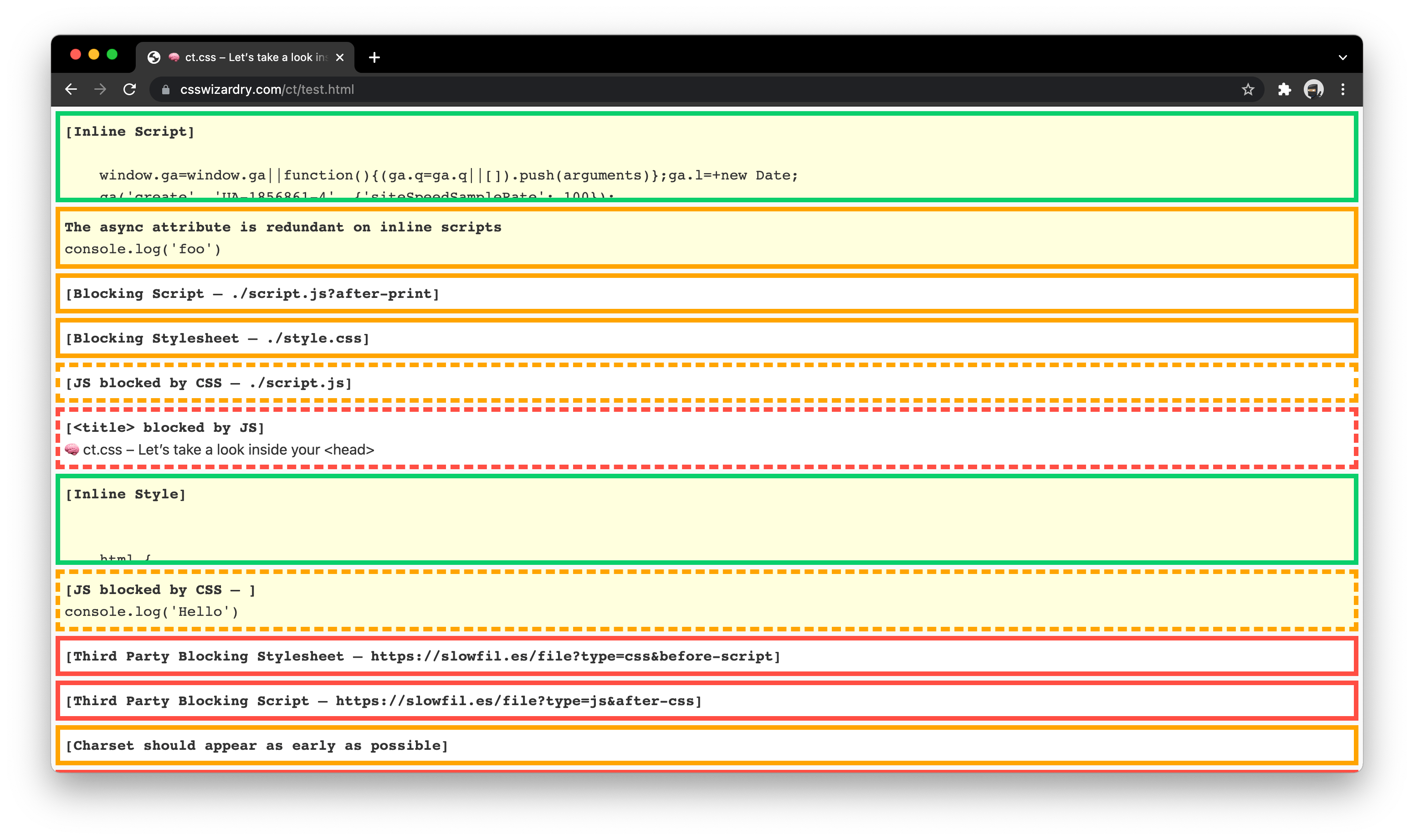
- Red: This is an error and should be addressed.
- Orange: This could be problematic in certain scenarios.
- Green: This is fine and is purely informational.
- Solid: This file is the problem.
- Dashed: Another file(s) are causing problems with this file.
