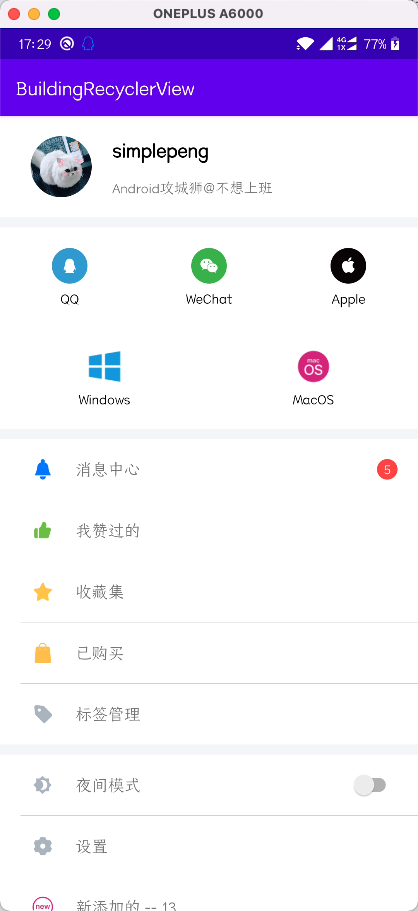
像修建楼房一样使用RecyclerView,其实主要是用RecyclerView来写个人页面、设置页面那种布局。
相比较ScrollView那种写法的优点:方便增删Item,方便更新Item,不用写那么多id,方便配置不同的Divider
以前我是用MultiType写这种布局,每次都要写Items的数据源,以及更新也挺麻烦的,MultiType是把牛刀,这种布局就是BuildingRecyclerView就够了。
maven { url 'https://www.jitpack.io' }implementation 'com.github.simplepeng:BuildingRecyclerView:v1.0.4'<me.simple.building.BuildingRecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />//注册头部
brv.register(R.layout.item_header)
.type("header")
.divider(color = Color.parseColor("#f3f4f8"), size = 10.dp)
//按权重分割
brv.register(R.layout.item_grid).weightRatio(3, 1)
brv.register(R.layout.item_grid).weightRatio(3, 1)
brv.register(R.layout.item_grid).weightRatio(3, 1)
//注册消息中心
brv.register(R.layout.item_notify)
.type("notify")
.divider(paddingLeft = 20.dp, color = Color.LTGRAY)
.onBind { holder ->
holder.setImage(R.id.ivIcon, R.drawable.ic_notification)
holder.setText(R.id.tvTitle, "消息中心")
Log.d("notify", "mNotifyCount: $mNotifyCount")
holder.setText(R.id.tvNotifyCount, mNotifyCount.toString())
}
.onItemClick { holder ->
toast("消息中心 -- " + holder.adapterPosition)
mNotifyCount++
recyclerView.notifyItemChangeByType("notify")
}
//一定记得要调用
brv.build()
//也可以使用其他LayoutManager,但是不支持`weightRatio`
brv.build(layoutManager: LayoutManager)
brv.buildLinear()
brv.buildGrid()完整使用示例:Example
brv.notifyItemChanged("notify")type 就是register后传入的那个type。
- v1.0.4:默认使用
BuildingLayoutManager,支持权重,支持xml预览 - v1.0.3:增加
buildGrid(),clearItems()等方法 - v1.0.2:更新
divider的写法 - v1.0.1:增加
findViewHolder方法,修改notifyType方法名。 - v1.0.0:首次上传。