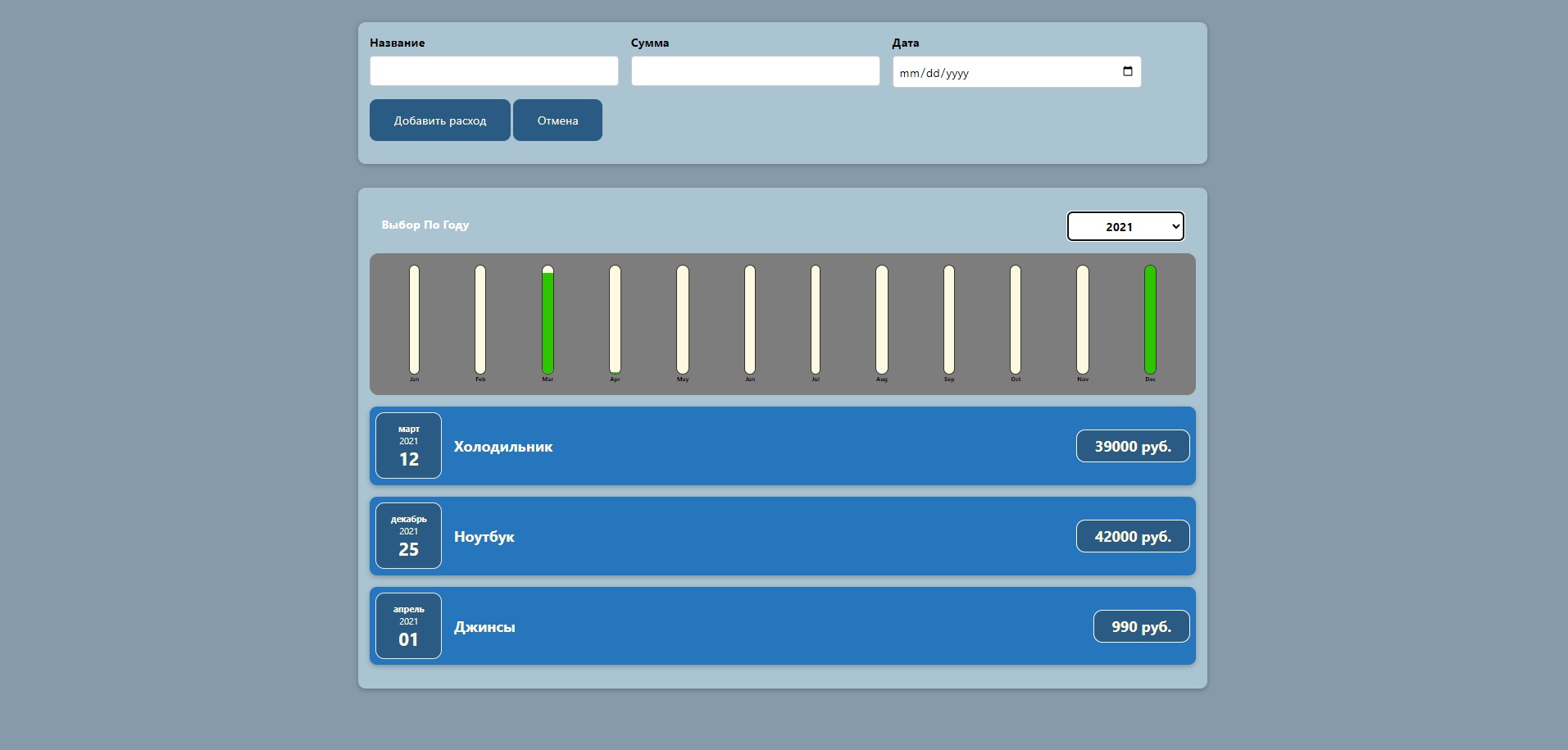
Выполняет сохранение затрат, вводимых через форму. Сортирует затраты по годам, месяцам и отображает графически на диаграмме в разрезе для каждого месяца по уровням затрат.
Программа написана на React, с JSX. Используются компоненты, пропсы, хуки, передача состояний и отображение контента по условиям.
Этот проект был собран с помощью Create React App.
В проекте отсутствует папка node_modules, поэтому для запуска проекта на своем компьютере вам необходимо, находясь в папке проекта ввести команду:
Находясь в каталоге проекта, ввести в терминале:
Запускает приложение в режиме разработки.
Открывается автоматически в браузере.
Либо же откройте http://localhost:3000 для просмотра в своем браузере.
При внесении изменений страница перезагружается автоматически.
В консоли вы можете увидеть ошибки, при наличии.
Запускает тест в режиме интерактивного просмотра.
Смотрите раздел о запуске тестов для получения более подробной информации.
Собирает приложение для производства в папке build.
Это правильно объединяет приложение в режиме продакшена и оптимизирует сборку для достижения максимальной производительности.
Сборка минимизирует приложение, имена файлов хэшируются.
После этого приложение готово к развертыванию!
Смотреть раздел о деплое для получения подробной информации.
===================================
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify