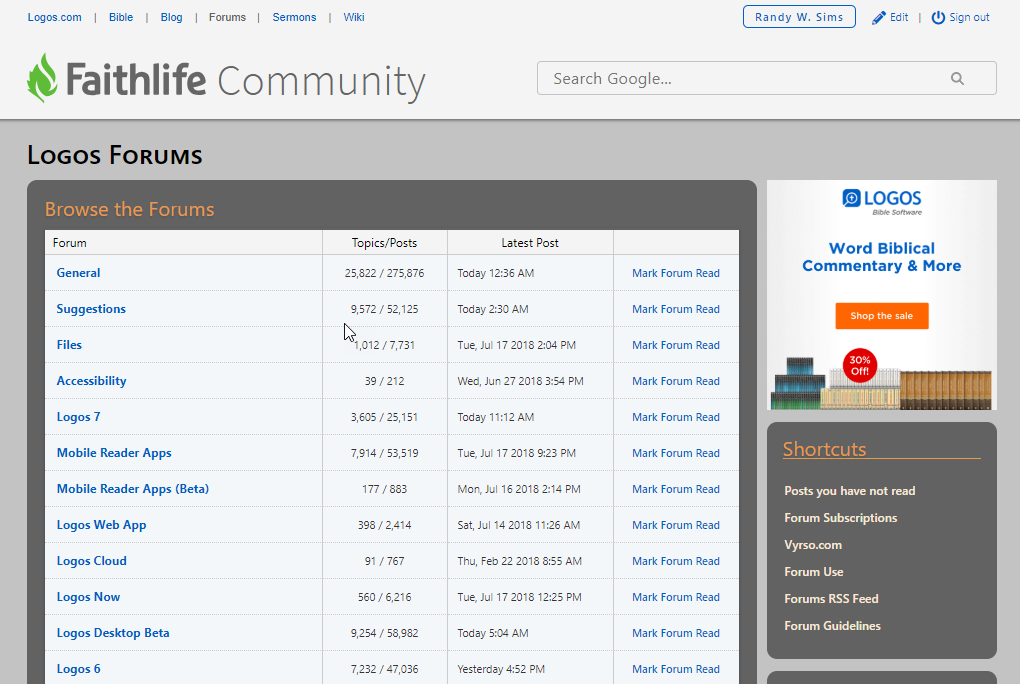
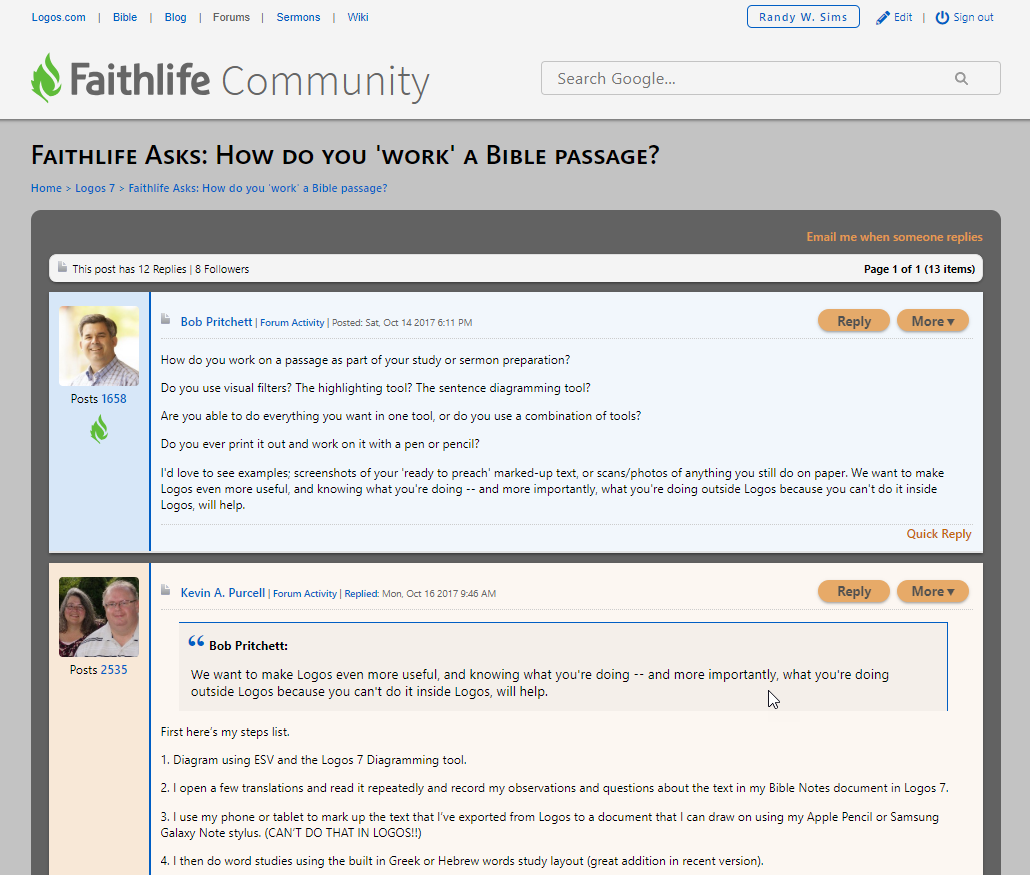
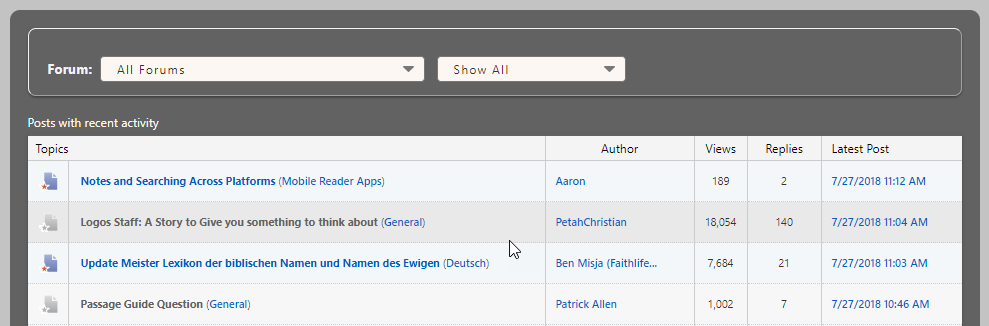
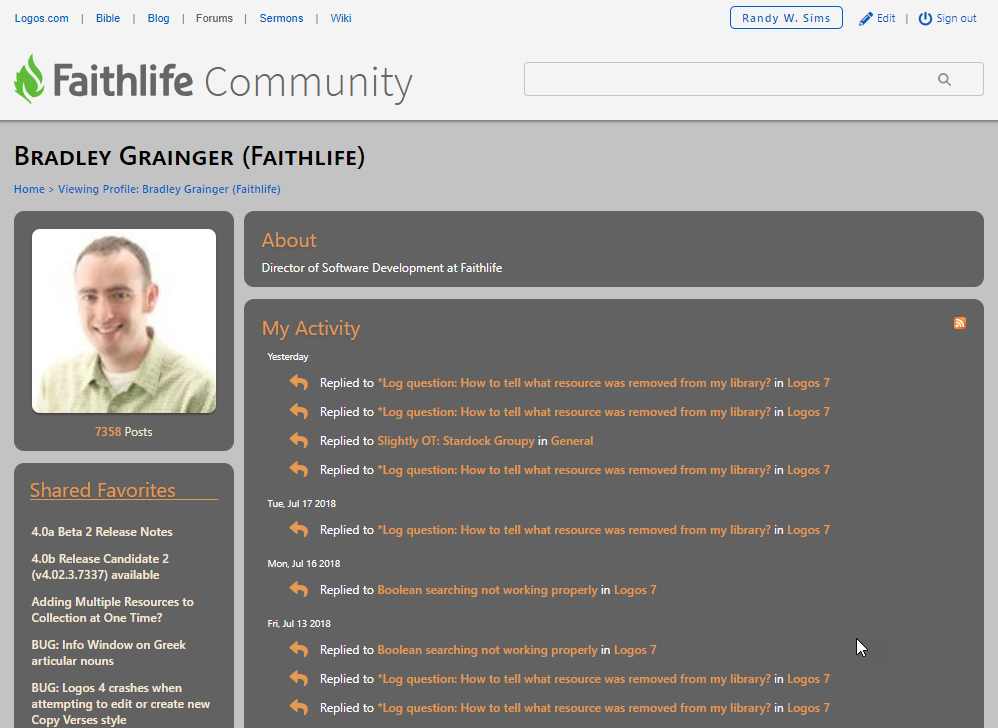
A low contrast, modern theme for the Faithlife Community Forums
Using the Theme
Modifying the Theme
See Also
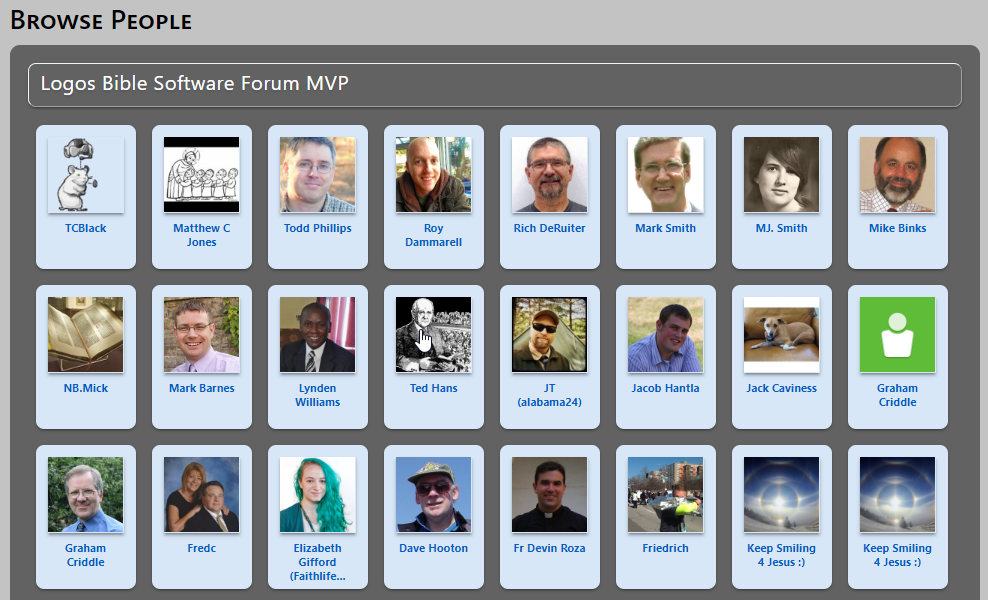
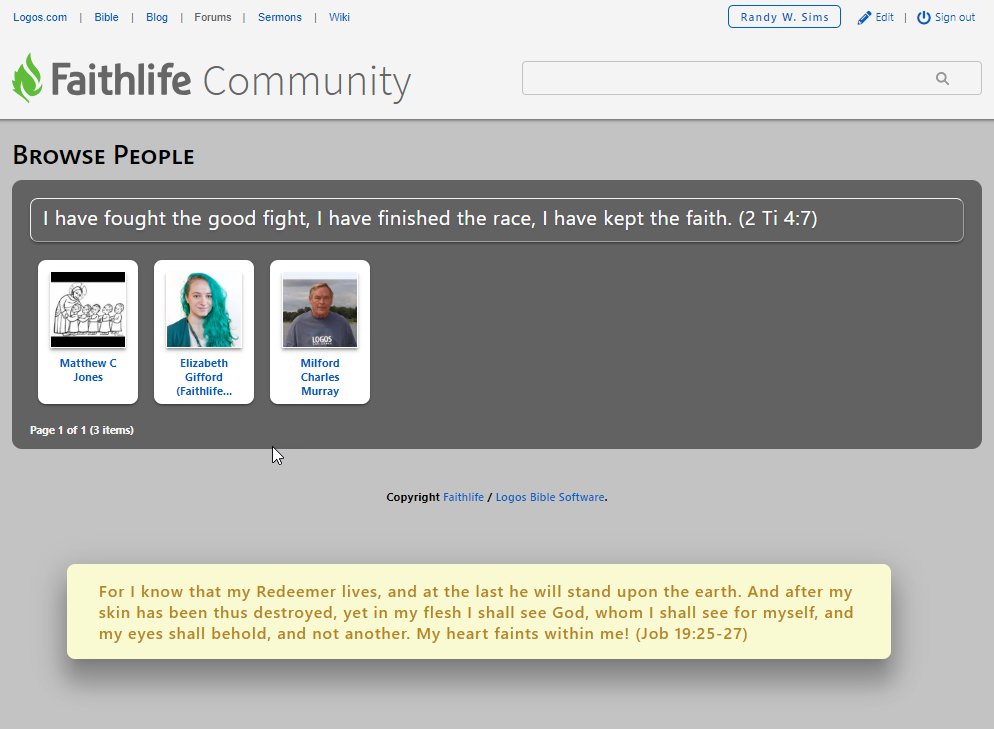
Gallery
There are a couple of options for installing the theme in your browser.
![]() Stylus is a browser extension for Chrome, Firefox, and Opera that allows you to override the styling of websites, to change their appearance.
Stylus is a browser extension for Chrome, Firefox, and Opera that allows you to override the styling of websites, to change their appearance.
