Sweep 是一个使用 JavaScript、HTML 和 CSS 实现的简单扫雷游戏。游戏包括难度选择、计时、计雷数、开始和重新开始功能。
- 开始游戏:点击“Start”按钮开始游戏。
- 重新开始游戏:点击“Restart”按钮刷新页面,重新开始游戏。
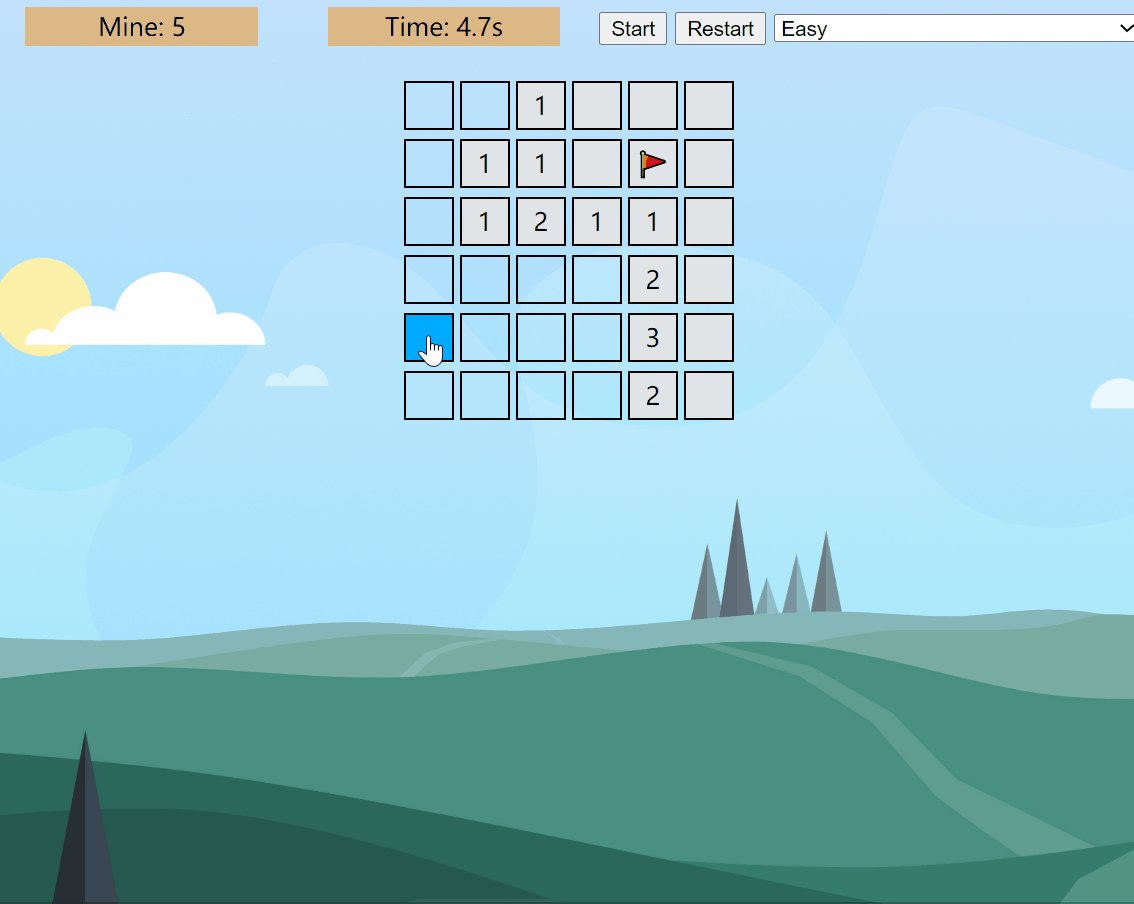
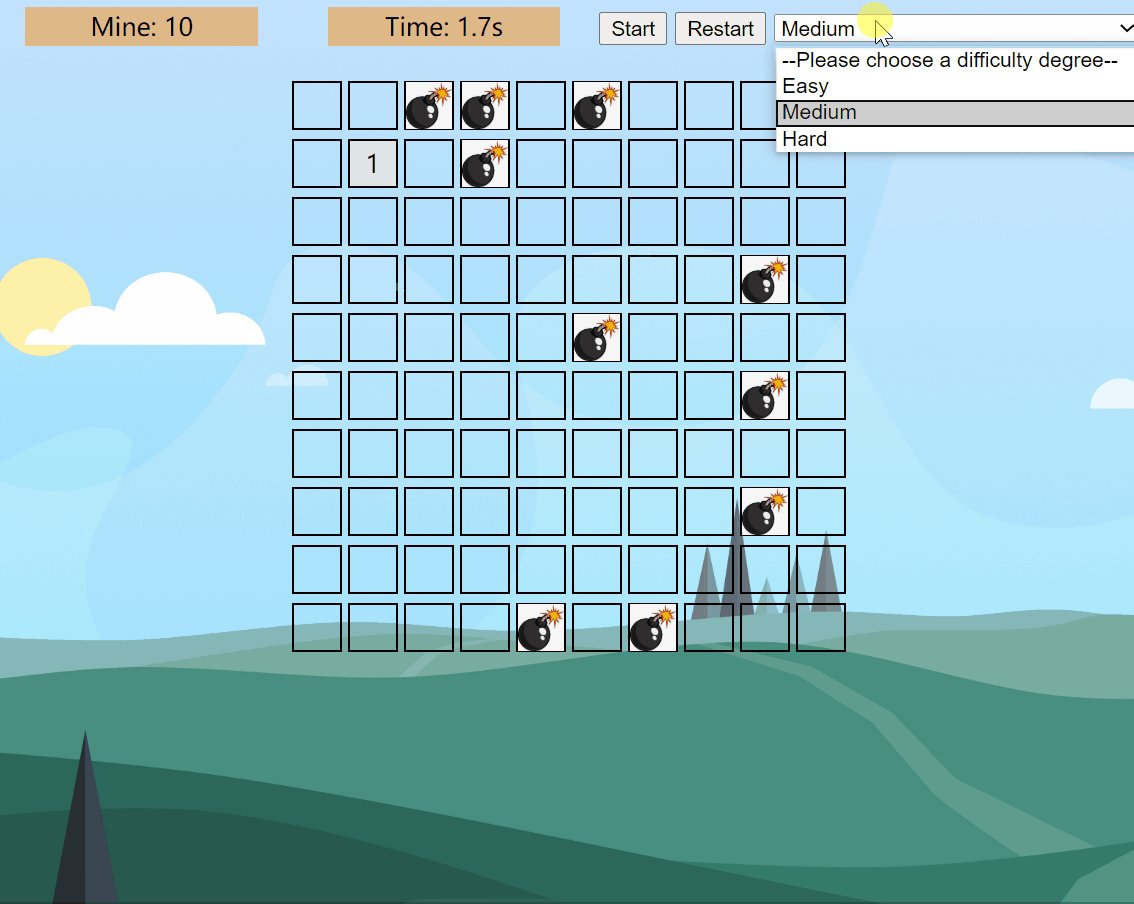
- 难度选择:使用下拉框选择难度模式,有“Easy”、“Medium”、“Hard”三种模式,分别对应 6x6、10x10、15x15 的区域大小,雷数分别为 6、10、15。
- 计时器:显示游戏进行的时间,显示为“Time”。
- 剩余雷数:显示剩余未被标记的雷数,显示为“Mine”。
扫雷游戏的实现分为几个关键模块:
- HTML主体 (
Sweep.html):定义了游戏的布局和用户界面元素。 - JavaScript逻辑:包括初始化游戏、处理点击事件和打开方格的逻辑。
- CSS样式:美化游戏界面。
- 头部 (
<head>):引入了必要的CSS和JavaScript文件。 - 主体 (
<body>):定义了游戏界面元素,如计时器、雷数显示、按钮和难度选择下拉框。 - 脚本 (
<script>):定义了游戏的主要逻辑,包括开始游戏和重新开始游戏的函数。
- 初始化游戏 (
initial_Ground.js):创建一个二维数组来表示游戏网格,并初始化每个方格的状态。 - 处理点击事件 (
block_Click.js):根据用户的点击操作更新游戏状态。如果是第一次点击,将随机放置雷,并打开方格。如果是点击右键,则切换方格上的红旗状态。 - 打开方格 (
block_Open.js):根据方格的状态(是否为雷或周围雷数)更新方格的显示。
- 美化警告框:使用了一个外部库来美化警告框的样式,参考:点击访问。