“All musicians are subconsciously mathematicians.” — Monk
“Music is a hidden arithmetic exercise of the soul, which does not know that it is counting.” — Leibniz
Music Blocks is a Visual Programming Language and collection of manipulative tools for exploring musical and mathematical concepts in an integrative and fun way.
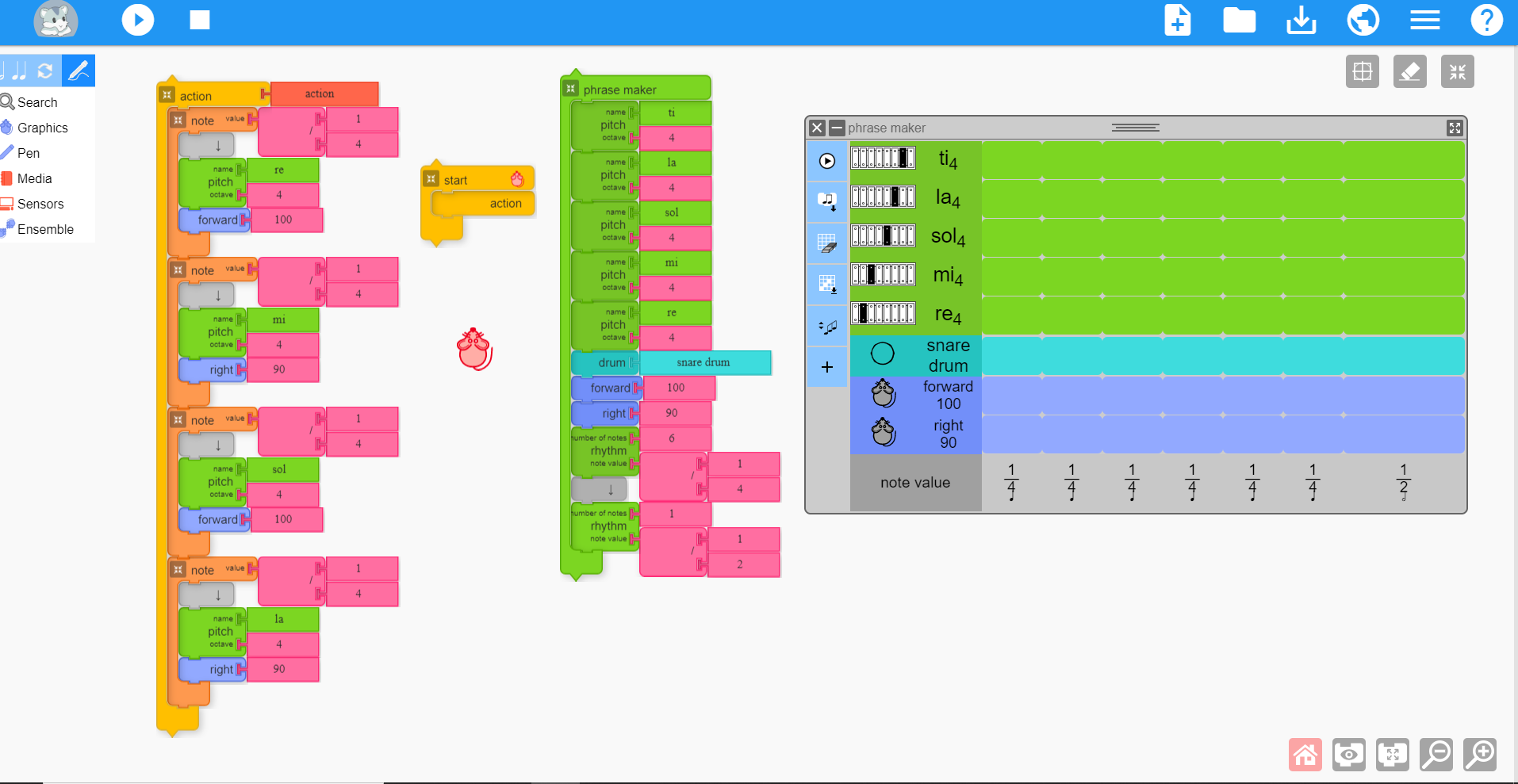
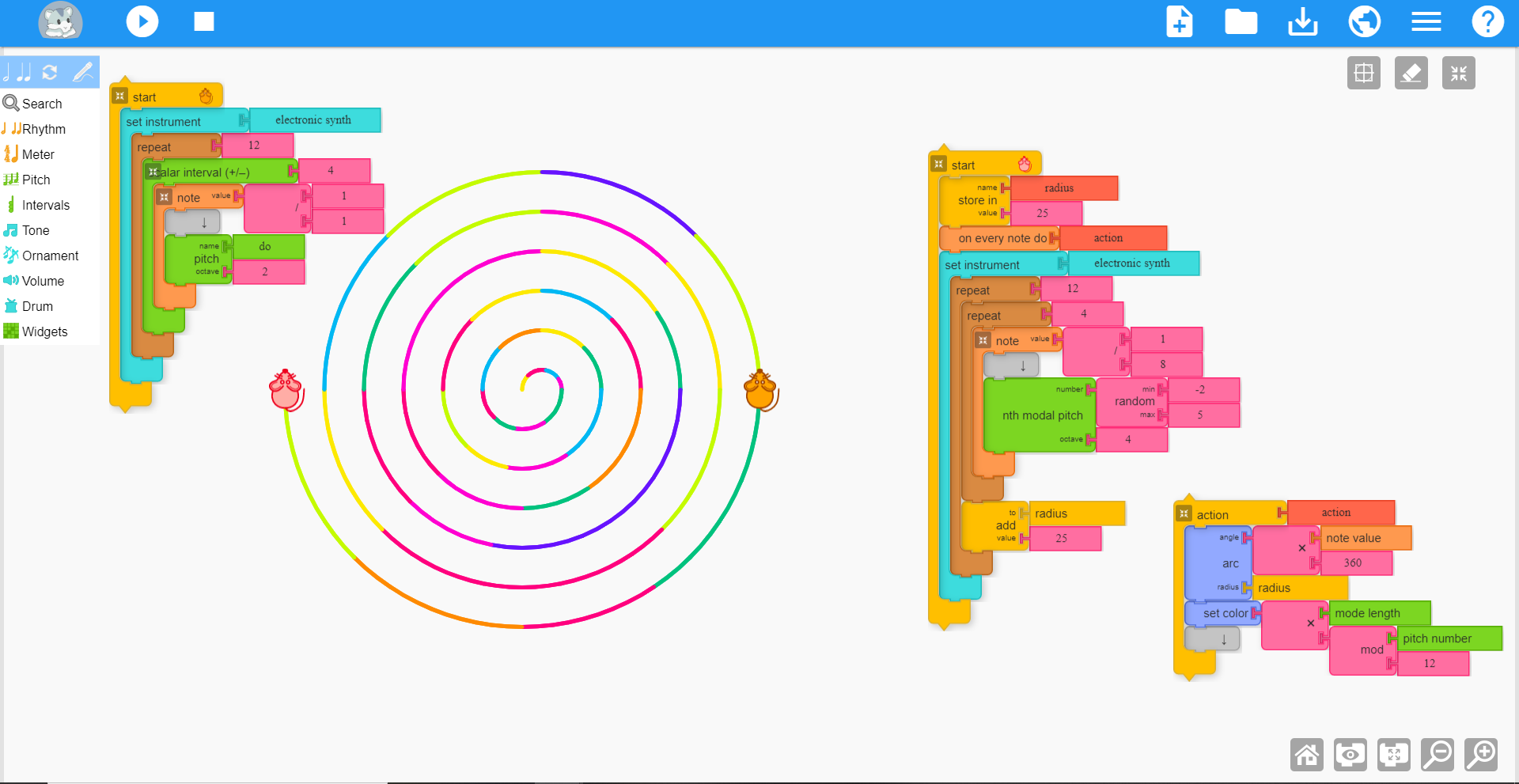
Music Blocks is an interactive Web Application — the interaction is done via basic mouse events like click, right click, click and drag, etc. and keyboard events like hotkey press. The application is audio-visual; it produces graphics artwork and music. Here are a couple of screenshots to give you an idea of how the application looks like:
Visit the Music Blocks website for a hands on experience: https://musicblocks.sugarlabs.org.
Or get Music Blocks from the Google Play Store
Some background on why we combine music and programming can be found here.
Refer to the following sections to get familiar with this application:
If you are a developer (beginner, experienced, or pro), you are very welcome to participate in the evolution of Music Blocks.
Refer to the following sections to get an idea:
Refer to the following for more information regarding the evolution of this project:
Music Blocks is available under the GNU Affero General Public License (AGPL) v3.0, a free, copyleft license.
Music Blocks is designed to run in a web browser. The ideal way to run Music Blocks is to visit the URL musicblocks.sugarlabs.org in your browser — Google Chrome (or Chromium), Microsoft Edge (Chromium-based), Mozilla Firefox, and Opera work best.
To run from the latest master branch (experimental), visit sugarlabs.github.io/musicblocks.
Music Blocks is written using native browser technologies. The bulk of
the functionality is in vanilla JavaScript. This means that most of
the functionality can be accessed by launching the
index.html file in the browser using
file:///absolute/path/to/index.html.