![]() Tampermonkey is a browser extension for Chrome, Firefox, Edge, Opera, and Safari that allows running scripts to change the behavior of websites and add new functionality.
Tampermonkey is a browser extension for Chrome, Firefox, Edge, Opera, and Safari that allows running scripts to change the behavior of websites and add new functionality.
- Tampermonkey for Chrome
- Tampermonkey for Firefox
- Tampermonkey for Edge
- Tampermonkey for Opera
- Tampermonkey for Safari
Note: Stylish is no longer supported, nor endorsed. What used to be a well known and respected extension was sold and resold and ended up in the hands of an analytics company that captures and transmits your browsing history. Fortunately there are now better options. The Stylish extension and the UserStyles.org website are no longer needed for this theme.
Once you've installed one of the extensions above, you are ready to install the theme:
You can also find this theme on OpenUserCSS.
git clone https://github.com/simsrw73/white-off.git white-offcd white-off
npm installnpm run buildOr, to continuously monitor changes and automatically rebuild:
npm run watchStylus is the best option for development. It has a feature, Live Reload, that detects changes to the file on disk and reloads the changes. Combined with the watch command above this allows continous automatic building and reloading of changes as you make them.
Load the theme in to your browser with the Stylus extension by either: dragging the file "theme.user.css" to your browser or using the Open Dialog in the browser (Ctrl-o). When Stylus opens the install window, check the options Check for updates and Live reload, and then click the Install style button.
Note: For Chrome, permissions need to be enabled for Live Reload to work. Go to the Extensions page and Click on "Details" for the Stylus extension. Scroll down and enable "Allow access to file URLs"
See Installation in Stylus documentation.
Build the final relase version of the theme:
npm run releaseFaithlife Community Forum Search2G - Userscript for Tampermonkey to send forum searches to Google.
Boilerplate for creating User Styles - Create your own themes, starting with this boilerplate.
Stylus Theme - My theme for the Stylus plugin
See a Before/After Gallery HERE