This dev puzzle tests skills that will be required to contribute to the tos-apps monorepo. It should take around 8 hours to complete all the tasks.
Once you have completed all the tasks, submit your solution to your T-Mobile manager.
Please DO NOT clone or fork this repo. Follow the steps below to get started.
- Download the ZIP file and extract it on your machine.
- Go into the extracted folder and run:
git init git add . git commit -m 'initial commit' - Create a new repo on GitHub/GitLab/BitBucket and push your new repo there.
- Install dependencies with
npm install.
You should be able to start the app with npm start. The app runs at http://localhost:4200.
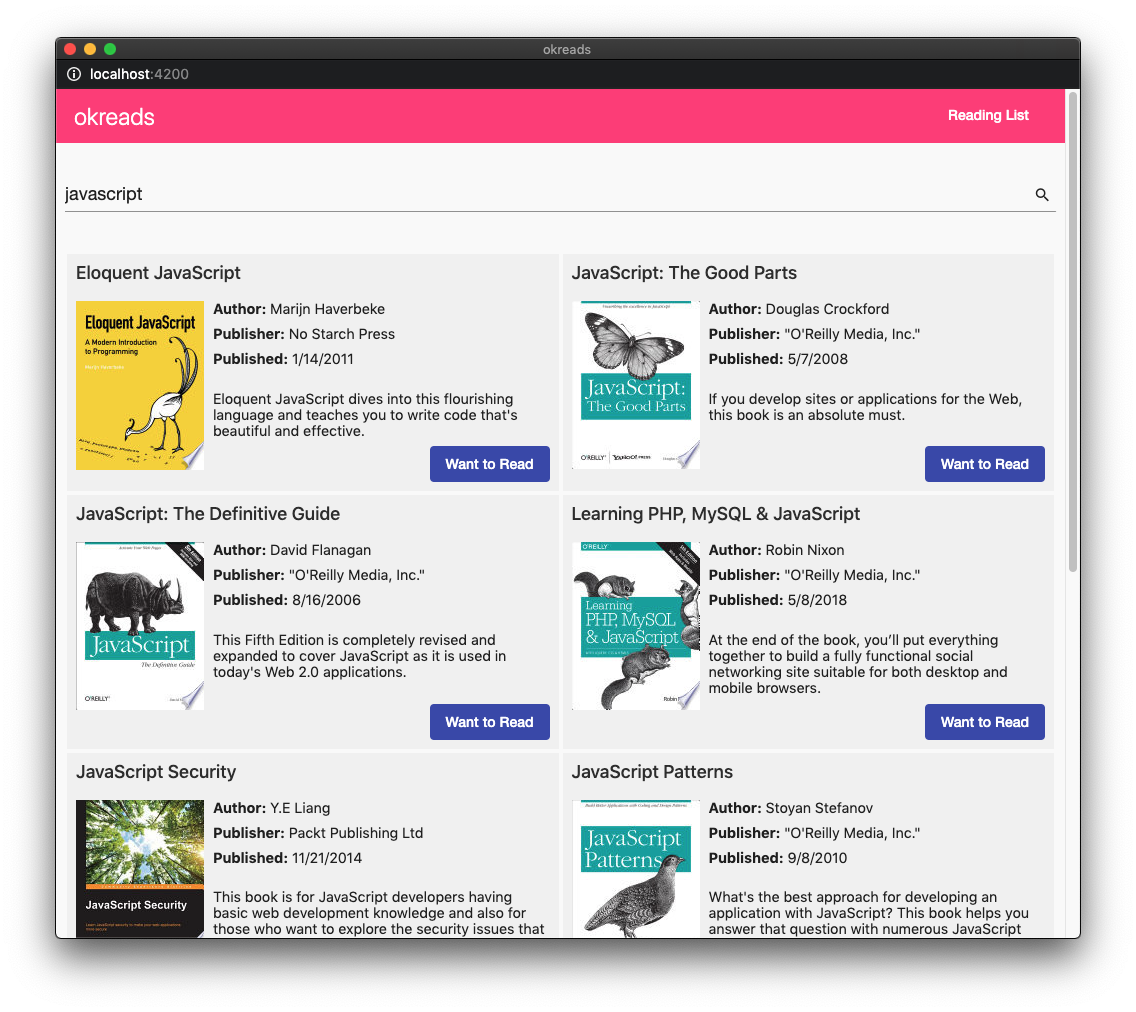
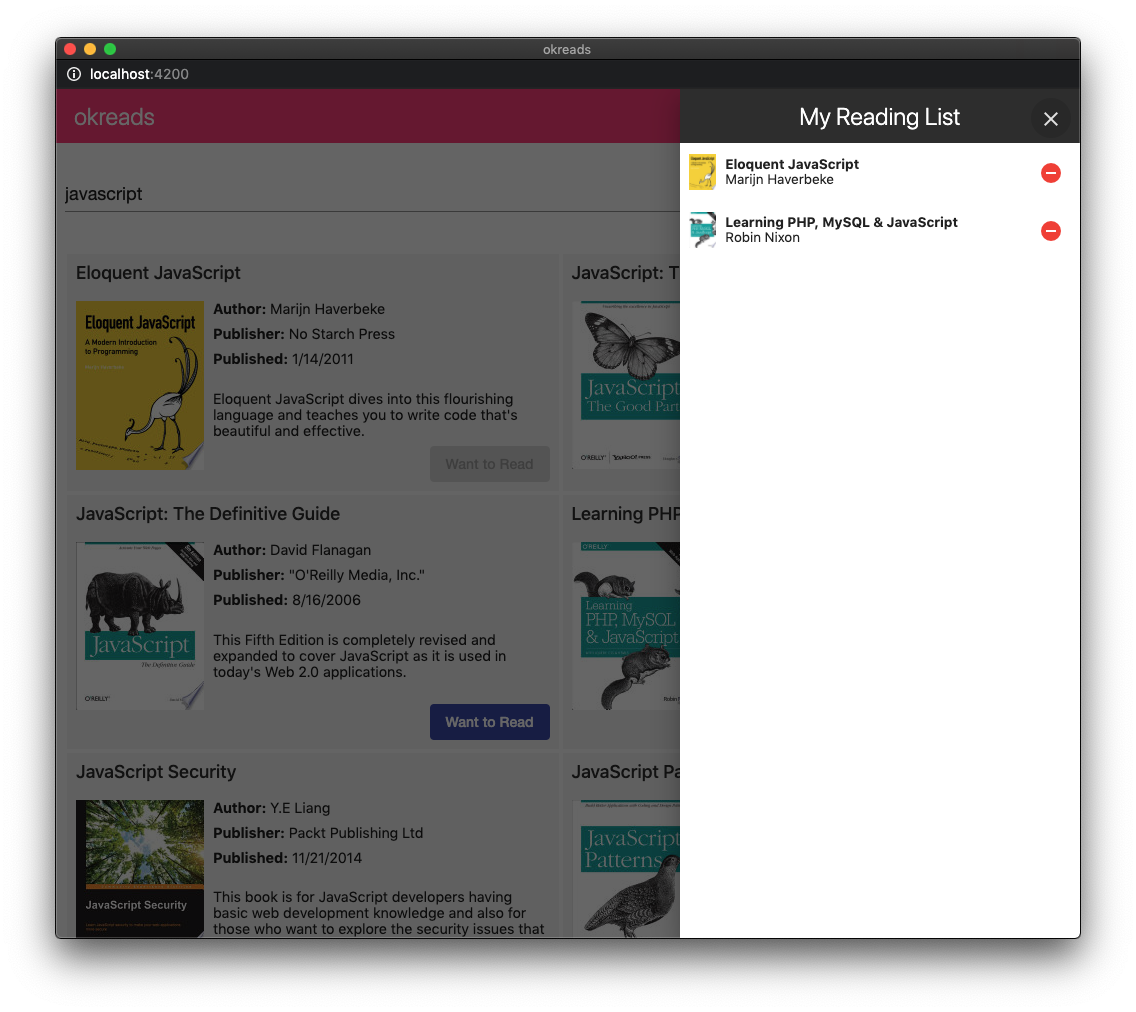
The app you will be working on is called okreads. This app allows you to search for books and add them to your reading list. It is like goodreads but lighter on features.
Users can search for books.
Then add them to their reading list.
- You can see an overview of the architecture by running
npx nx dep-graph. - You should not need to modify anything in the
apps/okreadsfolder. Thebrowserandapiapps are shells that wrap around projects in thelibsfolder. - Make sure lint and tests are passing before submitting your code. Write new tests as necessary.
- You can run individual tests by providing the project name as found in
angular.json. For example,npx nx test books-data-access npx nx test books-feature
There are four tasks in total. Each task has an estimated time for completion, so use this as a rough guide.
