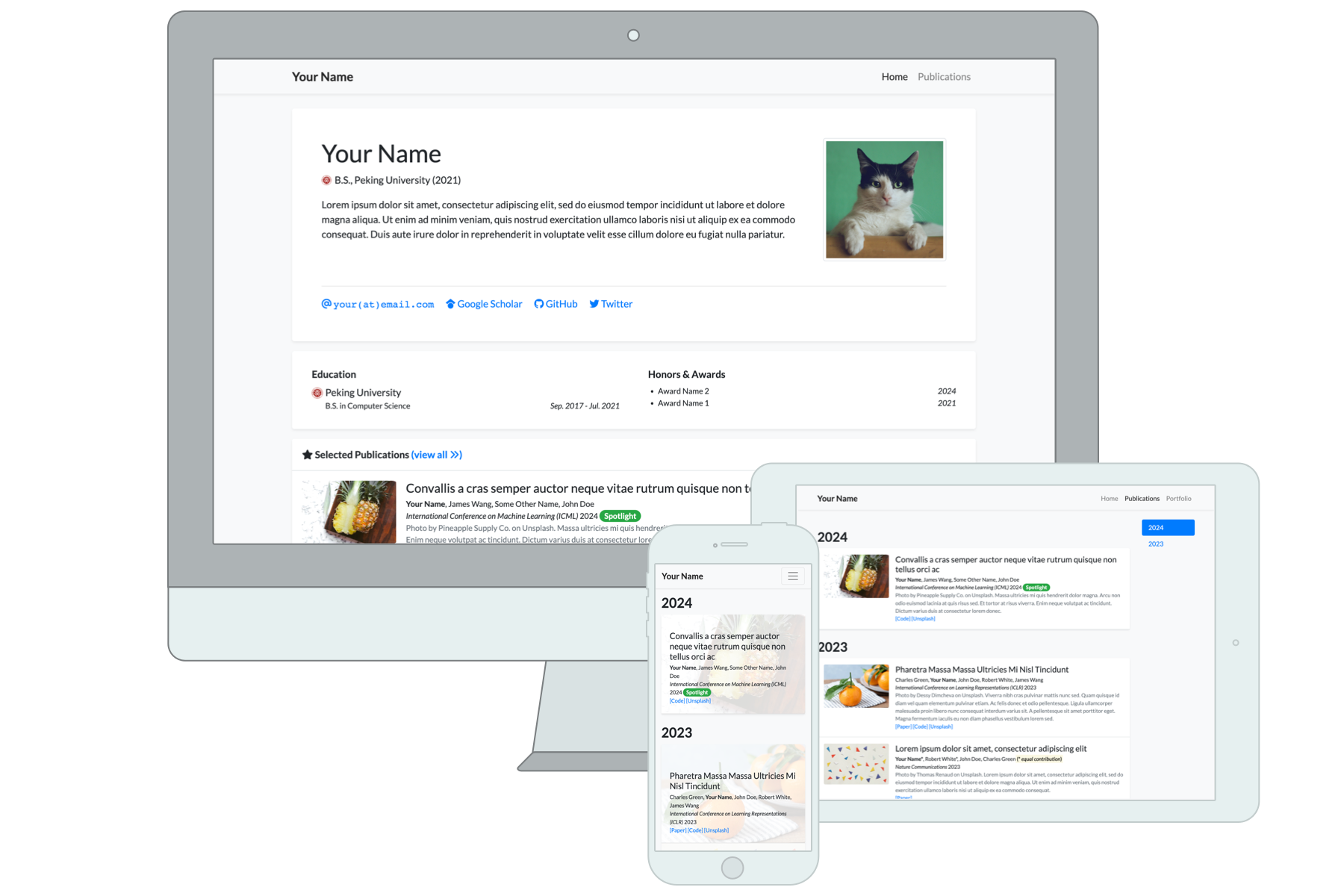
A GitHub Pages (Jekyll) template for personal academic website. Click here to see the demo.
🤗 Feel free to tell us if you are using this template for your website by creating an issue here.
- First, fork this repository or click the "Use this template" button to create a new repository. The name of the repository should be
<your-github-username>.github.io(click here to learn more about naming a GitHub Pages repository).- If you plan to customize the functionality or style of the template, and do not want to get updates from this repository, choose "Use this template".
- If you plan to only edit the content (biography, publications, news, etc.), and would like to get updates from this repository, choose "Fork".
- If you want to contribute to this project, fork the repository and submit a pull request.
-
Go to the repository settings and enable GitHub Pages. Detailed instructions can be found here.
-
Navigate to your created website, and follow the instructions displayed on the homepage (if any) to finalize the setup.
-
Follow the step 1 and step 2 of the instruction here to install prerequisites and jekyll.
-
Clone your forked repository to your local machine.
-
Run the following command in the root directory of the repository:
bundle exec jekyll serve -
Browse to the displayed URL to see the website.