Note
This project is a Community Project.
The project is maintained and supported by the community. Upstash may contribute but does not officially support or assume responsibility for it.
Edge Flags is a low latency feature flagging solution running at the edge and storing data in a global Redis database. It is designed to be used with Next.js and Vercel but we will soon roll out support for other popular frameworks and platforms. Let us know what you are looking for!
- Global Low latency: Flags are stored in a global Redis database and are evaluated at the edge.
- Environments: Flags have different environments to support your deployment process:
production,previewanddevelopment - Flexible: Flags support geo targeting, percentage based rollouts and custom attributes
- Manage: Flags can be created and managed using the SDK or our console.
- Free: Edge Flags is free to use. You only pay for the Redis database.
- Cache: Flags can be cached for a short period of time to reduce the required requests to redis, making it cheaper to use.
This readme provides a quickstart guide. For more information, see our docs.
- Create a redis database
Go to console.upstash.com/redis and create a new global database.
After creating the db, copy the UPSTASH_REDIS_REST_URL and UPSTASH_REDIS_REST_TOKEN to your .env file.
-
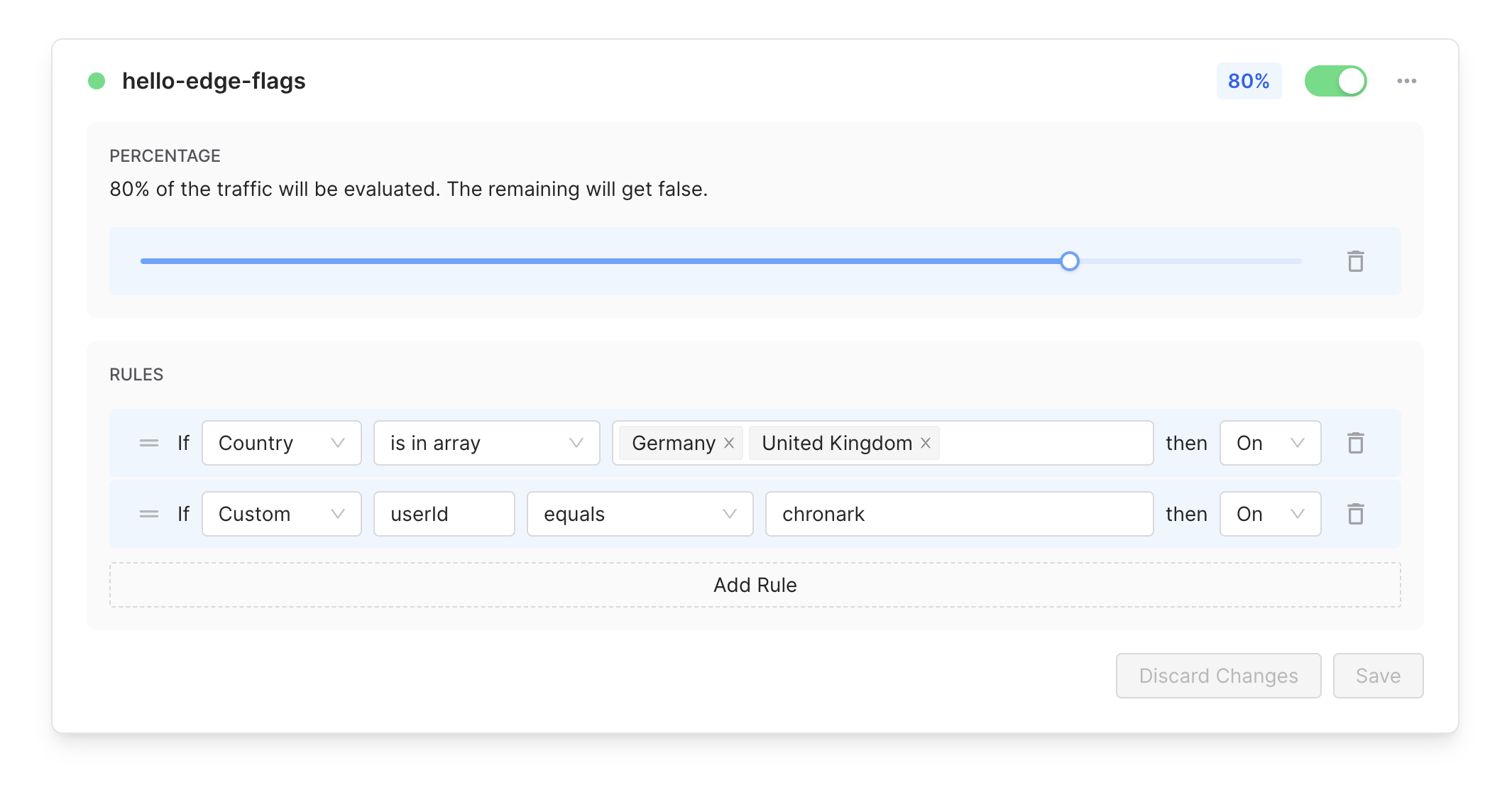
Go to console.upstash.com/edge-flags and create a flag.
See our docs for more information.
-
Install
@upstash/edge-flagsin your project
npm install @upstash/edge-flags- Create an edge function in your project
// /api/edge-flags.ts
import { createEdgeHandler } from "@upstash/edge-flags";
export default createEdgeHandler({
cacheMaxAge: 0, // cache time in seconds, 0 disables the cache
redisUrl: process.env.UPSTASH_REDIS_REST_URL!, // omit to load from env automatically
redisToken: process.env.UPSTASH_REDIS_REST_TOKEN!, // omit to load from env automatically
});
/**
* Edge flags only works in edge functions, it will break if you do not set the runtime
*/
export const config = {
runtime: "experimental-edge",
};- Query the flag in your frontend
// /app/index.tsx
import { useFlag } from "@upstash/edge-flags";
export default function Example() {
const { isEnabled, isLoading, error } = useFlag("flag-name");
if (error) return <div>Error: {error}</div>;
if (isLoading) return <div>Loading...</div>;
return <div>Is my feature enabled: {isEnabled}</div>;
}useFlag accepts an optional object that can be used to pass custom attributes
to be evaluated in the flag rules.
const attributes = {
userId: "chronark",
role: "admin",
};
useFlag("flag-name", attributes);This monorepo is managed by turborepo and uses pnpm for dependency management.
pnpm installpnpm buildAll configuration is stored in Redis String data types. Each flag is
accessible through a key like
STRING
edge-flags:{TENANT}:flags:{FLAG_NAME}:{ENVIRONMENT}
In addition to the flags, there will be a single set that contains all the flag IDs. We can not guarantee the database is only used for edge-flags so we need to keep track of the flags we have created instead of using a potentially expensive
SCAN operation.
SET
edge-flags:{TENANT}:flags
TENANTis currently unused (set asdefault) but reserved for future use. ie for managing multiple projects int a single databaseFLAG_NAMEis the unique identifier for the flagENVIRONMENTis the environment the flag is targeting. ieproduction,preview,development
- /packages/sdk: The SDK to be imported into your project
- /examples/nextjs: An example Next.js app using the SDK
This project was originally created by