Estimated time: 1 hour
-
Starting from the
masterbranch, create a new branchchore/code-review. -
Create a file named
CODE_REVIEW.mdat the workspace root write a short code review based on the existing code.For example,
- Are there any problems or code smells in the app? (Focus on code in the
libs/booksfolder) - Are there other improvements you would make to the app? What are they and why?
Write your review in bullet points. You should list at least three items.
- Are there any problems or code smells in the app? (Focus on code in the
-
Accessibility is an important feature of all public facing websites.
- In Google Chrome, run an automated scan with the Lighthouse extension. Lighthouse, note these issues.
- In Chrome again, manually check for accessibility issues. Identify at least 3 issue, not found in the automated scan.
-
Fix at least one of the issues noted in step 2 and all the issues from step 3.
-
Run lint, unit tests, and e2e tests. Fix anything that fails.
npm run lint npm run test npm run e2eNote: For the e2e tests to work the app must be running (
npm start). If you want to keep the test runner open, usenpm run e2e:watchAlso note: when adjusting broken test cases, think about whether the actual test is broken or the actual implementation the test case is supposed to cover.
-
Commit your changes to the feature branch and open a pull-request with
masteras the target.
Note: You should now have two commits on master. For example, you should see something similar to the following in git.
$ git log --oneline
bbbbbbb (HEAD -> master) chore: add code review and fix tests
aaaaaaa initial commit
Estimated time: 1 hour
Requirements
As a user, I want to see book results as I am typing in the search field -- I don't want to have to submit the form.
- Starting from the
chore/code-reviewbranch from Task 1, create a new branchfeat/instant-search. - Update the code to provide instant search results as the user is typing. Be sure not to spam the API with too many calls -- no more than one request every 500 ms.
- Open the e2e test file
apps/okreads-e2e/src/specs/search-books.spec.ts. Enable the second spec by renamingxittoit, then implement the test to ensure instant search works. - Commit your changes to the feature branch and open a pull-request with
chore/code-reviewas the target.
Estimated time: 2-4 hours
Requirements
As a user, I want to be able to quickly undo my action when clicking the
Want to Readbutton in the book list, or the remove button in the reading list.
- Starting from the
chore/code-reviewbranch from Task 1, create a new branchfeat/undo-actions. - Update the code such that a snackbar appears whenever the user adds or removes a book. (Hint: this module is already installed and set up)
- The snackbar must display the event that occurred (i.e. added/removed), and an
Undoaction. - When the user clicks
Undoit should set the reading list state back to the previous state.
- The snackbar must display the event that occurred (i.e. added/removed), and an
- Write a new e2e test in
apps/okreads-e2e/src/specs/reading-list.spec.tsto test the new undo feature. - Commit your changes on the feature branch and open a pull-request with
chore/code-reviewas the target.
Estimated time: 2-4 hours
Requirements
As a user, I want to be able to mark a book as finished in my reading list.
- Starting from the
chore/code-reviewbranch from Task 1, create a new branchfeat/mark-as-read. - Update the api code to provide a new
PUT /api/reading-list/:id/finishedendpoint.- This endpoint should update the
finishedflag totrueand setfinishedDateas an ISO date string (e.g.2020-01-01T00:00:00.000Z).
- This endpoint should update the
- Update the UI to allow user to mark a book as finished from the reading list sidenav. (Bonus points for a thoughtful UI/UX design for this feature)
- Indicate the book as finished in the sidenav, including the finished date.
- The user can still remove the book from their reading list. Removing a book will reset the finished status (i.e. if they add the book back it will not be finished).
- The
Want to Readbutton should change toFinished.
- Write a new e2e test in
apps/okreads-e2e/src/specs/reading-list.spec.tsto test the new mark as finished feature. - Commit your changes on the feature branch and open a pull-request with
chore/code-reviewas the target.
Ready to submit? Please review the checklist below.
- Have you opened four pull-requests for the tasks? Make sure they are opened with the correct target branch.
- Task 1:
chore/code-review -> master - Task 2:
feat/instant-search -> chore/code-review - Task 3:
feat/undo-actions -> chore/code-review - Task 4:
feat/mark-as-read -> chore/code-review
- Task 1:
- Are all your features working as per requirements?
- Are lint, test, e2e passing?
Once you are done, send the link to your repo to your T-Mobile manager for evaluation.