The Flight Status Board Application is a React-based web application that retrieves and displays flight information, including flight details, statuses, and schedules. Users can search for flights by flight number and toggle between light and dark themes can also get details of particular flight.
- Fetch Flight Data: Retrieve flight information from a mock API.
- Flight Details: View detailed information for each flight.
- Search Functionality: Search flights by their flight numbers.
- Responsive Design: The application is designed to work on various screen sizes.
- Theme Toggle: Switch between light and dark themes.
- Real-time Clock: Displays the current time and updates every second.
https://www.youtube.com/watch?v=JmG3XLGMpRg
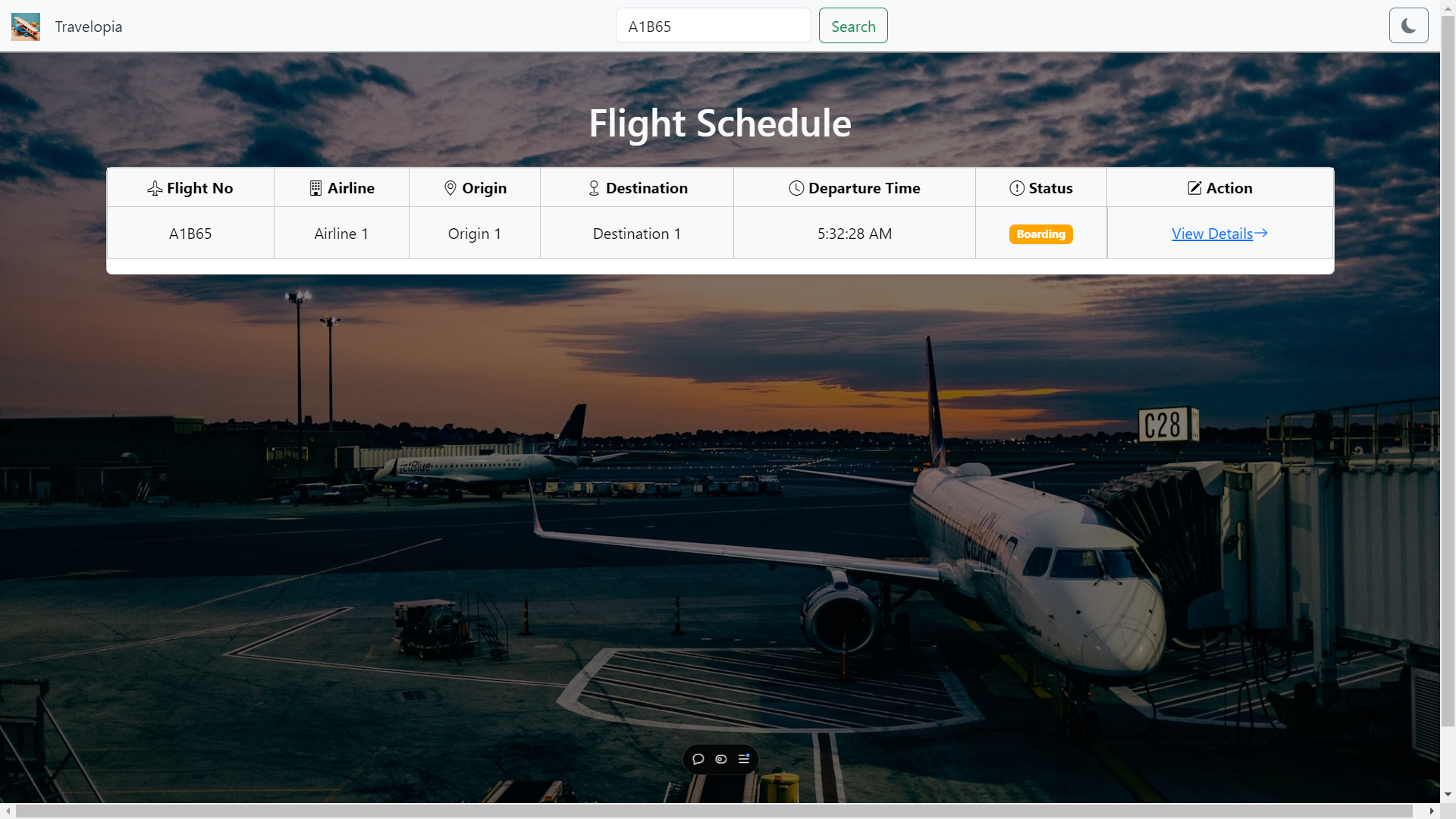
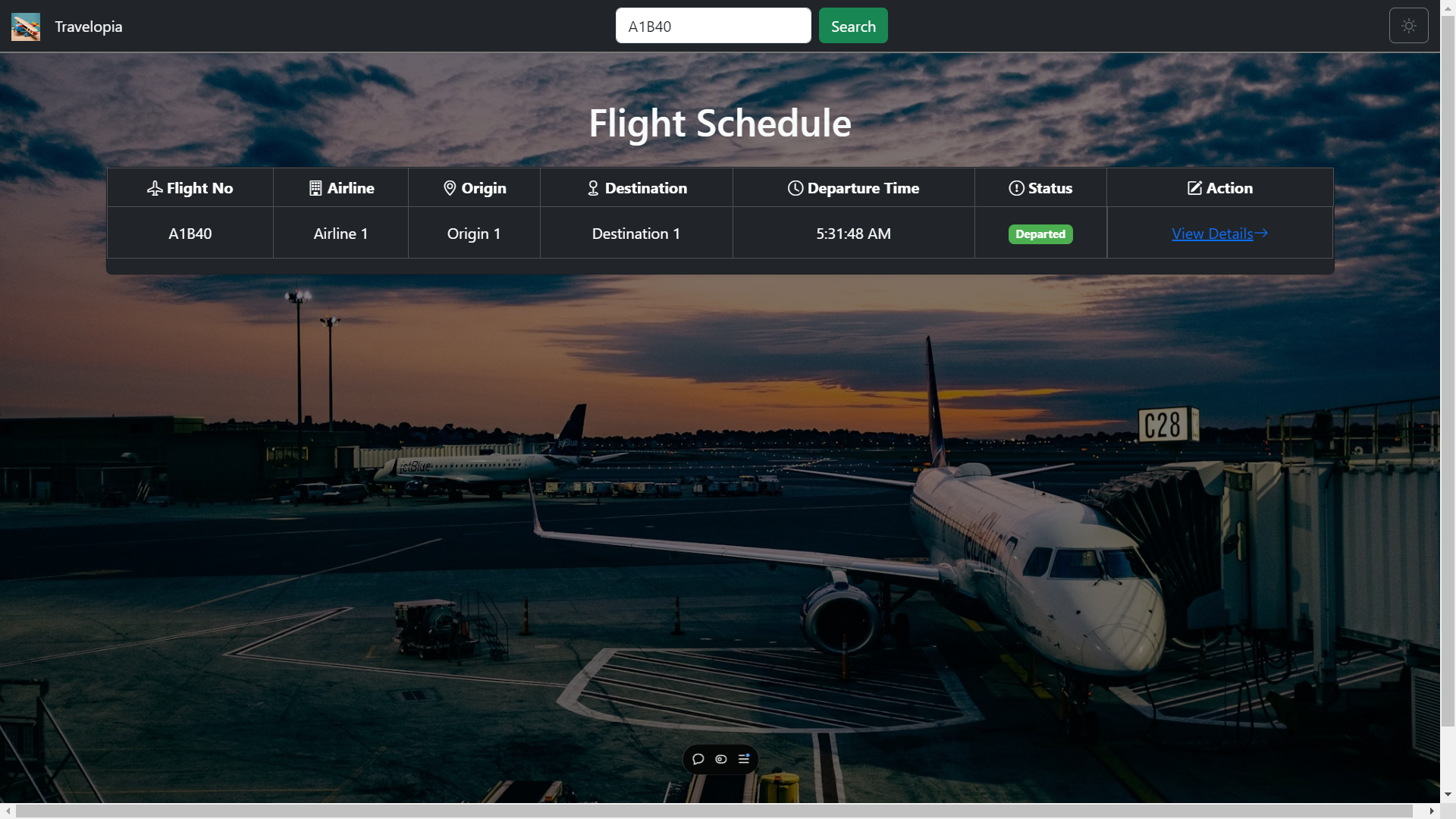
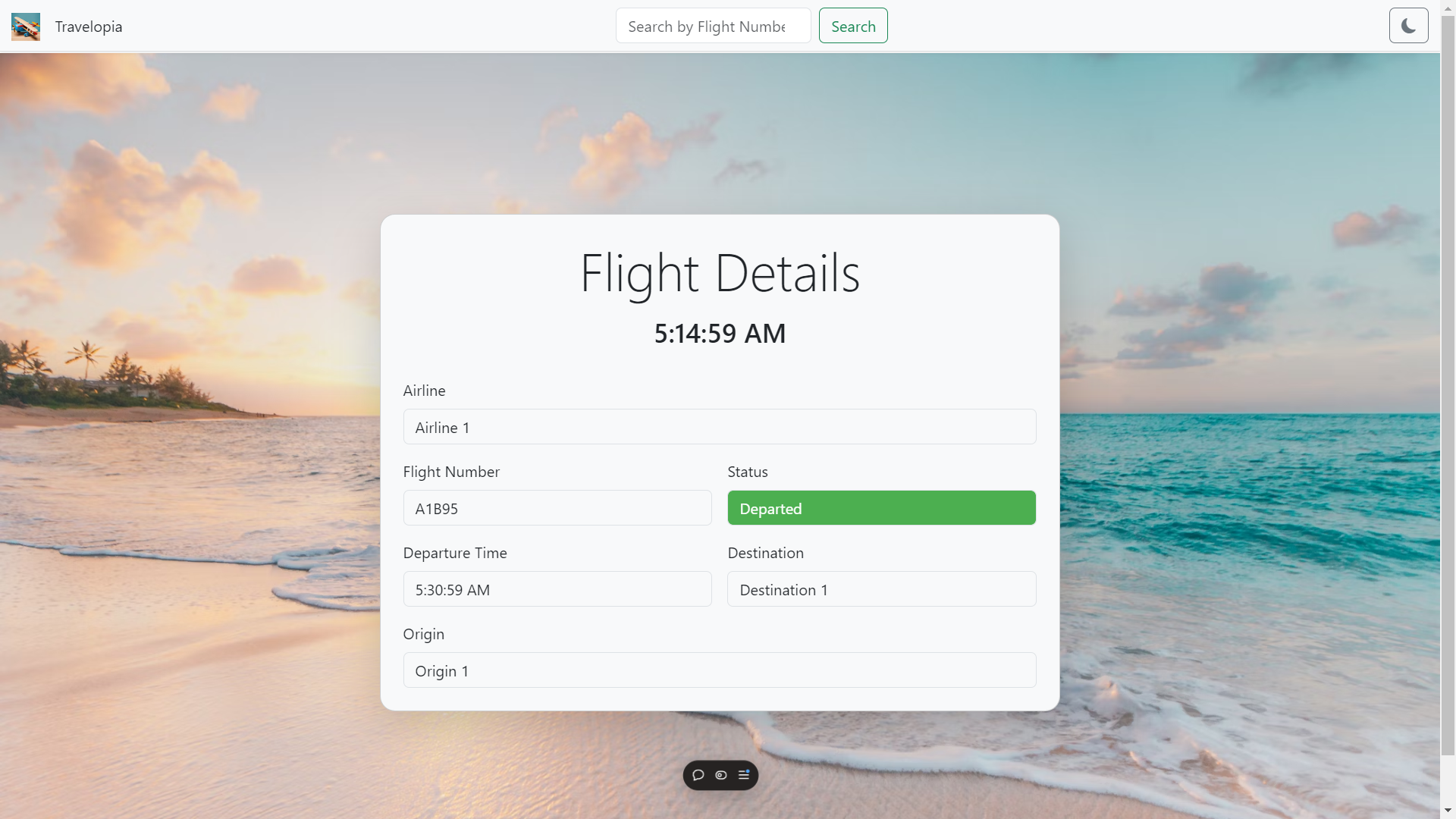
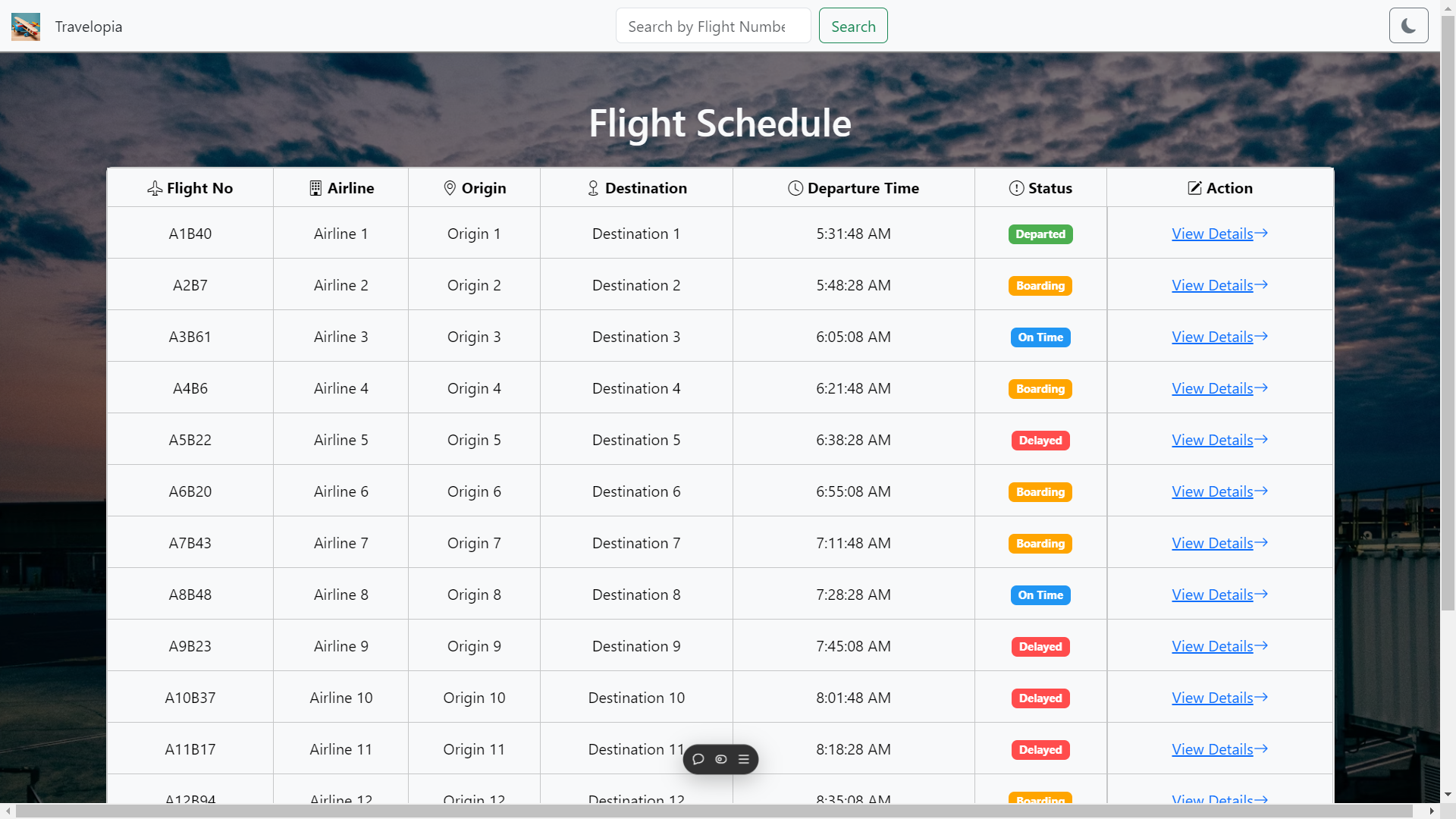
Here are some screenshots of the application:
-
Frontend:
- React
- TypeScript
- Bootstrap for styling
- Axios for API requests
-
Testing:
- Jest for unit testing
-
Clone the repository:
git clone https://github.com/sislam824/travelopia.git cd flight-status-board
2.Install dependencies:
npm install
-
Start the application:
npm run dev -
Open your browser and navigate to
npm run dev -
Unit test
npm test