This workshop will be centered around Server Side Rendering with Python and Django.
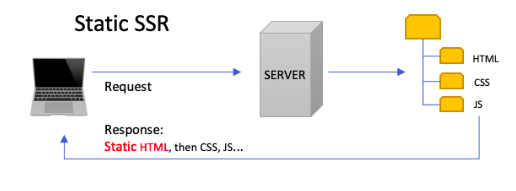
To understand this let's take a look at how a normal plain static website's architecture would look.

With this approach, there is no way to add any dynamic data unless you use a JavaScript request, which may not always be ideal, because you may want the data to be displayed right on the page load to the user, instead of waiting for a separate request to finish.

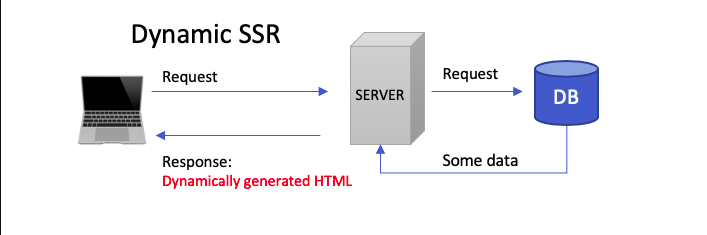
Using the approach above the HTML is filled with data from the server, usually from a database.
- You want data on your page to be seen as soon as the page gets send to the user
- You want your website to be easily indexed by search engines.
- Has a quick First Content Paint, which is just how fast the page is actually visible
- Routes are whole separate requests instead of baked into one JavaScript bundle
- You want fast navigation between several pages.
- Overall the server will be busier.
- You would be creating a whole web application similar to a desktop one.
In this we will be using Python and a web framework Django. Make sure you have at least python 3, you can check by running python --version or on Linux python3.
NOTE: On linux you may or may not have to do many steps to get python 3 and pip 3 symbolically linked in order to work. If you encounter this go HERE
After python 3 is setup run pip install django. Restart your terminal and make sure django-admin is recognized as a command. That means everything is installed.
- website/ - Name of the PROJECT
- urls.py - Where all the URL to View mapping is done
- quotes/ - Name of the APP
- templates/quotes/*.html - Where our HTML that will be injected with our model data will go
- admin.py - Where you can specify what models are added into the admin client
- apps.py - Where app config data is stored
- models.py - Where database tables and functions are stored
- urls.py - Where the APP url to view mappings are found
- views.py - What a user will see when a url mapped to a view is gone to
- Running the server:
python manage.py runserver <PORT> - Making a new App:
python manage.py startapp <APP_NAME> - Migrate:
python manage.py migrateThis will setup the database with django's custom models - Migrate app:
python manage.py makemigrations <APP_NAME>This will update the database models you created in an app - Going to localhost:port will give you your website
- Going to localhost:port/admin will give you django's cool admin model manager
- For more information about django go HERE