Pre-release version of Coding Coach.
Just go to https://mentors.codingcoach.io/ and find her / him / them.
- Git should be installed Install Git
- Nodejs Install Nodejs. Notice v11.11.0 breaks the tests
- Yarn (we recommend using yarn as a package manager) Install Yarn
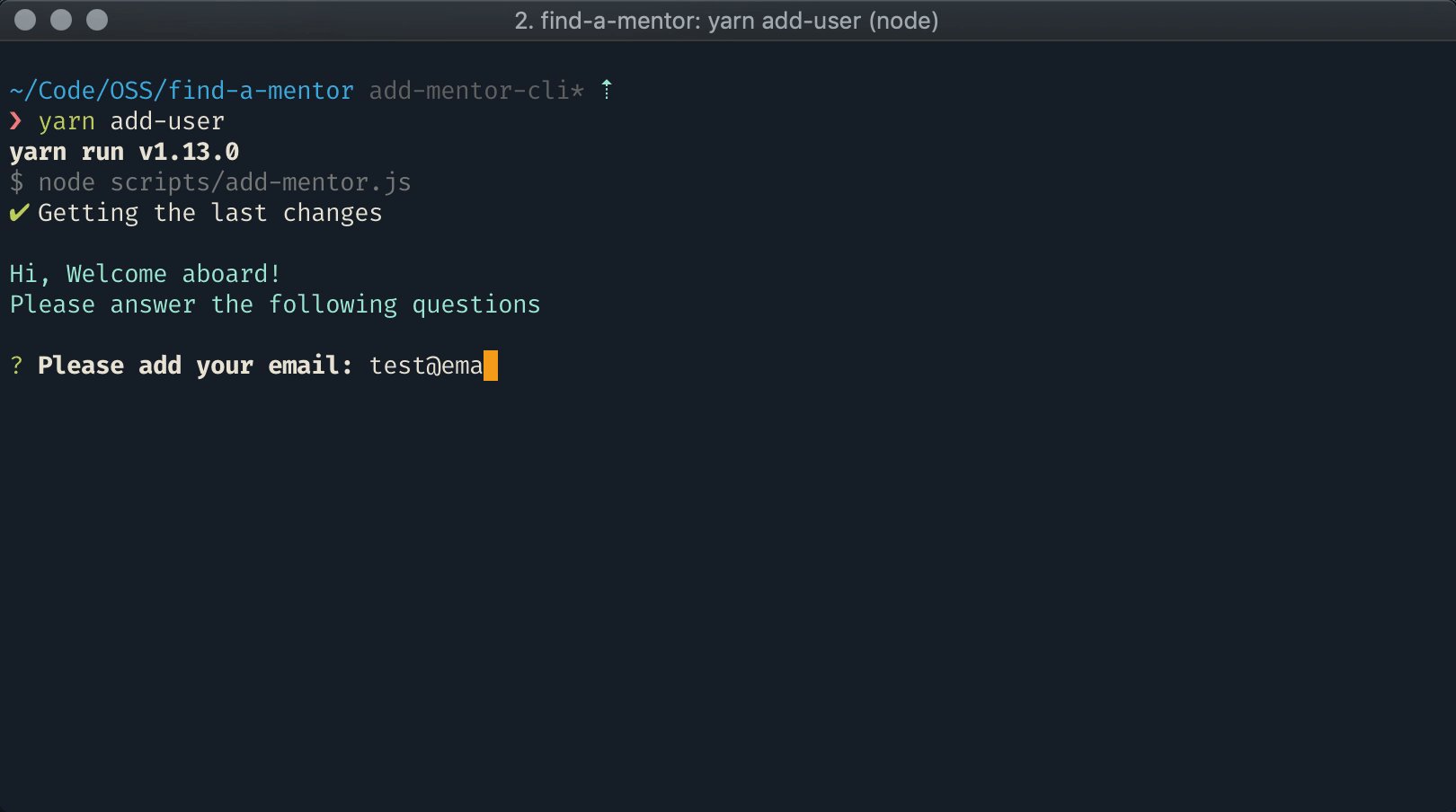
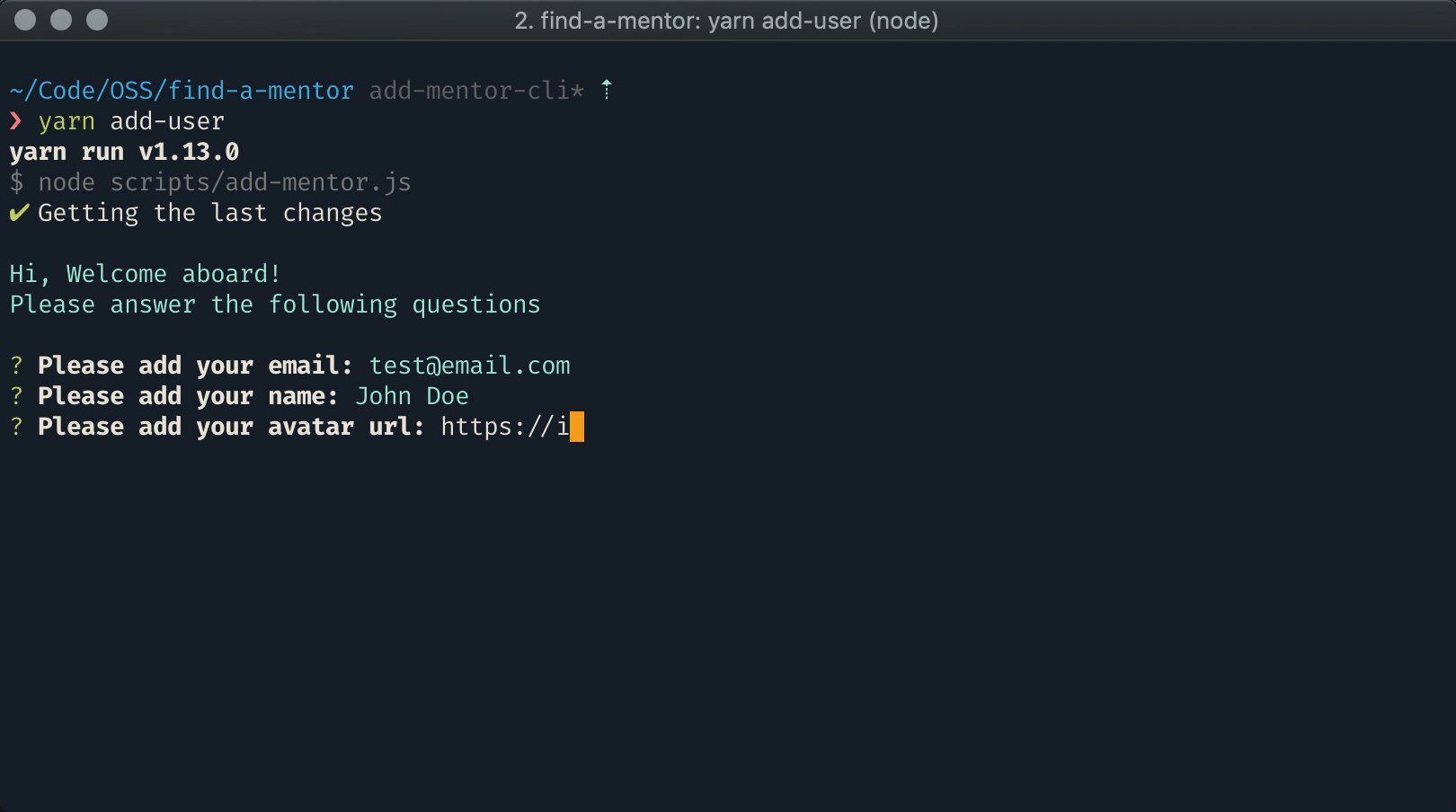
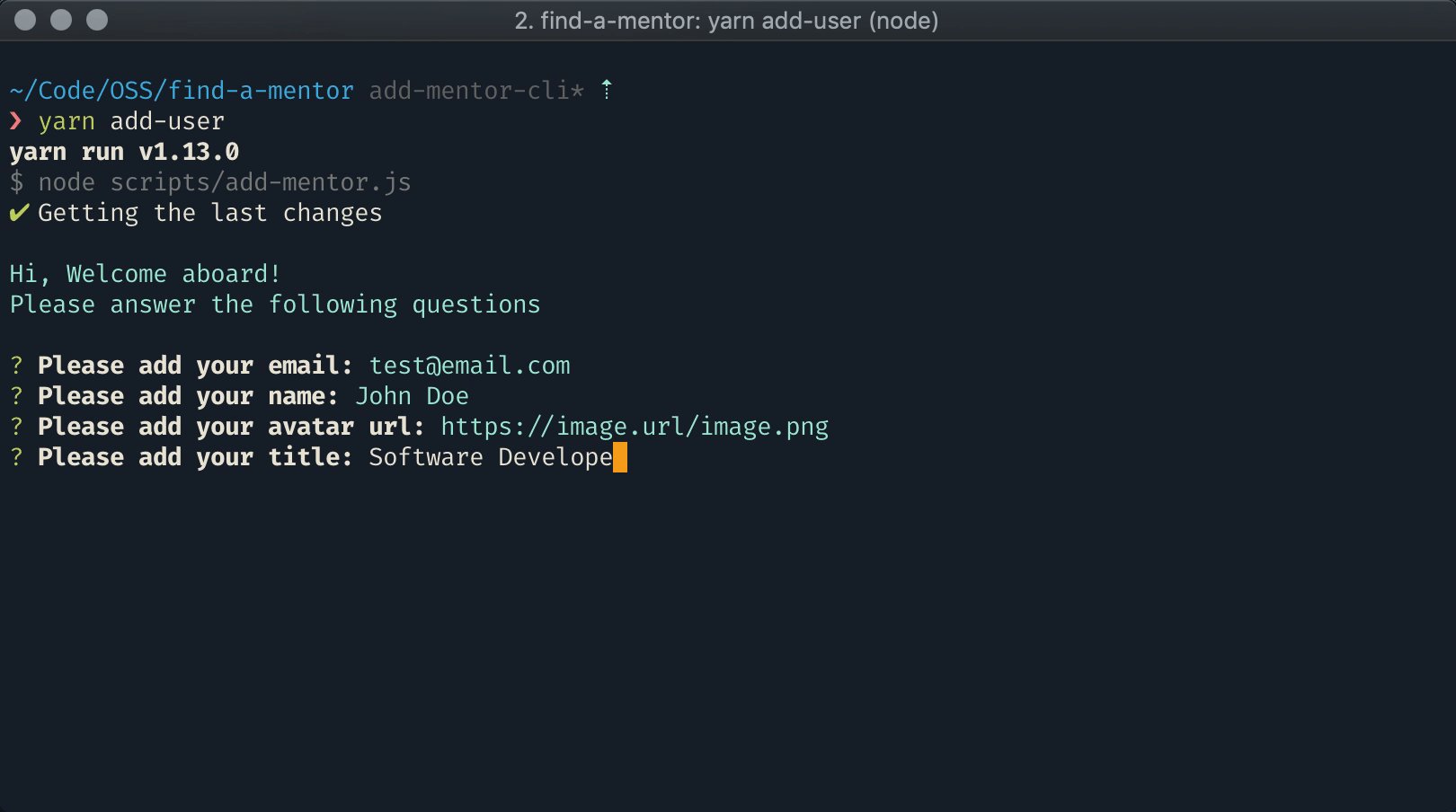
yarn run add-user- Answer the questions.
- Step 2 will push the required changes to a branch
add-{your-name}-as-mentorso you just need to create a PR.
- Create a branch "add-{your-name}-as-mentor"
- Add your details in
src/mentors.jsonfile (check the below schema for requirements). - Run
yarn testto validate that the details is following the right schema (carelfully read the output to see what needs to be fixed) - Push the "add-{your-name}-as-mentor" branch to github
