This is a UI for WebExtensions that lets users configure commands (keyboard shortcuts). It's only a temporary solution until Firefox finishes implementing a native UI. It works by translating KeyboardEvent.key and KeyboardEvent.code input into WebExtensions Commands strings.
The total size is 3.96 KB compressed.
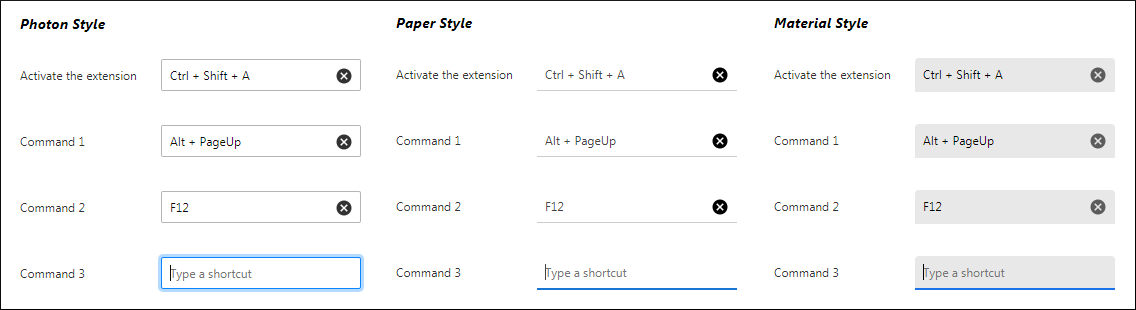
There are three types of UI styles you can choose from:
photonbased on Photon Design and Firefoxpaperbased on Material-UI Paper and Chrome Pre-69materialbased on Material Design and Chrome 69+
This is a screenshot of all three styles laid out side by side.
 Input sizes are consistent between styles and have a 200px width, 32px height, and 8px padding by default
Input sizes are consistent between styles and have a 200px width, 32px height, and 8px padding by default
- Define the commands in manifest.json (define a
nameanddescription, but don't define asuggested_keyfor them!) - Add
webextensions-commands-ui.js,webextensions-commands-ui.css,webextensions-commands-ui-clear-circle.png - In
options.html, include the CSS and JS (adddeferin thescripttag), and add this HTML:<div id="wecui" class="photon"></div>(orpaperormaterial). For an example, seesrc/options.html
Optional: In the CSS file, you may change the clear-image url path, adjust the colors/styles, or in the JS file, change the I18N strings to point to browser.i18n.getMessage().
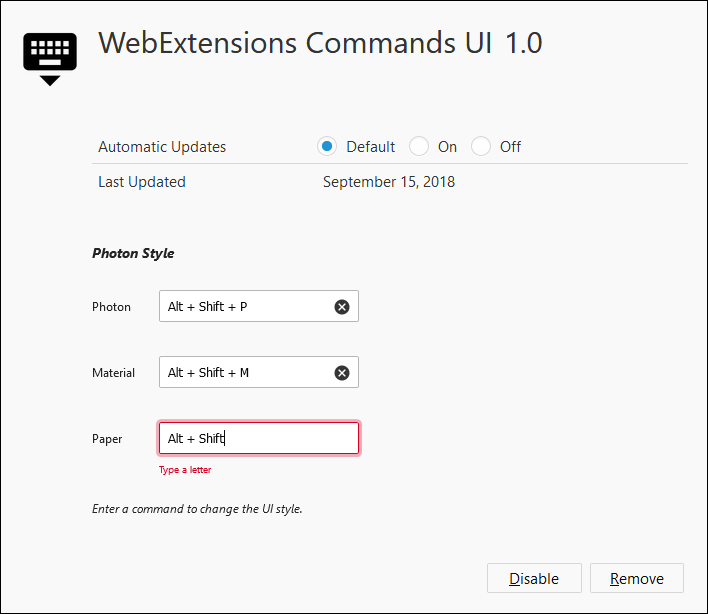
The src directory contains a demo extension you can install as a temporary add-on in Firefox.
It lets you issue commands to change the UI style.
Shortcuts should match this supported list of shortcut values.
The three special shortcuts _execute_browser_action, _execute_page_action, and _execute_sidebar_action are all supported but you'll need to add a description for them in manifest.json.
Clicking the clear (X) button clears the command, with one minor requirement! Firefox does not offer an API to clear a command. Instead, they offer an API to reset a command back to its default suggested_key in the manifest.json.
But there is a workaround to this! If you don't put in a suggested_key and a reset is performed, the command is cleared.
So, in order to allow users to clear commands, just don't enter a suggested_key.
If the user enters a command shortcut that already exists, the component will gracefully handle collisions within your extension by clearing the old command's shortcut. Commands from other extensions can't be accessed, so unfortunately collisions can't be handled in those cases.
- Mac is untested, but the code is in place to support all Mac-specific modifiers including
CommandandMacCtrl - Multiple keyboard layouts (such as QWERTY, AZERTY, or Dvorak) should mostly be supported as
KeyboardEvent.key(the generated key) is prioritized first overKeyboardEvent.code(the physical key location) in theMaplookup - Numpad is unimplemented, but this would only entail supporting the alternate and less-used locations for Home, End, Page Up, Page Down