However, using so, some functionality will not be available. On top of
that, some web browsers (e.g., Firefox v68) have restrictions that
prevent Music Blocks from running using file:///. Therefore, it is
best to launch a local web server from the directory of Music
Blocks.
-
Download Music Blocks, or clone (
https://github.com/sugarlabs/musicblocks.gitfor HTTPS, orgh repo clone sugarlabs/musicblocksfor GitHub CLI), on your local machine. -
In a terminal,
cdto the directory where you downloaded/cloned Music Blocks, usingcd path/to/musicblocks/. -
If you do not have Python installed, you'll need to install it. You can test for Python in a terminal using
python. Typeexit()to exit Python. (Note that on some older Linux systems, thepython3command is not bound to python. You may need to perform asudo apt install python-is-python3on Debian-like distros, or equivalent on others.) -
After cloning the musicblocks repository, run
for Linux and macOS:
python -c "import os, sys; os.system('python -m SimpleHTTPServer 3000 --bind 127.0.0.1') if sys.version_info.major==2 else os.system('python -m http.server 3000 --bind 127.0.0.1')"for Windows:
python -c "import os, sys; os.system('python -m SimpleHTTPServer 3000') if sys.version_info.major==2 else os.system('python -m http.server 3000 --bind 127.0.0.1')"If you have
npminstalled, simply runnpm run servefor Linux and macOS, andnpm run winservefor Windows.NOTE: Make sure you can run either
pythonorpyfrom your terminal, to launch the Python prompt. -
You should see a message
Serving HTTP on 127.0.0.1 port 3000 (http://127.0.0.1:3000/) ...since the HTTP Server is set to start listening on port 3000. -
Open your favorite browser and visit
localhost:3000or127.0.0.1:3000.
NOTE: Use ctrl + c or cmd + c to quit the HTTP Server to avoid
socket.error:[Errno 48].
Once Music Blocks is running, you'll want suggestions on how to use it. Follow Using Music Blocks and Music Blocks Guide.
Looking for a block? Find it in the Palette Tables.
The Music Blocks project adheres to the Sugar Labs Code of Conduct
Please consider contributing to the project, with your ideas, your music, your lesson plans, your artwork, and your code.
Music Blocks is being built from the ground-up, to address several architectural problems with this run. Since Music Blocks is a fork of Turtle Blocks JS, musical functionality was added on top of it. However, music is fundamental to Music Blocks. Besides, the Turtle Blocks JS started initially with handful of features and was written without a complex architecture. As Music Blocks got built on top of that, it got incrementally complex, but the architecture remained simple, thus resulting in a monolith. Also, the functionality is tightly coupled with the interface and native client API (Web API).
Keeping these problems in mind, we have considered a foundational rebuild that will address all these issues, whilst adding buffers for future additions. We'll also be using a more elegant tech-stack to develop and maintain this project given its scale. After the core is built, we'll be porting features from this application to it.
Refer to the repository sugarlabs/musicblocks-2 for more information about the new project — Music Blocks 2.0.
Music Blocks is a Web Application and is written using browser
technologies — HTML, CSS (SCSS), JavaScript, SVG, etc.
If you're just getting started with development, you may refer to the following resources:
- HTML tutorial - w3schools.com
- HTML reference - MDN Web Docs
- CSS tutorial - w3schools.com
- CSS reference - MDN Web Docs
- JavaScript tutorial - w3schools.com
- JavaScript reference - MDN Web Docs
Programmers, please follow these general guidelines for contributions.
Use the discussions tab at the top of the repository to:
- Ask questions you’re wondering about.
- Share ideas.
- Engage with other community members.
Feel free. But, please don't spam :p.
-
Your contributions need not necessarily have to address any discovered issue. If you encounter any, feel free to add a fix through a PR, or create a new issue ticket.
-
Use labels on your issues and PRs.
-
Do not spam with lots of PRs with little changes.
-
If you are addressing a bulk change, divide your commits across multiple PRs, and send them one at a time. The fewer the number of files addressed per PR, the better.
-
Communicate effectively. Go straight to the point. You don't need to address anyone using 'sir'. Don't write unnecessary comments; don't be over-apologetic. There is no superiority hierarchy. Every single contribution is welcome, as long as it doesn't spam or distract the flow.
-
Write useful, brief commit messages. Add commit descriptions if necessary. PR name should speak about what it is addressing and not the issue. In case a PR fixes an issue, use
fixes #ticketnoorcloses #ticketnoin the PR's comment. Briefly explain what your PR is doing. -
Always test your changes extensively before creating a PR. There's no sense in merging broken code. If a PR is a work in progress (WIP), convert it to draft. It'll let the maintainers know it isn't ready for merging.