- PR with the title "Add {Your Name} as mentor".
- Thanks!
Notes:
- Please double check your details. It’s important that the data scheme remains the same; just replace the details with your values. If you change the data architecture, it will cause errors.
- In order to avoid merge conflicts, please fetch the changes on master before pushing.
{
"id": "your email",
"name": "your name", // minLength: 2
"avatar": "https://link-to-your/avatar.jpg", // url, must start with https://
"title": "NodeJS developer", // minLength: 2, maxLength: 30
"description": "Hi, I'm NodeJs developer", // minLength: 5, maxLength: 80 optional
"country": "SE", // Country code (link to the list below)
"tags": [ // minItems: 1, maxItems: 5
"nodejs", "webpack", "mongodb" // please avoid synonyms (see list below)
],
"channels": [ // minItems: 1, maxItems: 3
{
"type": "email", // see available channels below
"id": "john@gmail.com" // depends on the type
}
]
}| Use | Don't use |
|---|---|
| nodejs | node, node.js |
| reactjs | react |
| react native | react-native |
| c# | csharp |
| frontend | front end |
https://github.com/hjnilsson/country-flags/blob/master/countries.json
| type | parameter |
|---|---|
| email address | |
| slack | memberID (How to find it?) |
| userId | |
| userId | |
| userId | |
| github | userId |
| website | link to your personal website without https |
That's why we here! 😀
Have an idea? Please use a branch and create a PR. If you not sure how to do this, ask us or find a mentor who can assist.
Haven't time to code it? Please open an issue.
Coding Coach is on Slack! Click here to join.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.