During this exercise, you'll apply your knowledge of HTML forms and the DOM.
Your goal is to create a web-based version of Whack-a-Mole. For those of you unfammiliar with this awesome game, here's the objective: In a limited amount of time, moles will rise from a collection of holes in a randomized order. When a mole appears, a player attempts to strike the mole with a mallet before the mole returns to its hole. Sounds fun, right?!
To complete this exercise, you'll need to follow the following three steps:
Fork and clone this repository to here:
~/workspaceIf workspace doesn't exist, create it:
mkdir ~/workspaceIn this repository, you'll notice the following directory structure:
.
├── css
| └── whack-a-mole.css
├── images
| └── found-love.png
| └── heart.png
| └── mole.png
├── javascript
| └── main.js
| └── mole.js
├── .gitignore
├── index.html
├── README.md
└── whack-a-mole.html
Several of the files in above directory is missing code. Your task is to locate the omitted code and then add that code. To give you some direction, you'll be focusing your attention on just these files:
index.htmlcss/whack-a-mole.cssjavascript/main.jsjavascript/mole.js
When you've made some meaningful progress--such as completed the style for a CSS selector or completed the definition of a function--add and commit your work. In other words, don't have your entire solution in one commit!
When you're done, push your work to your forked repository. Then copy the URL of your forked repository and paste it into the LMS (learning management system).
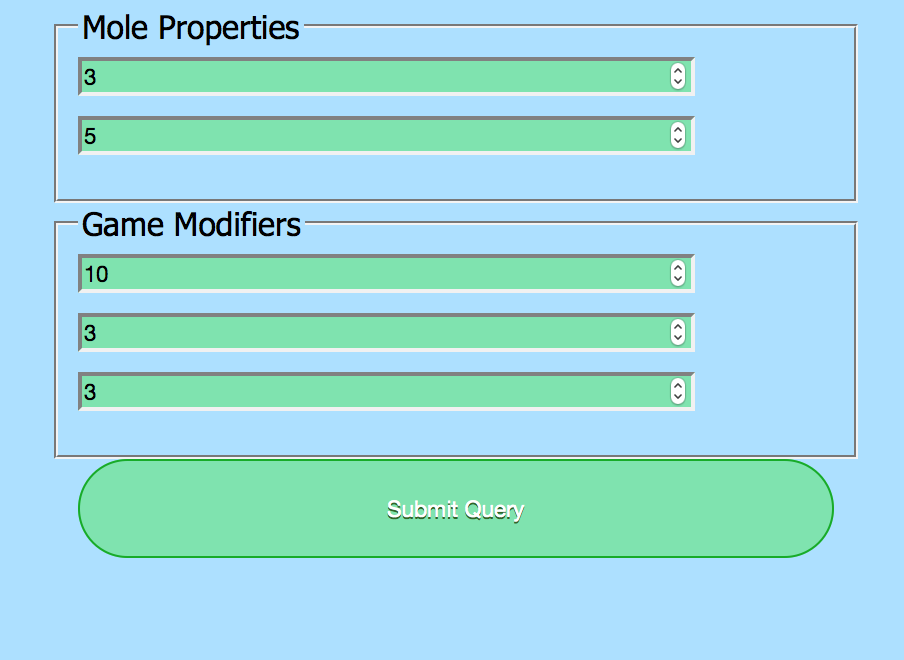
A form without good labels (B+ Tyler...)

Creator: Tyler Bettilyon

