Live Weather
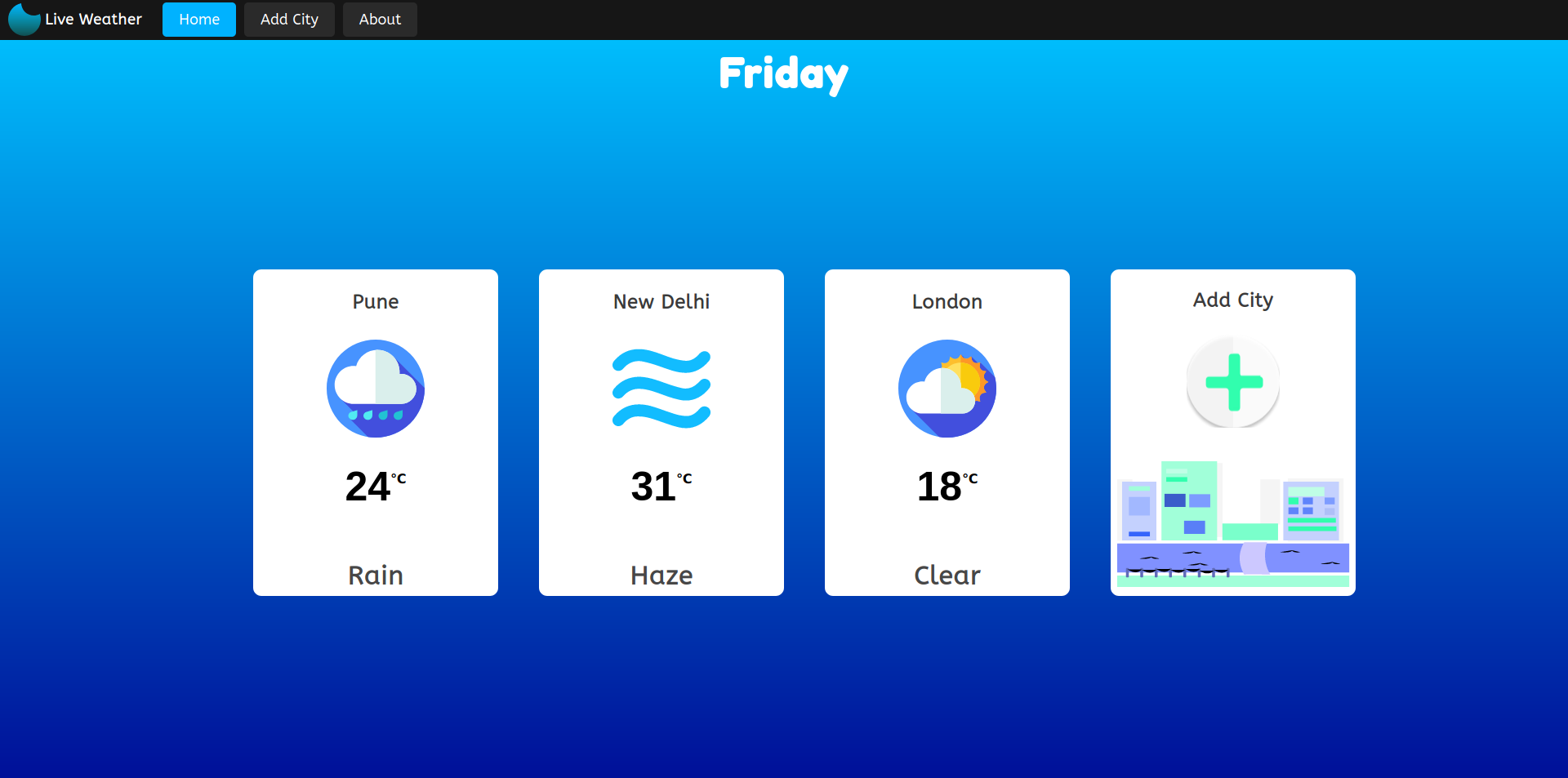
Yet Another Weather App with material design
Report Bug
·
Request Feature
Table of Contents
About The Project
There are many great Weather apps available on GitHub, however, I didn't find one that really suit my needs so I created this enhanced one. This wil really come very close to your nedd.
Here's why:
- This is crafted very carefully using material design.
- The implementation has been kept as simple as possible so that any web dev can understand , modify and learn from it.
- Vanilla React: No thisrd party library is used to make robust and clean.
Built With
Getting Started
You can clone this repo to start develop locally.
Prerequisites
Following are the prerequisites:
npm install npm -gInstallation
- Get a free API Key at https://openweathermap.org/
- Clone the repo
git clone https://github.com/singhsaubhik/LiveWeather.git- Install NPM packages
npm install- Create .env file in root and place the API_KEY like below. Make sure key is without double quotes.
REACT_APP_API_KEY=YOUR_API_KEYRoadmap
- Add city
- Expand indivisual city for more info
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Saubhik Singh - @singhsaubhik1 - saubhik.singh01@gmail.com