Paste this anywhere in your HTML:
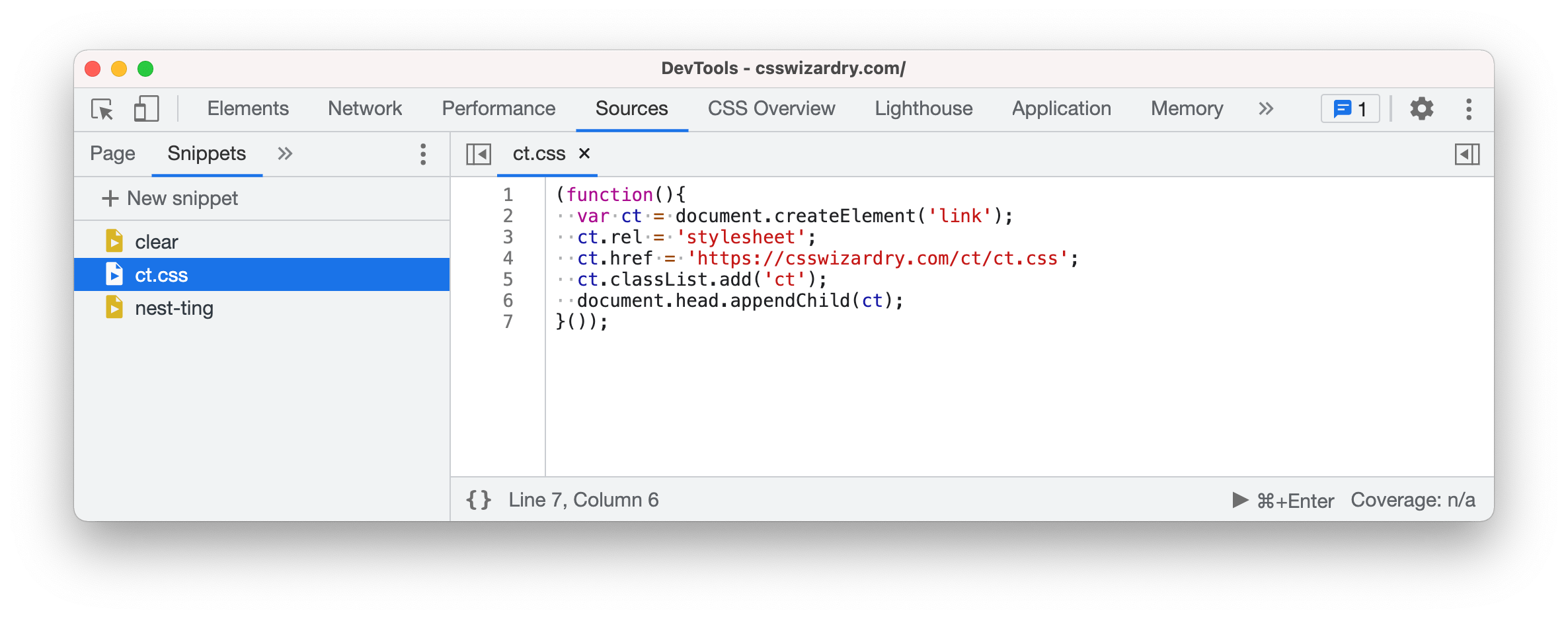
<link rel="stylesheet" href="https://csswizardry.com/ct/ct.css" class="ct" />Run Snippets Of JavaScript On Any Page With Chrome DevTools
(function(){
var ct = document.createElement('link');
ct.rel = 'stylesheet';
ct.href = 'https://csswizardry.com/ct/ct.css';
ct.classList.add('ct');
document.head.appendChild(ct);
}());
- Non-matching
mediatypes: Currently,ct.cssonly takes print stylesheets into account. This means that you may experience false-positives for other non-blocking stylesheets. - Injected
scriptelements:ct.css, as with all CSS, acts against the DOM and not the HTML. As such, injectedscriptelements will be falsely flagged as blocking.- Similarly, any
scriptelements that are removed from the DOM will not be flagged.
- Similarly, any
- Third-party blocking resources: The check for whether or not something is a third party is naive at best.
- CSP Issues: If your app is blocking CSS from the
csswizardry.comorigin, either self-host thect.cssfile, or paste its contents into<style class="ct">…</style>tags anywhere in your page.