- Deploy to Netlify in minutes
- Hassle-free edition with Netlify CMS
- Dark and light themes
- Fully responsive
- Beginner-friendly: no submodule, no npm required
- Multilingual support
- Easy customization with CSS variables
- Contact form
- Font Awesome 6
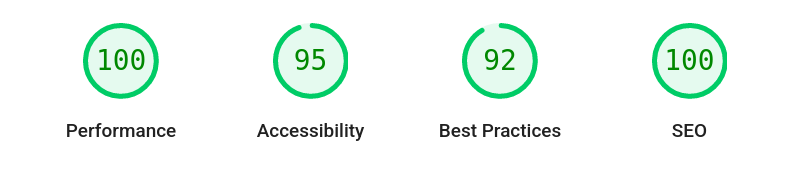
- Excellent results on Google Lighthouse:
You can generate your own website based on Remix with this link. You will be guided through the following steps:
- this repo will be duplicated on Github or Gitlab. An account is required and will be created on the way if needed.
- Netlify will then use these files to build your website. Hosting, SSL certificate and domain are automatically set up. For free!
- When your website is ready, Netlify sends you an email with an invitation link. Open this link, set up your password and you are in!
- Install Hugo.
Hugo versions 0.71, 0.80 and 0.96 was successfully tested. Note that Hugo extended is required. - Clone the repo:
git clone https://gitlab.com/Roneo/hugo-remix-one-click-netlify-cms.git remix - Run:
cd remix && hugo server
Remix is based on Kimix, by OhBonsaï. See CHANGELOG.md for a diff.
Remix is released under the Apache 2.0 license
This project is open to contribution. I personnaly use this Gitlab repo but feel free to open a ticket or submit a PR on Github
- Please star this repo on Github or Gitlab, to help this project gain some visibility and reach new contributors
- To get more, follow me on Github or Gitlab, and checkout my recent posts on Hugo