-
Read and revise the concepts about programming constructs you're dealing with. You must be clear about the behavior of the language or compiler/transpiler. See JavaScript docs.
-
If you have a question, do a web search first. If you don't find any satisfactory answer, then ask it in a comment. If it is a general question about Music Blocks, please use the new discussions tab on top the the repository, or the Sugar-dev Devel <sugar-devel@lists.sugarlabs.org> mailing list. Don't ask silly questions (unless you don't know it is silly ;p) before searching it on the web.
-
Work on things that matter. Follow three milestones:
Port Ready,Migration, andFuture. Those taggedPort Readyare priority. Those tagged withMigrationwill be taken care of during or after the foundation rebuild. Feel free to participate in the conversation, adding valuable comments. Those tagged withFutureneed not be addressed presently.
Please note there is no need to ask permission to work on an issue. You should check for pull requests linked to an issue you are addressing; if there are none, then assume nobody has done anything. Begin to fix the problem, test, make your commits, push your commits, then make a pull request. Mention an issue number in the pull request, but not the commit message. These practices allow the competition of ideas (Sugar Labs is a meritocracy).
The core functionality for Music Blocks resides in the js/
directory. Individual modules are described in more detail in
js/README.md.
NOTE: As for any changes, please make a local copy by cloning this repository. Make your changes, test them, and only then make a pull request.
Contributing Code provides a general overview of Sugar Lab's guidelines. See Contributing section for specific details about this repository.
Bugs can be reported in the issues tab of this repository.
If possible, please include the browser console log output, and
steps to reproduce, when reporting bugs. To access the console, type
Ctrl-Shift-J/F12 on most browsers. Alternately, right click and
select Inspect. You may need to set the Default levels for the
console to Verbose in order to see all of the output, however, in
most cases that won't be required. In fact, it'll only clutter the
list, so select it only when required.
Music Blocks is a fork of Turtle Blocks JS created by Walter Bender (@walterbender).
Devin Ulibarri has contributed functional and user-interface designs. Many of his contributions were inspired by the music education ideas, representations and practices (e.g. aspects of matrix, musical cups) developed and published by Larry Scripp with whom Devin studied at New England Conservatory and for whom he worked at Affron Scripp & Associates, LLC, Center for Music and the Arts in Education (CMAIE), and Music in Education. Some of the initial graphics were contributed by Chie Yasuda.
Much of the initial coding specific to Music Blocks was done by Yash Khandelwal (@khandelwalYash) as part of Google Summer of Code (GSoC) 2015. Hemant Kasat (@hemantkasat) contributed to additional widgets as part of GSoC 2016. Additional contributions were made by Tayba Wasim (@Tabs16), Dinuka Tharangi Jayaweera (@Tharangi), Prachi Agrawal (@prachiagrawal269), Cristina Del Puerto (@cristinadp), and Hrishi Patel (@Hrishi1999) as part of GSoC 2017. During GSoC 2018, Riya Lohia (@riyalohia) developed a Temperament widget. Ritwik Abhishek (@a-ritwik) added a keyboard widget and a pitch-tracking widget. During GSoC 2019, Favor Kelvin (@fakela) refactored much of the code to use promises. During GSoC 2020, Anindya Kundu (@meganindya) did a major refactoring of the code base to support JavaScript export. Aviral Gangwar (@aviral243) enhanced the internal representation of mode and key. Saksham Mrig (@sksum) fixed 70+ bugs and added support for pitch tracking and MIDI import.
Many students contributed to the project as part of Google Code-in (2015–2019). Sam Parkinson (@samdroid-apps) built the Planet during GCI. Emily Ong (@EmilyOng) designed our mouse icon and Euan Ong (@eohomegrownapps) redesigned the Planet code as a series of GCI tasks. Austin George (@aust-n) refactored the toolbars as a series of GCI tasks. Bottersnike (@Bottersnike) redesigned the widgets and the Block API, Andrea Gonzales (@AndreaGon) made the widgets responsive, Marcus Chong (@pidddgy) refactored the update code, resulting in an order-of-magnitude improvement in CPU usage, and Samyok Nepal (@nepaltechguy2) updated the local storage mechanism to use localForage.
A full list of contributors is available.
Music Blocks is licensed under the AGPL, which means it will always be free to copy, modify, and hopefully improve. We respect your privacy: while Music Blocks stores your session information in your browser's local storage, it does not and will never access these data for purposes other than to restore your session. Music Blocks will never share these data with any third parties.
There is a Planet where you can share your projects with others and remix projects created by other Music Blocks users. Use of the Planet is anonymous and not required in order to enjoy Music Blocks.
Have fun, play hard, and learn.